記事「マクロ解析とミクロ解析:GA(ユニバーサルアナリティクス)でミクロ解析」にてデータ取得の大切さを,そして記事「マーケティングツールは利用規約や情報の取り扱いの重要性を理解して使用しよう」にてデータ取得時の取り扱い等の注意点を述べました.それでは実際にGoogle Analytics(注意:カスタムディメンション機能を使うのでユニバーサルアナリティクスのanalytics.js以降を使う必要があります.本記事はユニバーサルアナリティクスが対象です)を使ってデフォルト以外のデータを取得するためのトラッキングコードのカスタマイズ方法を紹介したいと思います.取得することを考えているデータは,クライアントID,IPアドレス,アクセス時間,パス,ユーザーエージェントです.取得するための方法はいろいろありますが,本記事はPHPファイルを使った方法を紹介します(PHPファイルを使って取得するものはIPアドレスとアクセス時間で,他はJavaScriptのコードをカスタマイズして取得します).
目次
1.取得する情報の説明
まず,クライアントIDとはGoogle Analyticsで使われているファースパーティークッキーです.詳しくは下記などを参照してください.
ユーザー指標の識別方法
https://support.google.com/analytics/answer/2992042?hl=ja
一部抜粋:
Google アナリティクスでは、トラフィックがどのユーザーに由来するかを確認するために、各ユーザーに関連付けられた固有の ID が各ヒットと合わせて送信されます。この ID として使用できるのは、Google アナリティクス クライアント ID を保存する _ga という名前の単一のファースト パーティ Cookie、または、クライアント ID と組み合わせて使用する User ID 機能です。
クライアントIDとUserID
https://support.google.com/analytics/answer/6205850?hl=ja#clientid-userid
User IDは別途設定しないといけませんが,Google Analyticsを使用しているならばクライアントIDはすでに使われているクッキーです.つまり,Google Analyticsを使用しているサイトにアクセスした場合にそのアクセスしたブラウザーに配布されるGoogle Analyticsに関するクッキーとなります.このクッキーを利用して,Google Analyticsが例えば新規ユーザーやリピーターなどかを判定しています.ただし,クッキーはブラウザーに付随するものなので,正確にはこのIDがユニークユーザーを表すものではわけではありません.例えば共有PCならば,不特定多数の人が同じブラウザー(クッキー)を使ってサイトにアクセスしている可能性があります.これはGoogle Analytics自体の仕組みなので我々ではどうしようもありません.
IPアドレスは,インターネットの住所みたいなものです.この情報を利用するとサイトにアクセスしている企業などがわかる可能性があります.「可能性がある」とは,IPアドレスがわかっても必ずアクセスしている人(PC)のある場所(企業)などが特定できるとは限らないからです.固定IPアドレスを取得している企業や大学などだと特定できる可能性が上がります(この特定の方法などもいずれ紹介しようと思います).クッキー(クライアントID)とIPアドレスや今回紹介するカスタマイズ取得する情報を組み合わせると,ある企業の特定の人(ブラウザ)がサイトにどのようにアクセスしているかがわかるかもしれません.
アクセス時間は,サイトにアクセスした時間です(PHPファイルを使うので,サイトのあるサーバーの時計が基準で記録されます).
パスは,サイト内の閲覧されたページのアドレスが集計されます.したがって,アクセス時間とパスとクライアントIDの組み合わせで,ある人(ブラウザ)がサイトのどのページをどの順序でどれぐらい見ていたかがわかります(離脱時の時間は計測できないので,離脱ページをどれぐらい見ていたかはわかりません).
ユーザーエージェントは,サイトにアクセスしてきた機器の環境(使用しているOSやブラウザ)がわかります.
以上の情報をGoogle Analytics(ユニバーサルアナリティクス)のカスタムディメンションの機能で収集します.なお,カスタムディメンションの公式のヘルプは
カスタム ディメンション / 指標
となっています(設定するには,すべてを読んで理解する必要はありませんが,基本的な知識は必要です).
