Googleが検索結果で表示させるウェブページのタイトルに関する新システムを導入しました.その結果,タイトルタグの内容と検索結果とで差が生じることがあります.その差があるかをチェックするツールやサーチコンソールの機能に関することを紹介します.
目次
検索結果で表示されるページタイトル
Googleが2021年8月に検索結果で表示させるウェブページのタイトルの生成に関して新システムを導入しました.
これまでの認識は,検索結果の一覧にはウェブページのHTMLのタイトルタグに書かれた内容がほぼ表示されるという認識だったと思います.
「ほぼ」と書いたのは,これまでも必ずしもHTMLのタイトルタグが常に検索結果で表示されたページのタイトルではないことがあったからです.例えば,「インデックス研究所:Googleアナリティクスのカスタマイズを紹介」というようなタイトルのページがあり,そのページがある特定のクエリ(検索キーワード)に対する検索結果として,タイトルが「Googleアナリティクスのカスタマイズを紹介」と表示されることがありました.つまり,タイトルにセミコロン「:」を使っているとその前部分はクエリによっては表示されないってことは経験上ありました.
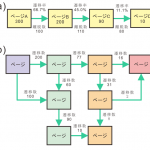
今回導入された新システムではそのような特定のクエリに関係なく,ページ内のすべてのテキストを考慮して,内容を説明してドキュメント全体をより適切に表すタイトルを生成するとしたのです.
詳しくは,
Google 検索セントラル ブログ 2021年8月24日
で説明されています.上記のブログでも書かれていますが,HTMLタイトルタグが意味をなさなくなった・重要ではなくなったのではないことに注意してください.
さて,この検索結果として表示されるページのタイトルが実際のHTMLタイトルタグと異なっているかを確認できるツールがGitHubで公開されているがTwitterで紹介されていました.そのツール(コード)は,
fedegomez/checkTitles.js
https://gist.github.com/fedegomez/7b4601e2cc9491e004189e9a23dd35b1
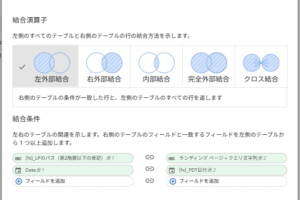
です.「checkTitles.js」とあるJavaScriptのコードを選択してブックマーク(お気に入り)のツールバーに登録して使います.詳しくは下記の動画を参照してください.
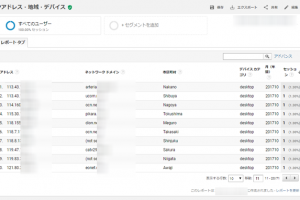
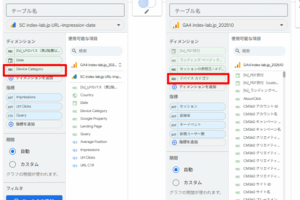
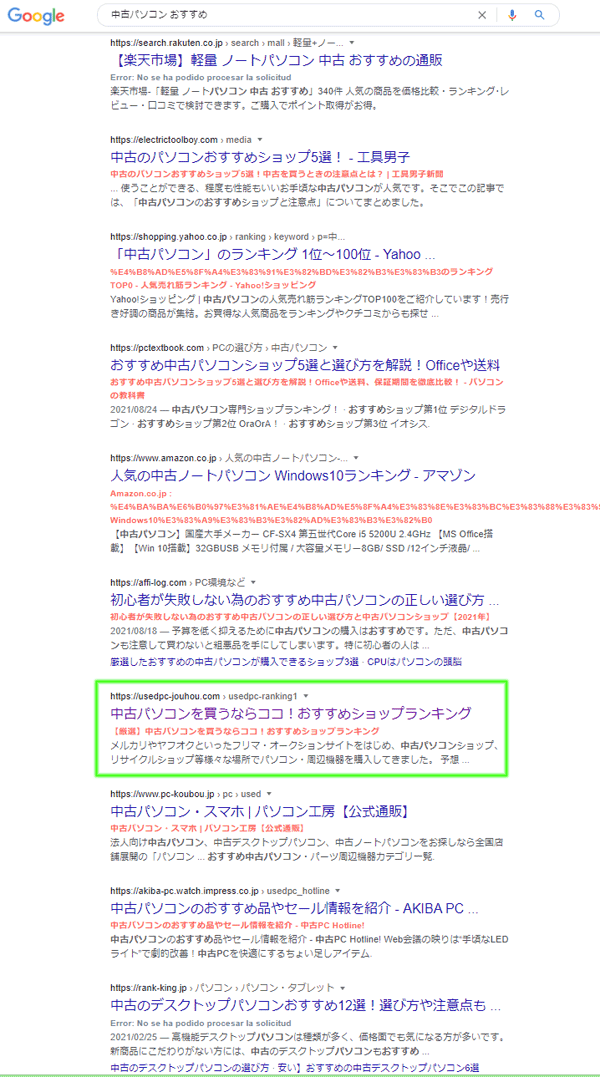
まずは普通にGoogleで検索します.この例では「中古パソコン おすすめ」で検索しました.図1が私の環境で表示された自然検索の結果に関係する1ページ目の内容です.この状態で,ブックマークのツールバーに登録した「checkTitles.js」をクリックします.すると,図2のような実際にHTMLのタイトルタグに書かれている内容が赤字で表示されます(エラーや文字化け表示の場合もあります).

