Googleの「データポータル(注:2022年10月にLookerとデータポータル統合し,「Looker Studio」に名称が変わりました)」を使って,Google Analytics(ユニバーサルアナリティクス)のデータでランディングページとすべてのページに関してバブルチャートを付け足した基本的(ベーシック)なレポート(ダッシュボード)を作ってみました.
Google Analytics4のデータを使った同様なレポートは,記事「Looker Studioで「Google Analytics 4の流入・獲得レポート」を作ってみた」で紹介しています.
目次
1.はじめに
以前「データポータルで「ランディングページと全てのページのレポート」を作ってみた」という記事を書きましたが,Google Analytics(ユニバーサルアナリティクス)にあるランディングページやすべてのページのレポートと同じ内容のもの(つまりベーシックなレポート)もデータポータルで作る意味もあると考えました.理由は,データポータルのレポートの目的のひとつにGoogle Analytics(以下,GA)を使い慣れていない人にデータに触れてもらう機会を作るということがあると思うからです.
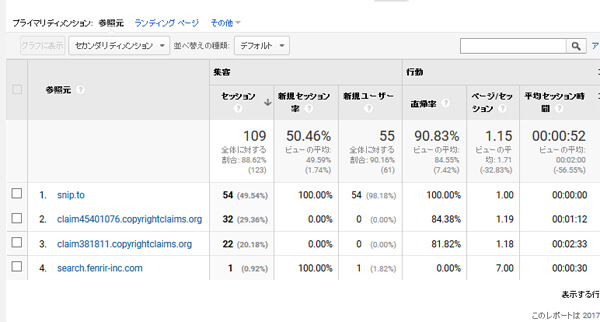
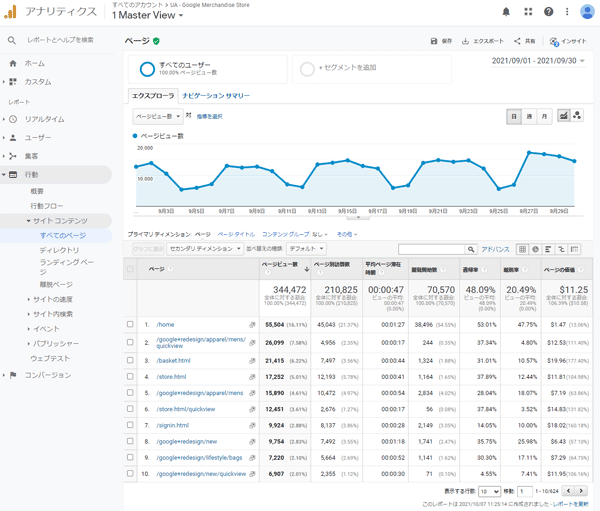
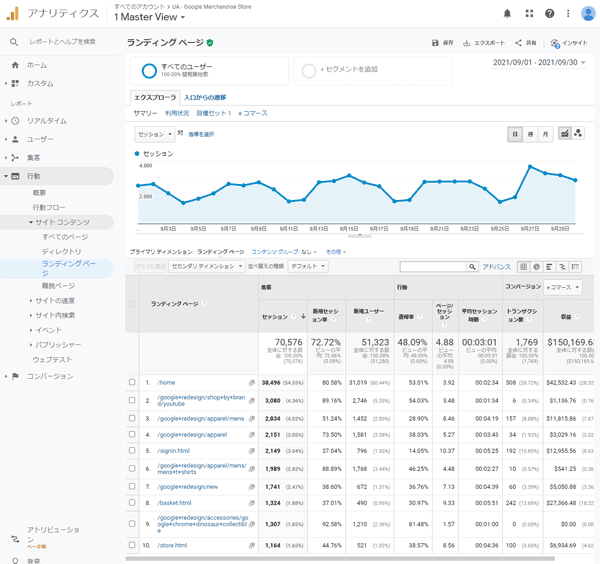
ただ,GAの「行動 > サイトコンテンツ > すべてのページ(図1参照)」や「行動 > サイトコンテンツ > ランディング ページ(図2参照)」のテーブルをそのまま再現するだけでは芸がないので,テーブル(表)と共にバブルチャートを作成することにしました(バブルチャートは,縦軸と横軸に加え,各データを面積のサイズで表すことで3次元的にデータを表せます.LPやページ関連ではこのようなバブルチャートがレポートのサンプルとして紹介されている印象があります).
