記事「GA(analytics.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」では,PHPファイルをサーバーにアップして,Google Analytics(ユニバーサルアナリティクス analytics.js)を使ってデフォルト以外のデータ(クライアントID,IPアドレス,アクセス時間,パス,ユーザーエージェント)を取得するためのトラッキングコードのカスタマイズ方法を紹介しました.このときPHPファイルは,IPアドレスとアクセス時間を取得するのに利用しました.今回は,PHPファイルを使わない場合(使えない環境)で,「クライアントID,IPアドレス,アクセス時間,パス,ユーザーエージェント」の情報を取得する方法を紹介します(本記事はユニバーサルアナリティクスが対象です).とくにGoogle Analyticsを使って無料でIPアドレスの情報を取得するには,前の記事のPHPファイルを使うか,この記事で紹介する方法以外に無い気がします.
目次
1.はじめに
カスタムディメンション機能を使うには,Google Analyticsはユニバーサルアナリティクス(analytics.js)以降を使う必要があります.取得する各情報の説明やカスタムディメンションの設定などは,記事「GA(analytics.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」を参照してください.
この記事で紹介する方法は,外部のサーバーにGoogle Analyticsのデータの一部を送ることになります.したがって,カスタマイズをするサイトの情報が送られるサーバーで収集されているかもしれません.紹介する方法ではとくにそのようなことはやっていないようにみえますが,正確なことはわかりません.当サイトではなにかあっても責任は負えませんので,自己責任で行ってください.
なお,IPアドレスの取得を諦めるならば,それ以外(クライアントID,アクセス時間,パス,ユーザーエージェント)はJavaScriptを使って所得することができます.その方法は,次の記事にて紹介します.
2.外部サーバーを使う方法・その1
まず一つ目は,
けいの開発記録
Google AnalyticsでIPアドレスを表示できるタグ「analyticsIP」を公開
にて紹介されている方法です.上記サイトにアクセスしてもらえばわかりますが,だいぶ昔からある方法で現在(この記事の投稿時点)も稼働しています.ではカスタマイズしたユニバーサルアナリティクス(analytics.js)のトラッキングコードを下記に示します.
<script type="text/javascript" src="//www.analyticsip.net/getIP/public_html/ra/script.php"></script><noscript><p><img src="//www.analyticsip.net/getIP/public_html/ra/track.php" alt="" width="1" height="1" /></p></noscript> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', ' UA-12345678-X ', 'auto'); ga(function(tracker) { var clientId = tracker.get('clientId'); ga('set', 'dimension1', clientId); }); ga('set', 'dimension2', trackCommonMethod.getIP()); ga('set', 'dimension3', trackCommonMethod.getAccessTime()); var ua = navigator.userAgent; ga('set', 'dimension4', ua); ga('set', 'dimension5', trackCommonMethod.getRequestURI()); ga('set', 'dimension6', trackCommonMethod.getCookie()); ga('send', 'pageview'); </script>
コードの説明をしておきます.
<script type="text/javascript" src="//www.analyticsip.net/getIP/public_html/ra/script.php"></script><noscript><p><img src="//www.analyticsip.net/getIP/public_html/ra/track.php" alt="" width="1" height="1" /></p></noscript>は必ずGoogle Analyticsのトラッキングコードの直上に記載してください.このコードで外部のサーバーと連絡を取ります.
次に
ga(function(tracker) { var clientId = tracker.get('clientId'); ga('set', 'dimension1', clientId); });
はJavaScriptでクライアントIDを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「1」に送るコードです.
ga('set', 'dimension2', trackCommonMethod.getIP());は「けい開発記録」さんの外部サーバーを使ってIPアドレスを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「2」に送るコードです.
ga('set', 'dimension3', trackCommonMethod.getAccessTime());は「けい開発記録」さんの外部サーバーを使ってアクセス時間を取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「3」に送るコードです.
var ua = navigator.userAgent; ga('set', 'dimension4', ua);
はJavaScriptで使ってユーザーエージェントを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「4」に送るコードです.
ga('set', 'dimension5', trackCommonMethod.getRequestURI());は「けい開発記録」さんの外部サーバーを使ってGoogle Analyticsのカスタムディメンションのインデックス「5」に送るコードです.
ga('set', 'dimension6', trackCommonMethod.getCookie());は「けい開発記録」さんの外部サーバーを使って独自に生成したクッキーをGoogle Analyticsのカスタムディメンションのインデックス「6」に送るコードです.これは,クライアントIDを使えばよいので現状ではとくに必要無いかもしれません..