図1.例としてクエリ「中古パソコン おすすめ」で検索

図2.クエリ「中古パソコン おすすめ」で検索に「checkTitles.js」を使った結果
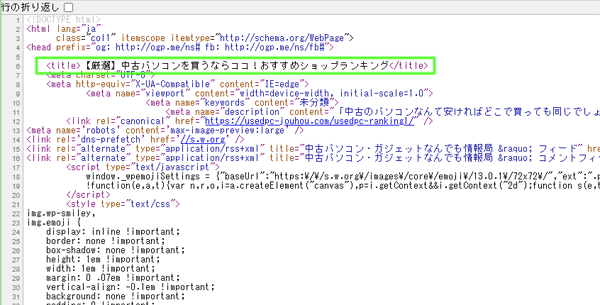
図2の検索結果7位のサイト(図2の緑枠内参照)は,Googleの生成したページのタイトルは「中古パソコンを買うならココ!おすすめショップランキング」ですが,赤字を見ると「【厳選】中古パソコンを買うならココ!おすすめショップランキング」が実際のタイトルのようです.実際にこのページのソースコードを調べてみると,図3の緑枠内のように確かにタイトルタグが
<title>【厳選】中古パソコンを買うならココ!おすすめショップランキング</title>
となっていることが確認できました.

図3.実際のページのソースコード
上記の例はあまりたいしたことはなかった(実際のタイトルタグの内容と検索結果で表示される内容の差がたいしたことがなかった)ですが,サイトの意図と異なるタイトルが検索結果に表示される場合が今後増える可能性が高いです.
それが良い方向の変更なら問題ないとも言えるのですが,新システムがスタートしたばかりのためかかなりおかしな表示になる場合もあるようです.
なお見かけた情報などから,とくにタイトルの頭にある“【2021年最新】”などというような表記は,検索結果のタイトル表示から消される可能性が高いと思っています(この記事のタイトルにもワザと“【備忘録】”と付けてみましたが,どのようになるか興味があります).
ともかく,サイトのSEO対策に力を入れている場合,自分のサイトや(競合サイトなど)が検索結果で意図したタイトルで表示されているかをチェックしたほうがいいかもしれません.その場合,上記の「checkTitles.js」は便利なツールとして使えそうです.
Googleサーチコンソールが自分の検索結果画面に表示される
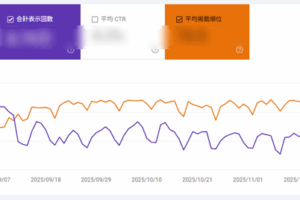
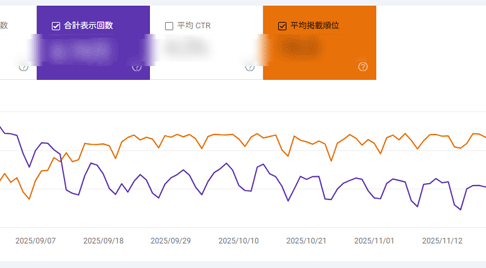
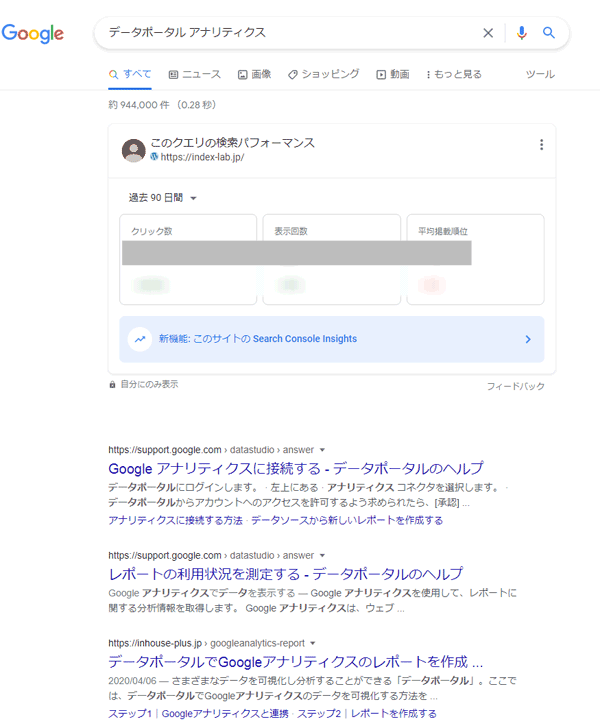
サーチコンソールにログインしているブラウザの別タブで(そのサーチコンソールでアクセスしている)サイトに関連しそうなキーワードで検索をした場合,検索結果トップにパフォーマンスの表示とフィードバックができるような表示が出ました(図4参照).
ただし,すべての関連するキーワード(クエリ)の検索結果でこれがいつも表示されるというわけではないようです.このような機能があること知りませんでした.

図4.Googleサーチコンソールが自分の検索結果画面に表示されている状態
Googleが検索について説明したコンテンツ
Googleが公開している動画です.2017年11月9日に公開していたものですが,このような活動もしているとは知りませんでした.
2021年9月に公開されたもの.
ブログ:Google 検索の仕組みについて理解をより深めていただくために
実際のコンテンツ:Google 検索の仕組み