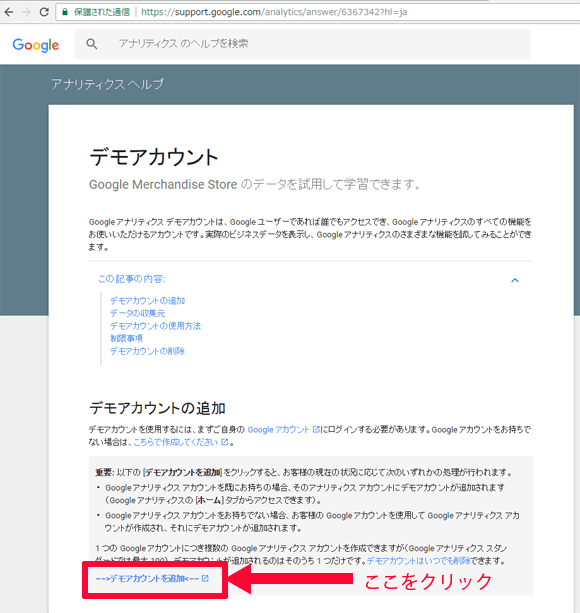
使用するデータは,Google Analytics(ユニバーサルアナリティクス)のデモアカウント(アカウント「Demo Account」のプロパティ「Google Merchandise Store」のビュー「1 Master View」)です.デモアカウントに関しては,記事「Google Analyticsにデモアカウントを追加」を参照してください.
なお,2020年10月以降(とくに2021年3月以降)のユニバーサルアナリティクスのデモアカウントのデータには注意する必要(問題)があると考えています.詳しくは記事「データポータルで「Google Analytics流入元レポート(改訂版)」を作ってみた」の第7節「ユニバーサルアナリティクス用のデモデータの問題」を参照してください.

図1.GA(ユニバーサルアナリティクス)のページのレポート

図2.GA(ユニバーサルアナリティクス)のランディングページのレポート
2.レポート全体の説明
まず,今回作ったレポートは
追記:ユニバーサルアナリティクスが2023年7月に計測が止まるので,レポートの期間を絶対指定に固定したものを作りました(2023年4月を軸に期間を固定しています).
[閲覧用] Google Analytics LP&ページ基本的レポート(バブルチャートあり&期間を絶対指定を固定に変更)
で閲覧できます. レポートは全部で5ページあり, デフォルトの期間はすべて先月にしてあります.
すべてのページの上段には,フィルタ(コントロールボタン関連)が設置されていて,期間をデフォルト以外に変更したり,地域を絞れたり,ユーザータイプやデバイスカテゴリなどを絞れたりします.
その下にはディメンション「ランディングページ」か「ページ」のバブルチャートがあります.各ページのバブルチャートの横軸と縦軸の指標は異なります.
さらにその下には,ランディングページ・ランキングかページ・ランキングのテーブルがあります.
一番下の段には,ディメンション「参照元/メディア&チャネルグループ」軸の簡単な集客レポートとメモ(説明)があります.同一ページに簡単な集客レポートがあるほうが,上部のコントロールボタンなどでデータを絞るのにも便利だと思い追加しました.
テーブルの「ランディングページ(ハイパーリンク付き)」や「ページ(ハイパーリンク付き)」の項目に「(ハイパーリンク付き)」と書いてありますが,テーブルに書かれているパスをクリックすると該当ページを別タブで開いて確認できるようなハイパーリンクを追加しています.なお,このレポートのデータ元であるサイトの都合でちゃんと表示されない場合があります(例えば,すでになくっているページに飛ばされて「Page Unavailable Sorry, This Page is Not Available.」と表示されたりします).
「ページ・ランキング」のテーブルにある「PSI」の列は,それをクリックすると該当ページを「PageSpeed Insights」で確認できるようにしたリンクです.PageSpeed Insightsは,モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと,そうしたページの改善方法を確認できるGoogleの提供するサービスです.詳しくは公式ガイド「PageSpeed Insights について」などを参照してください.ページのテーブルには,「直帰率」などの指標があるので,このPSIのリンクを使うことでページの表示速度が直帰率に関係しているかどうかなどが確認しやすくなると思います.