2.トラッキングコードのカスタマイズ
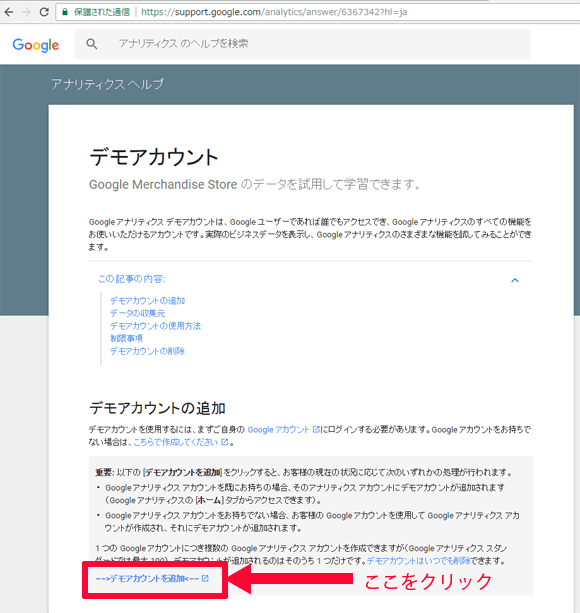
まず今回使用するPHPファイルは,
Google AnalyticsでIPやCookieを判別できるようにする「PHPAnalyticsIP」を作った
にて紹介と配布されている「analytics.php」です.上記のサイトを見てもらうとわかるのですが,このPHPファイルでもクッキーが生成され,そのクッキーをGoogle Analyticsで取得できます.
クライアントIDに関する情報がそれほど多くなかった頃,このPHPファイルでクッキーを取得して計測した結果を見て気づいたことがありました.それは「一部のあるブラウザーではGoogle Analyticsのセッションが変わる毎にクッキーのID情報が変わってしまう」ということです.PHPファイルのソースコードを見てもクッキーが保持される期間は十分あるはずなのに,なぜかあるブラウザーではアクセスをする毎にクッキーのID情報が書き変えられていました.原因は不明です.したがって,現状ではこのPHPファイルで取得できるクッキーを利用することはあまりお薦めしません.
クライアントIDでユーザーを区別するならば,このPHPファイルで作るクッキーをセッションID(各セッションを区別するための目印ID)として使うことをお薦めします.analytics.phpのファイル内のクッキー部分に関するコードでその期間をセッション時間に変更すればOKです. オリジナル(analytics.php)のコードの関係する箇所は,下記の部分になります.
if(!isset($_COOKIE['setAnalytics'])){
setcookie( 'setAnalytics', cookie_check() , time()+60*60*24*365, '/' , $_SERVER['SERVER_NAME'] , $SECURE );
}例えばセッション時間を「30分」に設定しているならば以下のようなコードになります.つまりオリジナル(上記)で「time()+60*60*24*365」だった箇所を,下記のように「time()+60*30」すればいいことになります.
if(!isset($_COOKIE['setAnalytics'])){
setcookie( 'setAnalytics', cookie_check() , time()+60*30, '/' , $_SERVER['SERVER_NAME'] , $SECURE );
}以上でphpファイルのカスタマイズ案は終わりです.
以下で,具体的なユニバーサルアナリティクス(analytics.js)のトラッキングコードのカスタマイズを紹介します.
デフォルトのユニバーサルアナリティクス(analytics.js)のトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-X', 'auto');
ga('send', 'pageview');
</script>に対して,カスタマイズしたユニバーサルアナリティクス(analytics.js)が下記のコードです(注意:トラッキングIDの「UA-12345678-X」はこの例示のための適当な番号です).カスタマイズした箇所は赤字にしてあります.
