無料ヒートマップツール「Clarity(クラリティ)」には,各セッションでのマウスカーソルやタップなどの軌跡やクリック動作やページのスクロールが動画として確認できるレコーディング機能があります.これがどこまで再現できているかを確認してみました.
目次
1.はじめに
2020年10月にMicrosoftが無料ヒートマップツール「Clarity(クラリティ)」を公開しました.表示は現状すべて英語ですが,データを見ることやちょっとした設定をする分には困ることはないと思います.
【公式】What is Clarity? https://docs.microsoft.com/en-us/clarity/about-clarity
機能的としては,Dashboard(ダッシュボード),Recordings(レコーディング), Heatmaps(ヒートマップ)があります.ヒートマップツールが無料で使えるだけでなく,アクセスしたユーザーのセッションのレコーディング(マウスカーソルやタップなどの軌跡やクリック動作やページのスクロールの動画が確認できる)機能があるのが注目点です.
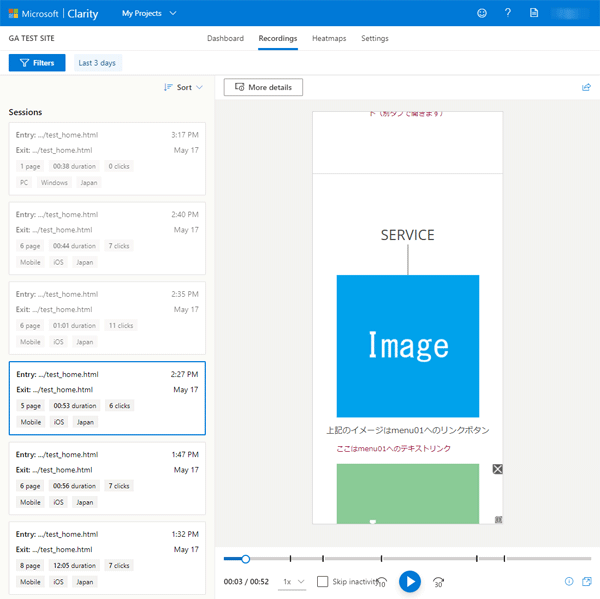
ダッシュボードは図1の画面で,レコーディングは図2のような画面で各セッションを選んで動画を見ることができます.