各テーブルは1-100位をデフォルトで表示されるようにしており,テーブル内でのスクロールや,下のボタンでそれ以降のデータが確認できます.
テーブル内にある比較のデータは,前の期間です.デフォルトは先月のデータなので,その場合は先々月のデータとの比較になります.
プリントアウトが必要な場面は少ないかもしれませんがA3サイズに印刷することを想定して,レポートの縦と横のサイズ比はA版用紙とあわせています.
3.LP(セッション・直帰率)のレポート
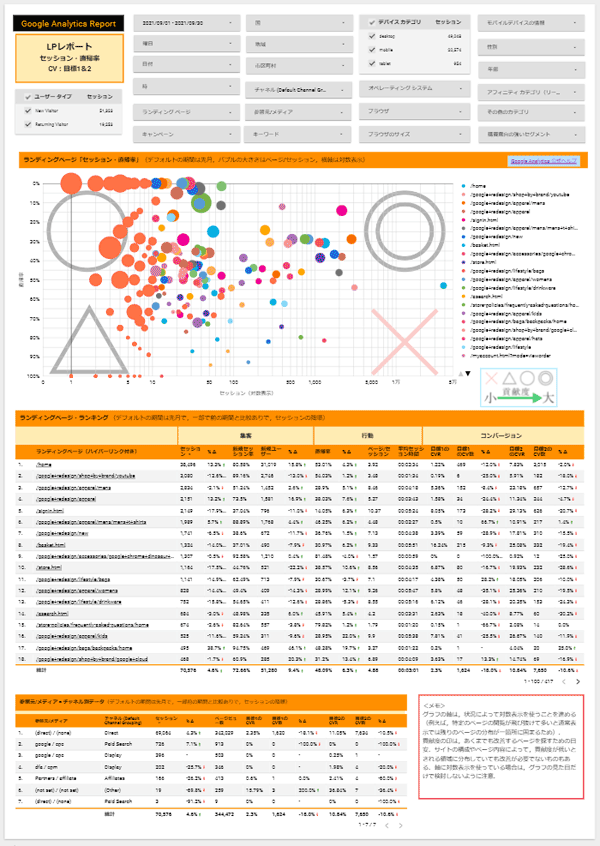
1ページ目は,ランディングページ(LP)のレポートです(図3参照).

図3.LP(セッション・直帰率)のレポート
バブルチャートは,横軸が「セッション」で縦軸が「直帰率」,バブルが各LPを表しその大きさは「ページ/セッション」の値の大きさを選んでいます(バブルの大きさが「ページ/セッション」に選ぶことが適切なのかは議論があるかもしれませんが,それぞれが適当な大きさや差がある関係ある数値として適当かなと考え選びました.2ページ目以降のバブルチャートを見てもらうとわかりますが,直接関係ある値を選んでもサイズ差があまりにありすぎると扱いにくいものになります).
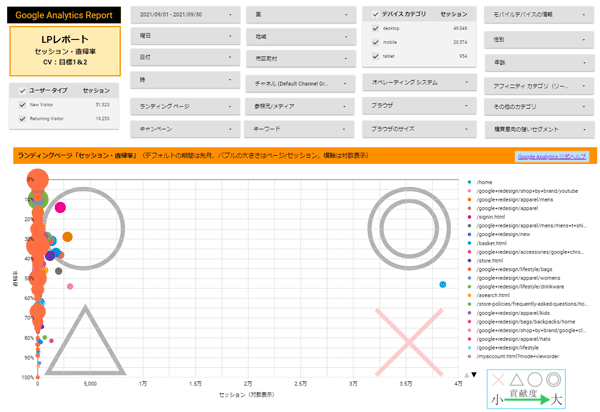
横軸は対数目盛にしています.これはこのレポートを作ったデータでは,(すくなくともこのレポートを作った2021年10月において)LPの最大のセッションの数値と最小のセッションの数値とで1万倍の差があり,かつ数値が100以下のLPが多く存在するので,横軸(セッション)を対数目盛にしないと図4のようにグラフの左端に多くのデータが偏ってしまうからです.軸の表示を対数目盛にするかどうかは,サイトによって判断する必要があります.