<script type="text/javascript" src="analytics.php?s=X"></script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-12345678-X', 'auto'); ga(function(tracker) { var clientId = tracker.get('clientId'); ga('set', 'dimension1', clientId); }); ga('set', 'dimension2', setAnalytics.getIP()); ga('set', 'dimension3', setAnalytics.getAccessTime()); var ua = navigator.userAgent; ga('set', 'dimension4', ua); var pathuri = location.pathname; ga('set', 'dimension5', pathuri); ga('set', 'dimension6', setAnalytics.getCookie()); ga('send', 'pageview'); </script>
このカスタマイズしたトラッキングコードを,計測したいサイトのhtmlファイルに貼り付けます(貼り付ける位置などは通常のGoogle Analyticsのトラッキングコードと同じです).
3.コードの説明
カスタマイズしたコードを簡単に説明しておきたいと思います.
まず,
<script type="text/javascript" src="analytics.php?s=X"></script>はIPアドレスとアクセス時間などを取得するために使うPHPファイル「analytics.php」を読み込むためのコードです.これは必ずGoogle Analyticsのトラッキングコードの上に記載してください.またこの例では,サイトのhtmlファイルとPHPファイル「analytics.php」が同じディレクトリにあるときを想定した表記です.計測対象のhtmlファイルが複数のディレクトリーに分かれていて上記のコードを使う場合は,htmlファイルのあるすべてのディレクトリーにPHPファイル「analytics.php」を配置する必要があります.すべてのディレクトリー内のhtmlファイルがあるディレクトリー内にある1つのPHPファイル「analytics.php」を使う場合は,上記の「src=”analytics.php」の部分を相対パスから絶対パスに変更して使用してください.
相対パスと絶対パス
あと特殊な環境,例えばアクセスの負荷を減らすためサーバーの設定を工夫してあるなどの環境では上記のような相対パスや絶対パスを使用してもIPアドレスがちゃんと取得できない(常に同じIPアドレスになってしまうなど)場合があります.その場合は,サーバー管理者などに相談してください.正しいパスの書き方を教えてくれると思います.
次に
ga(function(tracker){ var clientId = tracker.get('clientId'); ga('set', 'dimension1', clientId); });
はJavaScriptでクライアントIDを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「1」に送るコードです.
ga('set', 'dimension2', setAnalytics.getIP());はPHPファイル「analytics.php」を使ってIPアドレスを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「2」に送るコードです.
ga('set', 'dimension3', setAnalytics.getAccessTime());はPHPファイル「analytics.php」を使ってアクセス時間を取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「3」に送るコードです.上述したようにPHPファイルを使うので,サイトのあるサーバーの時計が基準で記録されます.
var ua = navigator.userAgent; ga('set', 'dimension4', ua);
はJavaScriptで使ってユーザーエージェントを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「4」に送るコードです.
var pathuri = location.pathname; ga('set', 'dimension5', pathuri);
はJavaScriptで使ってパスを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「5」に送るコードです.なお,Googleアナリティクスのデフォルトのディメンション「ページ」で同じパスのデータが取得されているので(ただし仮想ページなどを使用すると異なる場合もあるのですが)このデータをあえて取る必要はないかもしれません(つまり省略可能です).
最後に
ga('set', 'dimension6', setAnalytics.getCookie());はPHPファイル「analytics.php」を使ってPHPファイルが生成したクッキーを取得し,それをGoogle Analyticsのカスタムディメンションのインデックス「6」に送るコードです.上記に書いたようにこのクッキーには問題があるのですが,余裕もあるので取得してみることにします.
4.カスタムディメンションの設定と注意点
さてGoogle Analyticsでのカスタムディメンションの設定の詳しい説明は,公式の
カスタム ディメンションやカスタム指標を設定、編集する
などにお任せします.ここではいくつかの注意点を述べることにします.