図1.Clarityのダッシュボード

図2.Clarityのレコーディング
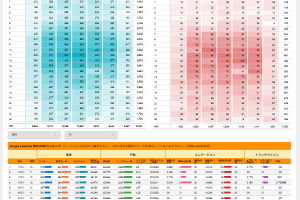
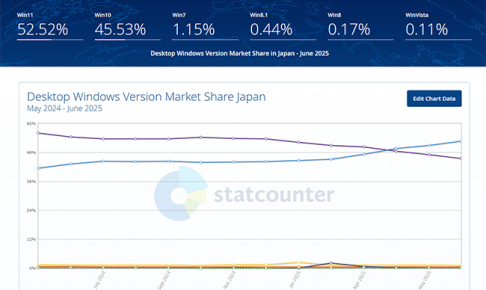
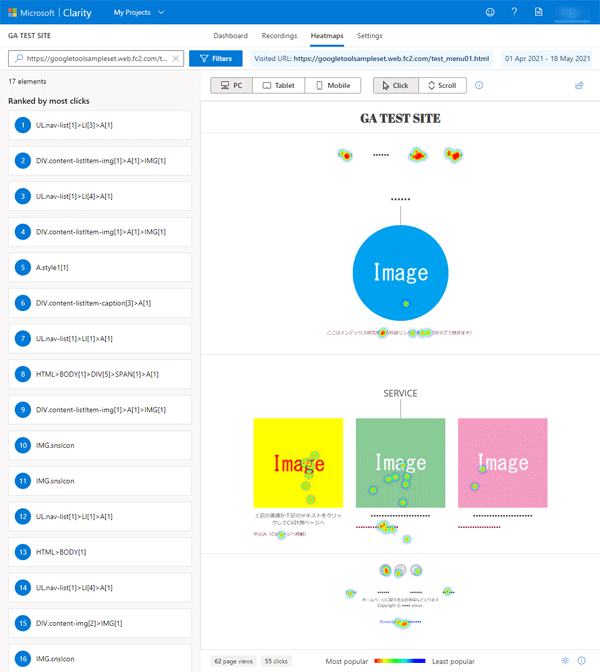
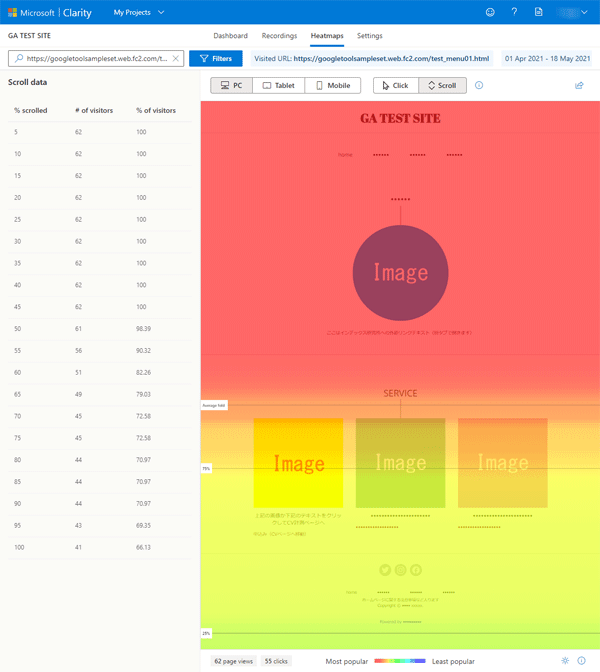
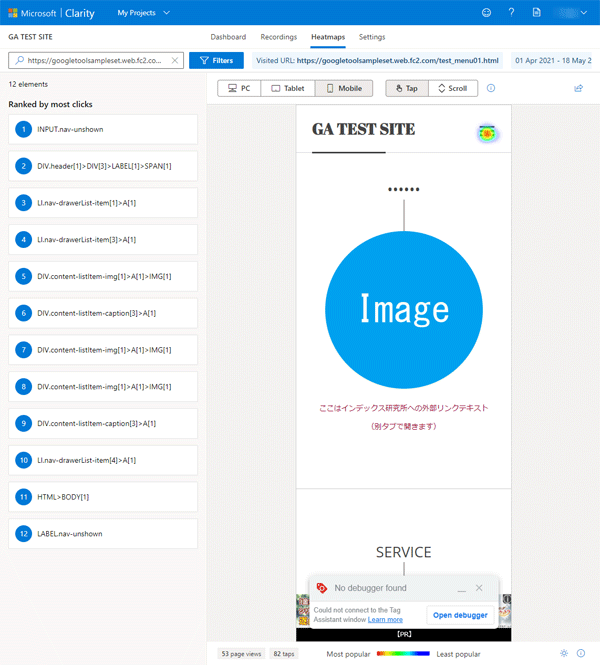
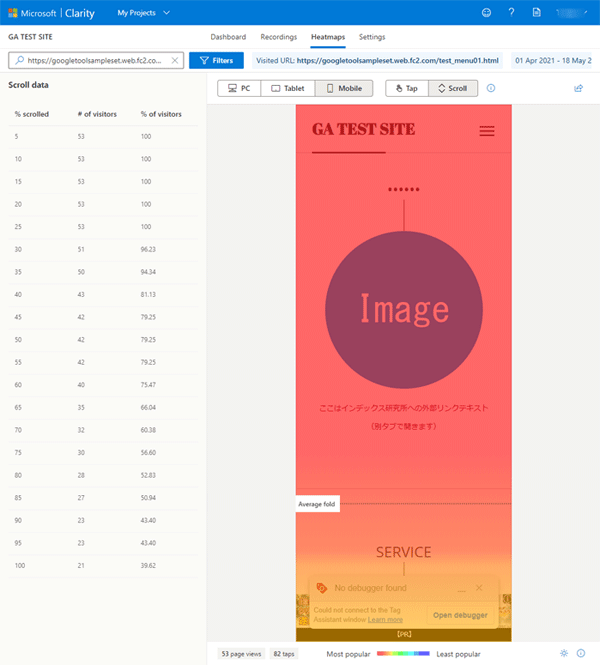
ヒートマップは,デバイスのカテゴリで「PC,Tablet,Mobile」から選択し,データを「Tap,Scroll」で選択します.図3はデバイスがPCでデータがTap,図4はデバイスがPCでデータがScroll,図5はデバイスがMobileでデータがTap,図6はデバイスがMobileでデータがScrollの場合の画面です.データがTapの場合は左にクリックされた要素のランキングがあり,データがScrollの場合は左側にスクロール率で総閲覧者の何人がどこまでスクロールしたかの数値も表示されます.