図4.バブルチャートで横軸を通常目盛の表示にした場合
さてバブルチャートの背景に「×,△,○,◎」を配置しています.これは簡単に言えばその付近に分布しているLPの「貢献度」を表しています.貢献度は,「×」が一番低く,二番目に低いものが「△」,それより高いものが「○」,一番高いものが「◎」となります.1ページ目のバブルチャートは,縦軸が直帰率です.直帰率が低くセッションが多いほど貢献度が高いとし,逆に直帰率が高くセッションが多いほど貢献度が低いとなります.直帰率とセッションの単純な関係を貢献度として良いのか(それを貢献度と呼んでいいのか)とは思いますが,1つの目安として視覚的・用語の感覚としてわかりやすいにこのように呼ぶことにしました.
一般的には直帰率が高いページは改善対象とされますが,サイトの構成や目的,ページの内容によって単純に改善対象とはならない場合もあると思います.そのような判断は個別にするしかないです.
バブルチャートで軸に対数目盛を遣っている場合の「×,△,○,◎」を使った貢献度の判断は見た目とのズレもあると思うのでその点に注意する必要があります.
ランディングページ・ランキングのテーブルでは,目標1と目標2のコンバージョン列をいれてあります.デモデータでは,目標1(目標ID1の「Purchase Completed」の設定)はいわゆるオーダー完了ページに到達した場合に目標(コンバージョン)を達成したことになります.目標2(目標ID2の「Engaged Users」の設定)は,ページビュー数 / スクリーンビュー数(セッションあたり)が10を超える場合に目標(コンバージョン)を達成したことになります.なお,デフォルトの並びはセッションの降順です.
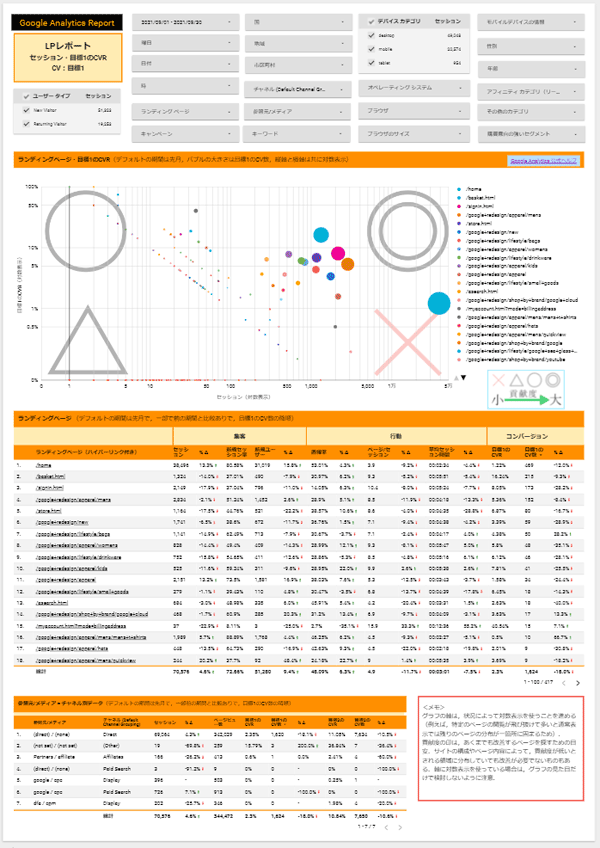
4.LP(セッション・目標1のCVR)のレポート
2ページ目もランディングページ(LP)のレポートです(図5参照).

図5.LP(セッション・目標1のCVR)のレポート
ただし,バブルチャートの横軸が「セッション」で縦軸が「目標1のCVR」,バブルが各LPを表しその大きさは「目標1のCV数」の値の大きさを選んでいます.横軸と縦軸ともに対数目盛にしています.上述したように,レポートを作ったデータでは LPの最大のセッションの数値と最小のセッションの数値とで1万倍の差があり,多くのLPのセッションの数値が100以下なので,グラフの偏りが大きいからです.またCVR(コンバージョン率)も,値の差と偏りが大きいので対数目盛にしました.