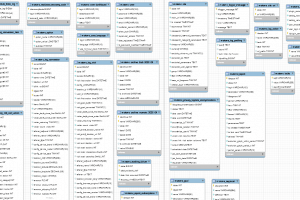
追加したコードのインデックス番号とGoogle Analytics内のカスタムディメンションのインデックスの番号の関係に注意してください(例えばクライアントIDはコードで「dimension1」と使ったので,カスタムディメンションのインデックスが「1」で収集されます.取得する情報に対する番号の割り当ては自由ですが,コードと設定でのインデックスの番号の対応はしっかり確認してください).
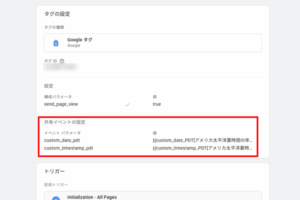
図1は,カスタムディメンションの設定例です.

図1.カスタムディメンションの設定
設定の「範囲」に関しては,
カスタム ディメンション / 指標
に説明があります.
計測するにはカスタムディメンションでの「範囲」の設定をクリックされたときなどに計測される「ヒット」にしておけば基本問題ありませんが,Google Analyticsは計測できるデータ収集の上限があります.
データ制限
デベロッパーの情報によると具体的には,ヒット数は1プロパティあたり一ヶ月1,000万ヒット,1セッションあたり500ヒットだそうです.したがって,セッション毎に通常は変わることのないユーザーエージェントの範囲は「セッション」にして,ユーザーごとに常に保持されるデータであるクラインとIDとPHPファイルで取得できるクッキーの範囲は「ユーザー」にしておくのが良い気がしています.なお,IPアドレスの範囲も「セッション」としてかまわない気もしますが,スマホなどの移動しながら使用される媒体を考えると基地局などで途中でIPが変化するとかあり得るかも?と興味を持ち上記の図1ではその範囲を「ヒット」にしてみました.
5.実際に取得した情報を確認する
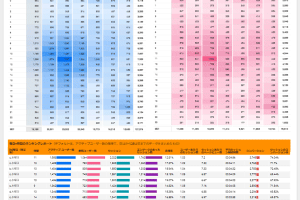
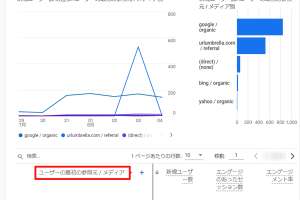
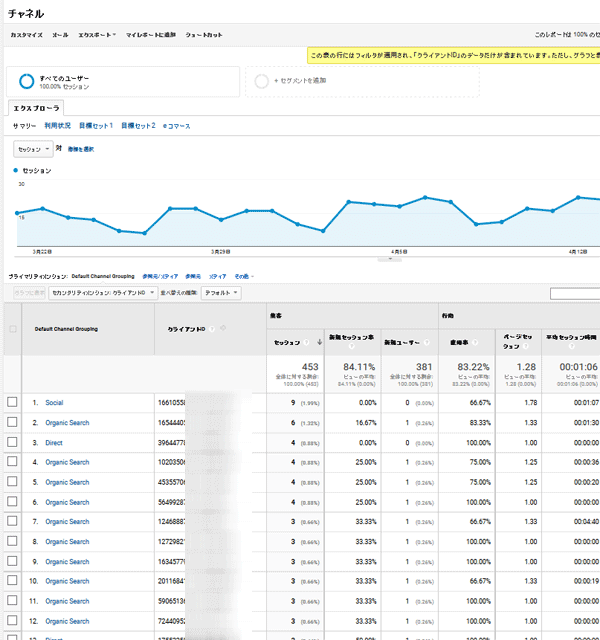
カスタムディメンションを追加すると,各レポートの軸においてセカンドディメンションで設定したカスタムディメンションが選べるようになります.図2は,チャネルのレポートでセカンダリディメンションでクライアントIDを追加した状態です.

