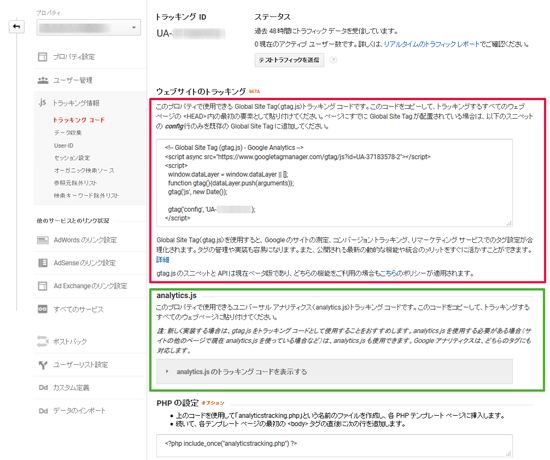
先月(2017年9月),Google Analyticsのトラッキングコードがバージョンアップして新しいグローバルサイトタグ(gtag.js)になる準備が進んでいるという情報を見かけました.そしてその後,自分の管理下にあるGoogle Analyticsのプロパティのトラッキングコードの表示でも,デフォルトのコードがグローバルサイトタグ(gtag.js)というものになり,これまでのユニバーサルアナリティクス(analytics.js)がサブ扱いになっているのを確認しました.図1はそのときの表示です.
<この記事は「デジマのあれこれ」にて2017年10月頃公開された記事を一部改良して移植したものです>
注意(2021年5月追加):本サイトの記事の多くで書かれているグローバルサイトタグ「gtag.js」のGoogle Analytics(例えば,「GA(gtag.js版)」など)とは,トラッキングコードがgtag.jsで計測環境はユニバーサルアナリティクスであることに注意してください(Google Analytics 4に関係する内容では,「Google Analytics 4」や「GA4」と書きます).詳しくは記事「Google Analyticsで取得したIPアドレスのデータを見てみる」の最後の「analytics.jsとgtag.jsのGoogle Analyticsに関する補足説明」の節を参照してください.

図1.グローバルサイトタグ(gtag.js)の赤枠内とユニバーサルアナリティクス(analytics.js)の緑枠内が表示されていた画面
図1では,緑色の枠内の「analytics.jsのトラッキングコードを表示する」というボタンをクリックすることでユニバーサルアナリティクスのコードが表示されコードをコピーできました.この状態では,グローバルサイトタグ(gtag.js)は「BETA」と赤字で書かれてもいます.
先週,トラッキングコードを確認すると,グローバルサイトタグ(gtag.js)しかありませんでした(「BETA」という表記がなくなっていました).ユニバーサルアナリティクスを表示するボタンが消えています.

図2.グローバルサイトタグ(gtag.js)のみとなったトラッキングコード
ユニバーサルアナリティクスのコードを使いたい場合は,ユニバーサルアナリティクスのコード内のトラッキングIDを該当するプロパティに書き換えて使うことになります(トラッキングIDは共通です).ユニバーサルアナリティクスのコードのテンプレートを知りたい場合は,図2の青枠内の「他の実装方法」での「analytics.js」をクリックすると公式ヘルプの
ウェブページの測定オプション
に行きますが,さらにそこのなかの「デベロッパー向けドキュメント」をクリックして
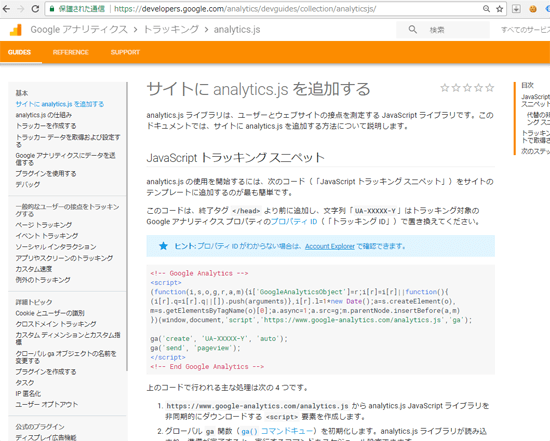
サイトに analytics.js を追加する
https://developers.google.com/analytics/devguides/collection/analyticsjs/
にあるものを参考にしてください(図3参照).

図3.デベロッパー向けドキュメントにあるanalytics.jsの説明ページ
analytics.jsのコード
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->Googleアナリティクスに興味がある方や長く使っている方は知っていることだと思いますが,ユニバーサルアナリティクスというバージョンは2013年頃から提供され始め,2014年4月に正式リリースされました.ということはユニバーサルアナリティクスの前のバージョンも存在します.それはga.jsと言われるものです.トラッキングコードはもちろん異なっていてかきのようなコードでした(トラッキングIDは共通です).
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-×××××××-×']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>これから新しくGoogle Analyticsを導入しようとするとグローバルサイトタグ(gtag.js)のコードしか表示されないので,グローバルサイトタグ(gtag.js)のコードをそのまま使いそうになりますが、当分の間は「ユニバーサル アナリティクス(analytics.js)」を使うことをお勧めします!
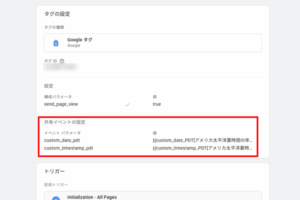
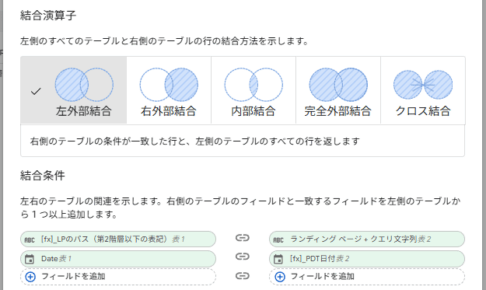
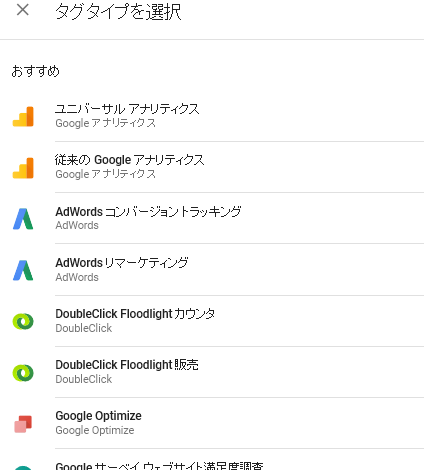
理由はグローバルサイトタグの情報(すくなくとも日本語のサイトとうでの情報)が圧倒的に不足しているからです.また,Googleタグマネージャーという関連するGoogleのサービスではユニバーサルアナリティクスとga.jsに該当する従来のアナリティクスは専用のタグのみしかまだありません(図4参照).

図4
そして,グローバルサイトタグ(gtag.js)がデフォルトになってもユニバーサルアナリティクス(analytics.js)のサービスがすぐに廃止されるようなことはありません.2014年4月のユニバーサルアナリティクスの正式リリース時に,旧バージョンga.jsのGoogle Analyticsのサービス提供終了時期について明言はされず,最大2年後というアナウンスがありました.ですが,現在もga.jsのGoogle Analyticsのサービスも継続しているようです.
現在ユニバーサルアナリティクスを遣っている場合もあわてる必要はなく,グローバルサイトタグへの移行も当分考える必要はないと思います.