貢献度の記号「×,△,○,◎」に関する説明も3節で述べたこととほぼ同じです.こちらは縦軸がCVRなのでより「貢献度」という意味にはあった内容と言えます.ただし,コンバージョン(CV)したセッションがそのユーザーにとって本当にCVさせるために意味があるものだったかはちゃんと検討する必要があります(例えば,すでに何度目かの訪問がありCVしたセッションのLPがたまたまそのページだっただけかもしれません).また,この例では横軸と縦軸が共に対数目盛なので,グラフの見た目はあくまでも目安として,データの値やページの内容をしっかり考慮してどう対応するかを議論すべきでしょう.
一方で広告運用をしていて,広告流入での専用LPなどの流入ならある程度はわかりやすい状況です.そのような場合は,レポートの最下段の集客テーブルでデータを確認しつつ,コントロールボタンでデータを絞るなどをすることを想定しています.
ランディングページ・ランキングのテーブルでは,目標1のコンバージョン列のみを入れて,デフォルトの並びは目標1のCV数の降順です.
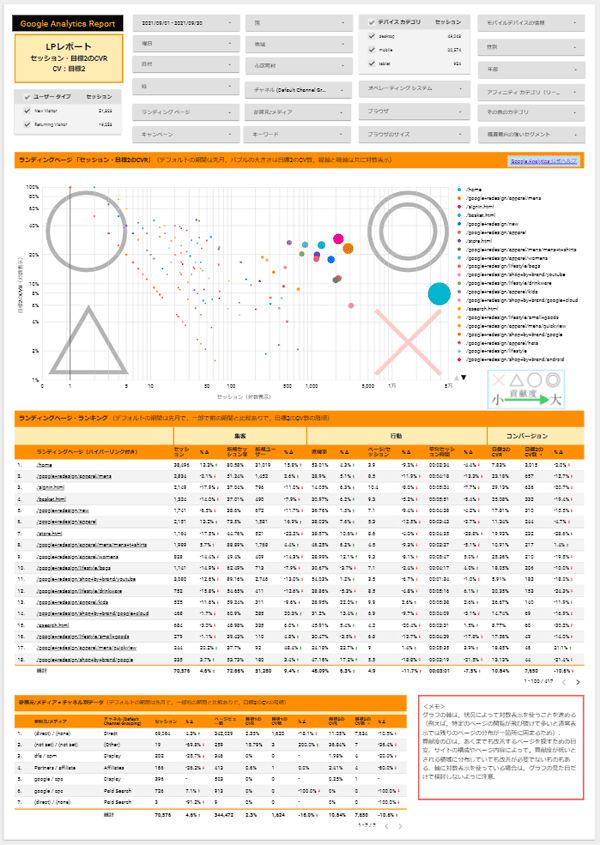
5.LP(セッション・目標2のCVR)のレポート
3ページ目もランディングページ(LP)のレポートです(図6参照).

図6.LP(セッション・目標2のCVR)のレポート
バブルチャートの横軸が「セッション」で縦軸が「目標2のCVR」,バブルが各LPを表しその大きさは「目標2のCV数」の値の大きさを選んでいます.横軸と縦軸ともに対数目盛にしています.
ランディングページ・ランキングのテーブルでは,目標2のコンバージョン列のみを入れて,デフォルトの並びは目標2のCV数の降順です.
その他の説明・注意点は,3節や4節を参考にしてください.