図2.セカンダリディメンションでクライアントIDを追加
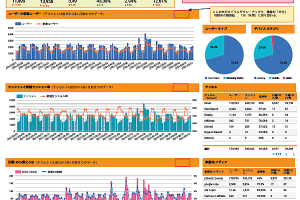
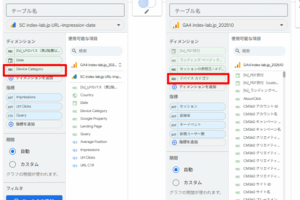
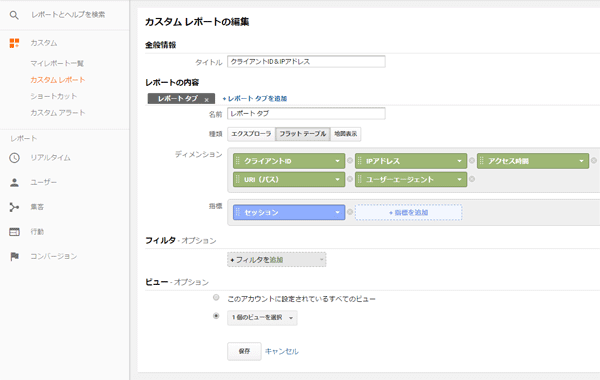
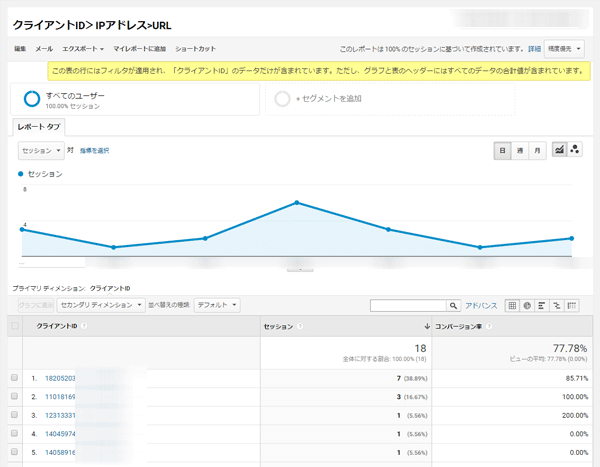
また,図3のようにカスタムレポートのフラットテーブルでカスタムディメンションの内容を表示させる一覧表を作ることも出来ます(ただしカスタムレポートで一度に並列で選べるディメンションの上限は5です).図4は作ったカスタムレポートの画面です.
カスタムレポートがよくわからない方は,衣袋氏の
アクセス解析もDIY! 見たいGAのレポートを自分で作る上級機能「カスタムレポート」[第62回]
などが参考になると思います.

図3.カスタムレポートの作成

図4.カスタムレポート画面
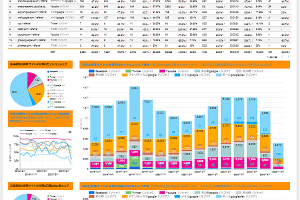
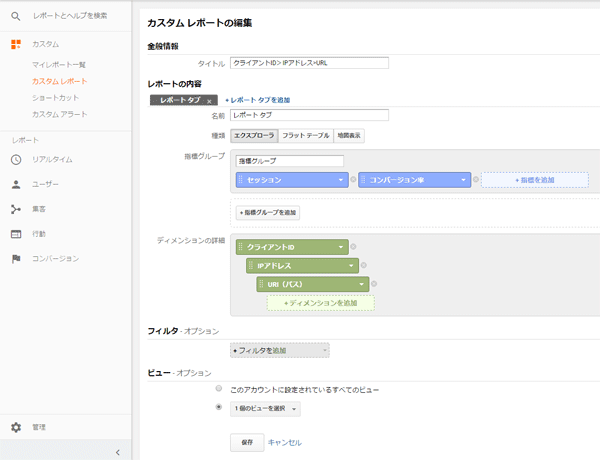
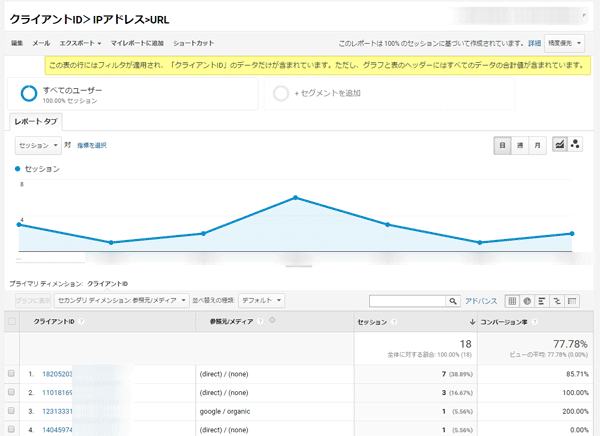
もちろんカスタムレポートにて,階層的なレポート(エクスプローラ)も作ることができます(図5参照).図6は作ったカスタムレポートの画面です.図7は,セカンダリディメンションで参照元/メディアを追加したものです.