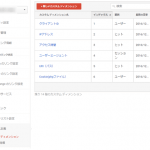
カスタムディメンションの設定や実際に取得した情報を確認する方法などは,記事「GA(analytics.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」を参照してください.
グローバルサイトタグ(gtag.js)で同様のカスタマイズを行いたい場合は,記事「GA(gtag.js版)でIPアドレス・クライアントID等を取得する(外部サーバー使用版)」を参照してください.
3.外部サーバーを使う方法・その2
その他の方法として
Googleアナリティクスのプラグイン「Power Analytics」の紹介
https://sem-technology.info/ja/google-analytics/power-analytics-plugins
で紹介されている方法があります.こちらの方法でもクライアントID,セッションID,タイムスタンプ(=アクセス時間),IPアドレス,ユーザーエージェントが取得できます.
上記のサイトに詳しく書かれているので,そちらを参考にしてください.私は,Googleタグマネージャーで実装していますがちゃんとデータを取得できています.
4.データ管理と利用
記事「マーケティングツールを利用規約や情報の取り扱いの重要性を理解して使用する」で書いたように取得した情報の取り扱いにも注意を払うことを忘れないようにしましょう.
IPアドレスを取得するカスタマイズを紹介していてなんですが,昨今のネットに関連する個人情報保護の動きで,取得したIPアドレスなどの情報を厳格に管理する必要が生じる場合があります.日本の現状ではIPアドレスの情報はそのような対象になっていませんが,例えばEU諸国ではGDPR(EU一般データ保護規則)によってEU諸国内の全ての個人のプライバシー保護をする必要があり,それはEUからアクセスできるサイトにも適用されます(GDPRはIPアドレスだけでなくCookieも対象なのでクライアントIDも関係します).詳しい情報は,他のサイトにお任せしますがカスタマイズによって取得したデータ管理も気をつけるべきでしょう.
なお,Google AnalyticsでもデフォルトでIPアドレスを取得していると述べましたが,Googleはそのデータを匿名化するための情報を提示しています.
アナリティクスでの IP 匿名化(IP マスキング)
アナリティクスでの IP アドレスの匿名化の方法に関する技術的な説明
取得したIPアドレスに関して,本サイトでは記事「IPアドレスの情報を利用してビジネスチャンスを広げる – 無料で出来そうなこととは?-」で利用方法なども考えていますが,カスタマイズやその取得したデータの取り扱いは自己責任でお願いします.
5.おわりに
最初に書きましたが,今回紹介した方法はデータの一部を第三者のサーバーに送ります.個人的なサイトならあまり問題ない(気にしなくてもよい)と思いますが,自分が広告代理店などの立場でクライアントのサイトに実装するような場合は,やはりこのような第三者のサーバーを利用する場合はいろいろと問題が生じると思いますので注意してください.
こちらも前述しましたが,IPアドレスの取得を諦めるならばそれ以外のクライアントIDとアクセス時間とパスとユーザーエージェントはJavaScriptを使って所得することができるので,その方法を次の記事「GA(analytics.js版)でクライアントID・アクセス時間等を取得する(JavaScriptのみ版)」で紹介します.
補足
その他のGoogleアナリティクスのカスタマイズ関連の記事はカテゴリー「GAのカスタマイズ」を参照していください.例えば,下記のような記事があります.
GA(analytics.js版)でクライアントID・アクセス時間等を取得する(JavaScriptのみ版)
ひとつのページで複数のGoogle Analytics(analytics.js版)のトラッキングコードを使う方法(カスタムディメンションを用いた場合も対応)
設定関係で以下のような記事もあります.
Google Analytics(analytics.js版)でURLが変わらないサイトを仮想ページで計測する
Google Analytics(analytics.js版)でのファイルダウンロードを計測するための設定
<この記事は「デジマのあれこれ」にて2017年4月頃公開された記事を一部改良して移植したものです>