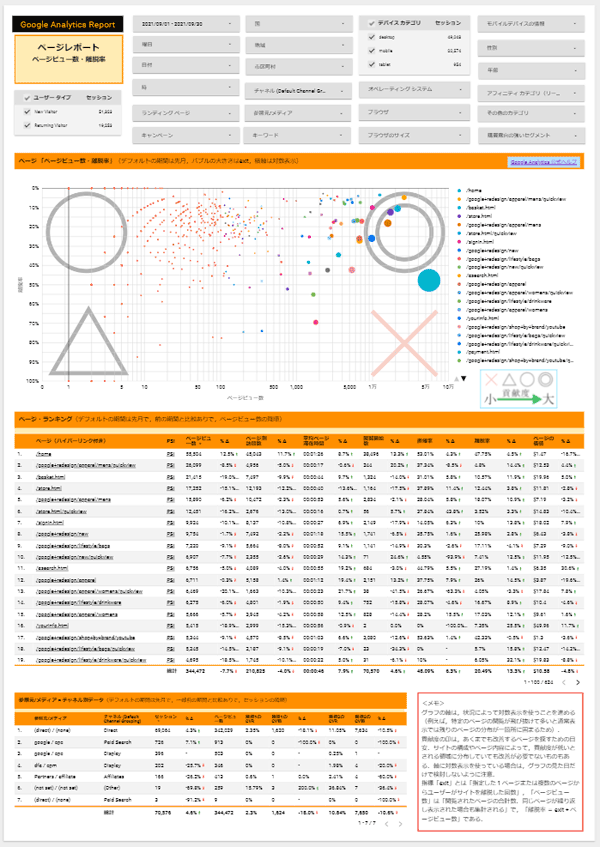
6.ページ(ページビュー数・離脱率)のレポート
4ページ目は,すべてのページのレポートです(図7参照).

図7.ページ(ページビュー数・離脱率)のレポート
バブルチャートは,横軸が「ページビュー数」で縦軸が「離脱率」,バブルが各ページを表しその大きさは「exit」の値の大きさを選んでいます.指標「exit」とは「指定した 1 ページまたは複数のページからユーザーがサイトを離脱した回数」,「ページビュー数」は「同じページが繰り返し表示された場合も集計した閲覧されたページの合計数」で,「離脱率 = exit ÷ ページビュー数」という関係です.
横軸は対数目盛にしています.これはこのレポートを作ったデータでは,(すくなくともこのレポートを作った2021年10月において)ページの最大のページビュー数の値と最小のページビュー数の値とで1万倍の差があり,ページビュー数が100以下のページが多くあるので,横軸(ページビュー数)を対数目盛にしないとグラフの分布が偏ってしまうからです.軸の表示を対数目盛にするかどうかは,サイトによって判断する必要があります.
このバブルチャートの背景にも「×,△,○,◎」を配置しています.1~3ページ目のバブルチャート同様にその付近に分布しているページの「貢献度」を表しています.貢献度は,「×」が一番低く,二番目に低いものが「△」,それより高いものが「○」,一番高いものが「◎」となります.4ページ目のバブルチャートは,縦軸が離脱率です.離脱率が低くページビュー数が多いほど貢献度が高いとし,逆に離脱率が高くページビュー数が多いほど貢献度が低いとなります.なお,離脱率とページビュー数の関係を貢献度と呼ぶのがふさわしくないと思うかもしれませんが,ここでの貢献度とはポジションをわかりやすくするために前のページのバブルチャートと統一した呼び名として使っているだけです.
一般的には離脱率が高いページは改善対象とされますが,サイトの構成や目的,ページの内容によって,単純に改善対象とはならない場合も当然あります.そのような判断は個別にするしかないです.
バブルチャートで軸に対数目盛を使っている場合の「×,△,○,◎」を使った貢献度の判断は見た目とのズレもあると思うのでその点に注意する必要があります.
ページ・ランキングのテーブルのデフォルトの並びはページビュー数の降順です.
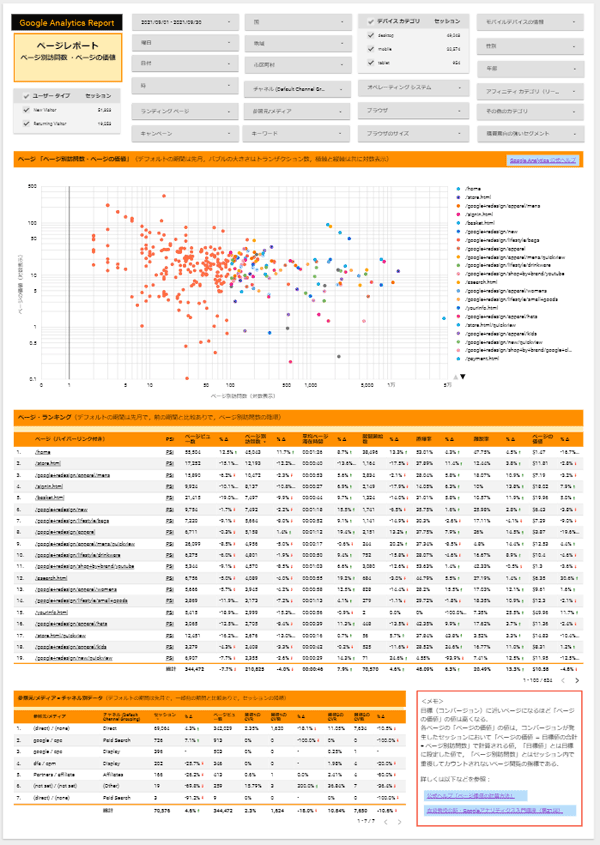
7.ページ(ページ別訪問数・ページの価値)のレポート
5ページ目もすべてのページのレポートです(図8参照).