図5

図6

図7
6.データ管理と利用
記事「マーケティングツールを利用規約や情報の取り扱いの重要性を理解して使用する」で書いたように取得した情報の取り扱いにも注意を払うことを忘れないようにしましょう.
IPアドレスを取得するカスタマイズを紹介していてなんですが,昨今のネットに関連する個人情報保護の動きで,取得したIPアドレスなどの情報を厳格に管理する必要が生じる場合があります.日本の現状ではIPアドレスの情報はそのような対象になっていませんが,例えばEU諸国ではGDPR(EU一般データ保護規則)によってEU諸国内の全ての個人のプライバシー保護をする必要があり,それはEUからアクセスできるサイトにも適用されます(GDPRはIPアドレスだけでなくCookieも対象なのでクライアントIDも関係します).詳しい情報は,他のサイトにお任せしますがカスタマイズによって取得したデータ管理も気をつけるべきでしょう.
なお,Google AnalyticsでもデフォルトでIPアドレスを取得していると述べましたが,Googleはそのデータを匿名化するための情報を提示しています.
アナリティクスでの IP 匿名化(IP マスキング)
アナリティクスでの IP アドレスの匿名化の方法に関する技術的な説明
取得したIPアドレスに関して,本サイトでは記事「IPアドレスの情報を利用してビジネスチャンスを広げる – 無料で出来そうなこととは?-」で利用方法なども考えていますが,カスタマイズやその取得したデータの取り扱いは自己責任でお願いします.
7.おわりに
今回は,PHPファイルをつかった計測をするためのGoogle Analyticsのカスタマイズ方法を説明しました.ただし,IPアドレス以外は,PHPファイルがなくてもカスタマイズで計測出来ます(アクセス時間に関しては,JavaScriptのコードで取得することが実は出来ます.この方法は今後の記事で紹介したいと思います).一方で,IPアドレスを計測したいけど,サーバーに計測用のPHPファイルを配置出来ない(使用できない)という場合もあります.そのような場合,他にどのような方法があるかを次の記事
GA(analytics.js版)でIPアドレス・クライアントID・アクセス時間等を取得する(外部サーバー使用版)
GA(analytics.js版)でクライアントID・アクセス時間等を取得する(JavaScriptのみ版)
で紹介したいと思います.
補足
グローバルサイトタグ版での同様なカスタマイズは下記を参照してください.
GA(gtag.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)
その他のGoogleアナリティクスのカスタマイズ関連の記事は「GAのカスタマイズ」のカテゴリーなどを参照してください.
設定関係で以下のような記事もあります.
Google Analytics(analytics.js版)でURLが変わらないサイトを仮想ページで計測する
Google Analytics(analytics.js版)でのファイルダウンロードを計測するための設定
<この記事は「デジマのあれこれ」にて2017年4月頃公開された記事を一部改良して移植したものです>