図3.Clarityのヒートマップ「デバイスがPCでデータがTap」

図4.Clarityのヒートマップ「デバイスがPCでデータがScroll」

図5.Clarityのヒートマップ「デバイスがMobileでデータがTap」

図6.Clarityのヒートマップ「デバイスがMobileでデータがScroll」
「それではClarityの設定などを紹介しましょう」と進みたいところですが,実はすでに詳細な紹介記事が他所にあります(下記参照).
Microsoftの無料ヒートマップツール「Clarity」とは?設定方法や使用方法、使用上の注意事項についてまとめて記載
そこで,上記の記事では紹介されていないことを補足的に紹介したいと思います.
2.レコーディングはどの程度再現できているのか
Clarityで一番興味を持ったのは,レコーディング機能です.それはどこまで再現できているのでしょうか.ユーザーレポートを作った記事「データポータルで「GAのユーザーエクスプローラより便利な(?)ユーザーレポート」を作ってみた」などで使ったデモサイトを使って確認してみました.
結果を先に述べると,「再現ができている場合はちゃんとできているが,エラーなどでまったく再現できていない場合もある」という当たり前といえば当たり前の状況でした.
Clarityを導入してレコーディングデータを見ると,画面が変わらない・動かないようなものがあるのに気づきます.それはなにかしらのエラーで,まったくレコーディングができていない場合に該当します.無料のツールですからしかたないのですが,このようなデータが結構あるように思いました.
では実際に再現できることを動画で紹介したいと思います.
まずは,実際に閲覧したときのスクリーン録画の動画が下のものになります.
次に,上記の閲覧に該当するClarityのレコーディングを再生したスクリーン録画の動画が下のものになります(注意:クリックに該当する箇所で大きな音が出ます.このクリック時の音はClarityのレコーディング機能のデフォルトの音です).なお,こちらの動画では右上に閲覧時のスクリーン録画の動画(上記の動画)を配置して,ほぼ同じタイミングになるように再生しています.
次に,エラーが起きてClarityのレコーディングがちゃんとされなかった場合を再生したスクリーン録画の動画も紹介しておきます.こちらも動画では右上に実際の閲覧時のスクリーン録画の動画を配置しています.Clarityのレコーディングが完全に動かなくなってしまっているのがわかると思います.エラーを起こした原因はよくわかりませんが,同じページを再読み込みした(右上のスクリーン動画でヘッダーの「home」をクリックした)あたりでClarityがエラーとなったように感じます.
3.ClarityとGoogle Analyticsの連携とそのデータ
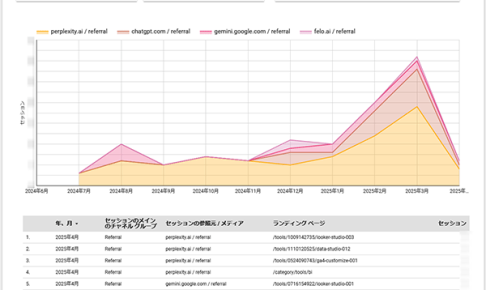
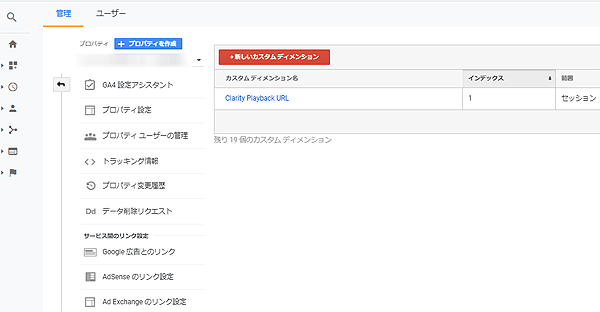
ClarityはGoogle Analytics(以下,GA)と連携できます(1節で紹介した記事を参照).ClarityはGAと連携すると,Google Analytics(ユニバーサルアナリティクス)のカスタムディメンションに「Clarity Playback URL」が追加されます(図7参照).