図8.ページ(ページ別訪問数・ページの価値)のレポート
ただしバブルチャートは,横軸が「ページ別訪問数」で縦軸が「ページ価値」,バブルが各ページを表します.バブルの大きさに特定の指標を選んでいないのですべてが同じ大きさになります(バブルチャートの3次元的な表現を活用できていませんが,この場合は適当な指標が思いつかなかったので,バブルのサイズ要素はなくすことにしました.結果,ただの分布図になっています).
ここで「ページの価値」とは何かを簡単に説明しておきます(レポートの5ページ目の右下にも同様の説明をしています).各ページの「ページの価値」の値は,コンバージョンが発生したセッションにおいて「ページの価値 = 目標値の合計 ÷ ページ別訪問数」で計算される値です.「目標値」とは目標に設定した値で,「ページ別訪問数」とはセッション内で重複してカウントされないページ閲覧の指標です.目標に近いページになるほど「ページの価値」の値は高くなります.詳しくは以下を参照してください.
GA公式ヘルプ:ページの価値の計算方法」
衣袋教授の新・Googleアナリティクス入門講座:そのページにはいくらの価値がある? 「ページの価値」を活用して改善点を見つけよう[第21回]
さて,ページの価値を求めるために使う目標値ですが,このデモアカウントのビューでは5つの目標が設定(1つはオフ状態)されていますが,どれも値が設定されていません.一方で,このデモアカウントのサイトはeコマースでトランザクションが計測され,そのeコマースの収益が集計されています.したがって,このGAではこのeコマースの収益がページの価値の計算に使用されています.
横軸のページ別訪問数は対数目盛にしています.これはこのレポートを作ったデータでは,(すくなくともこのレポートを作った2021年10月において)ページの最大のページ別訪問数の値と最小のページ別訪問数の値とで1万倍の差があり,ページ別訪問数が100以下のページが多くあるので,横軸(ページ別訪問数)を対数目盛にしないとグラフの分布が偏ってしまうからです.軸の表示を対数目盛にするかどうかは,サイトによって判断する必要があります.縦軸のページの価値には上限値と下限値にページ別訪問数のような差はないのですが,多くのデータが同じような範囲にあるため見やすくするため縦軸も対数目盛にしました.
このページのバブルチャートではこれまであった貢献度の記号は除きました.これは,どの配置が良いとは言い切れない面が大きいと判断したためです.
ページ・ランキングのテーブルのデフォルトの並びはページ別訪問数の降順です.
8.おわりに
ランディングページやすべてのページのベーシックなデータは,わざわざデータポータルでレポートを作らなくても,GAで確認すればよいという考えもあります.ですが,GAを普段から使っていない人にとってはGAにアクセスしてそのレポートページにたどり着くまでが大きなハードルだと思います.データポータルで作るメリットは,このようなハードルを下げられることもあると思います.
バブルチャートの影響か,このレポートの編集や表示に時間がかかる感じです.とくに編集では,修正が保存されていない場合やテキストの変更すらまともにできないときが連発して苦労しました.無料とはいえもうすこしなんとかならないのかと感じました.
なお,データポータルを使うとGoogle Analyticsのデータ(ランディングページ)とSearch Consoleのデータを1つのレポート上で扱うことができます.ただしそこには注意すべきことなどがあります.興味がある方は,そのようなことをまとめた記事「Google AnalyticsとSearch Consoleのタイムゾーンを認識してデータポータルを活用する」をみてください.