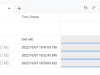
図7.GAのカスタムディメンションに追加された「Clarity Playback URL」
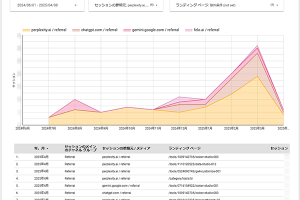
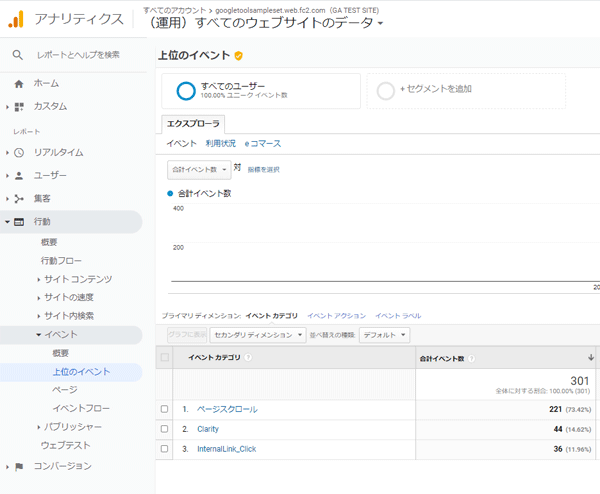
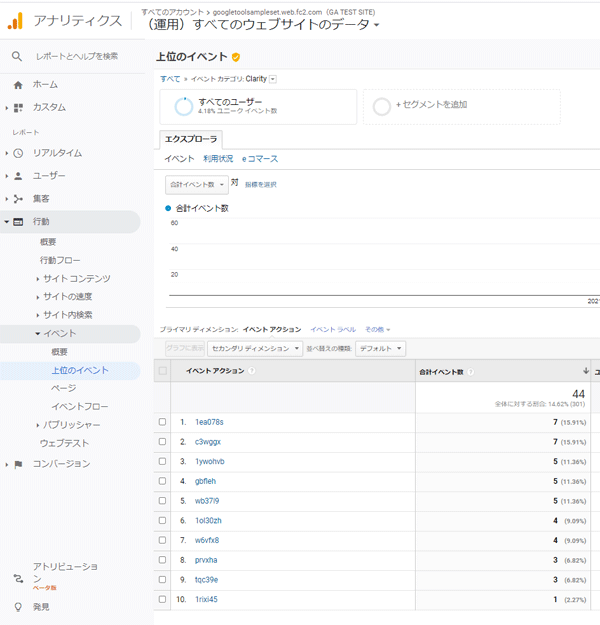
この連携で取得されたデータは,GAのイベントデータとして保存されます.イベントカテゴリが「Clarity」が該当するデータ(図8参照)に,図9のようにイベントアクションにランダムな文字列が自動的に入ってデータが保存されます(イベントラベルは「(not set)」となっています).イベントアクションの文字列が各セッションに割り当てられた目印です.

図8.GAのイベントカテゴリのレポート

図9.GAのイベントカテゴリ「Clarity」のイベントアクションのレポート
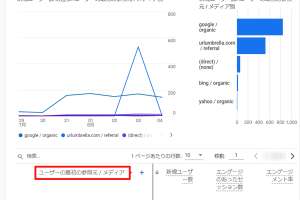
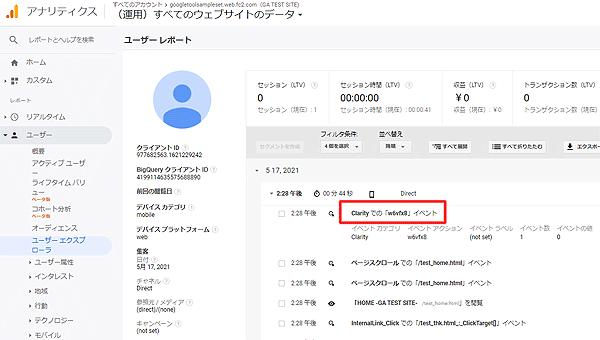
2節で紹介した閲覧に関するGAのユーザーエクスプローラを見てみます.該当するクライアントID「977682563.1621229242」のユーザーレポートを見ると,Clarityでの「w6vfx8」イベントとして記録されています(図10赤枠内参照).

図10.GAのユーザーエクスプローラのクライアントID「977682563.1621229242」のユーザーレポート
このClarityはGAと連携で記録されるイベントアクションは,GAのデータとClarityのデータをつなげる目印と言えるのですが,現状の使い勝手はよくわかりません.なぜならば,GAのイベントアクションの文字列をつかって,Clarityで該当するデータを見つける(絞れる)ようにはなっていないと思うからです.
例えば,GAでコンバージョンをしたあるユーザーのセッションをClarityのレコーディングで見たいとなったときは,そのセッションの日時と開始時刻を頼りに探すしかないと思われます(もちろん,Clarityでも期間やデバイスなど他の要素によって絞れますが,デフォルトの設定では決定的な目印などを使って該当するセッションを簡単に絞ることはできないと思われます).
4.シェア
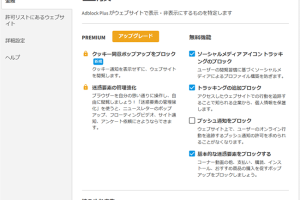
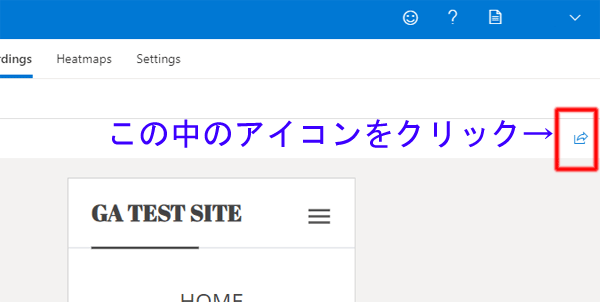
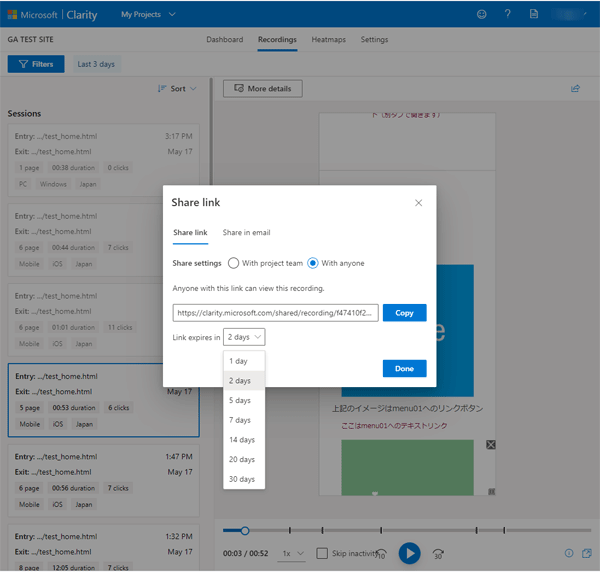
レコーディングとヒートマップはそのデータ画面の左上のアイコン(図11赤枠内参照)をクリックすると,シェアするためのLinkとemail機能があります.プロジェクトチームと内のみにシェアできるようなのですが,手っ取り早く行うには「With anyone」を選んでシェアのためのURLリンクを取得する方法だと思います(図12参照).このときURLリンクが有効な日数も選択します(最大30日となっています).

図11.データをシェアするためのアイコン

図12.シェアするための設定
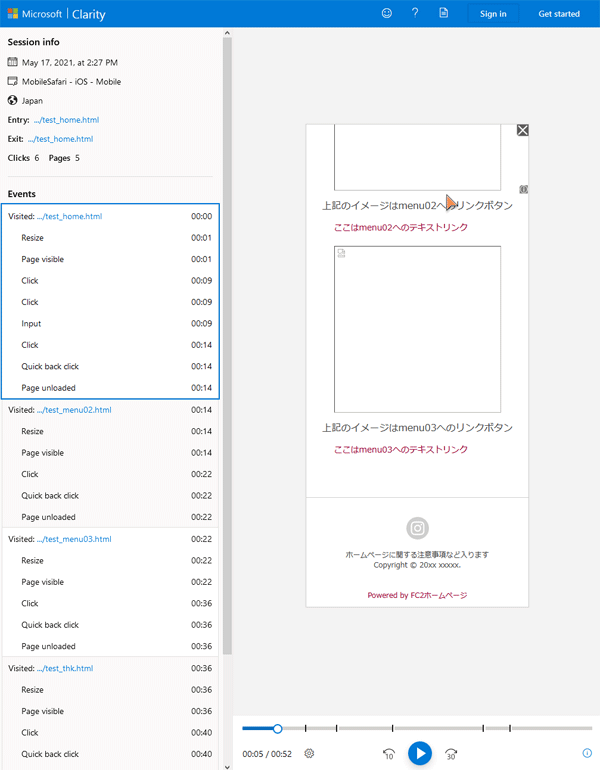
このシェアされたURLリンクを使ってシェアされたレコーディングが閲覧できるかを確認したところ,Microsoftのアカウントにログインしなくても見ることができました.ただし,FirefoxではレコードされたWebサイト上の画像部分が図13ように空の状態でした.一方で,Edgeでは画像部分もちゃんとある状態で再生されました.この現象を見ると,レコーディングの動画とはサイトのファイルを使って動きをClarityの管理画面上で再現しているようです(計測のためのJavaScriptコードを設置しただけで画面を動画ファイルとして録画などできないと思うので,当然といえば当然ですね).

図13.シェアされたリンクを使ってFirefoxで再生した場合
5.おわりに
Clarityに関してはいろいろと問題(レコーディングにエラーが出やすいやGAの連携の意味など)があるとは感じますが,無料なのを考えるととてもいいツールだと思いました.サイト改善でうまく活用したいですね.