Googleのサービスの「データポータル(注:2022年10月にLookerとデータポータル統合し,「Looker Studio」に名称が変わりました)」を作って,Google Analytics(ユニバーサルアナリティクス)のデータを使ったレポート(ダッシュボード)を作ってみました.月別と曜日別と日別と時間別のレポートで,つまり「時(Time)」の関係を軸にしたレポートです.
Looker Studio(旧データポータル)を作ったGoogle Analytics 4のデータを使った週別レポート(ダッシュボード)に関しては,記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」で紹介しています.
目次
1.はじめに
データポータルを使ってレポートを初めて作ったのはおよそ2年ほど前です.そのときは基本的なことしか試さなかったのですが,最近の関連情報や機能追加情報などを目にするようになって,再度興味をもちました.そこで,Google Analytics(ユニバーサルアナリティクス)のデモアカウント(アカウント「Demo Account」のプロパティ「Google Merchandise Store」のビュー「1 Master View」)を使って,データポータルで「時(Time)」の関係を軸にしたレポートを作ってみました.デモアカウントに関しては,記事「Google Analyticsにデモアカウントを追加」を参照してください.
なお,2020年10月以降(とくに2021年3月以降)のユニバーサルアナリティクスのデモアカウントのデータには注意する必要(問題)があると考えています.詳しくは記事「データポータルで「Google Analytics流入元レポート(改訂版)」を作ってみた」の第7節「ユニバーサルアナリティクス用のデモデータの問題」を参照してください.
Looker Studio(旧データポータル)を作ったGoogle Analytics 4のデータを使った週別レポート(ダッシュボード)に関しては,記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」で紹介しています.
2.レポート全体の説明
まず,今回作ったレポートは
追記:ユニバーサルアナリティクスが2023年7月に計測が止まった(実際は2023年7月上旬現在まだ動いているようですが)ので,レポートの期間を絶対指定に固定したものを作りました.
で閲覧できます.
レポートは全部で4ページあり,1ページ目は「月別レポート」,2ページ目は曜日別レポート,3ページ目は「日別レポート」,4ページ目は「時間別レポート」となっています.「月→曜日→日→時間」と「時の軸」の幅が短くなるような構成にしています.
すべてのページの上段には,同じフィルタ(コントロールボタン関連)が設置されていて,期間をデフォルト以外に変更したり,地域を絞れたり,チャネルやデバイスなどを絞れたりします.ある特定の流入(特定の広告からの流入)のデータをすぐ確認したいというレポートというのではなく,全体を確認して,さらに気になるところを見つけたり確認したりするためのレポートという想定です(例えば,ある種の広告からの流入をすぐに確認したいなら,それに対応したフィルタをはじめからしたレポートを別に作ればよいというスタンスです).
プリントアウトが必要な場面は少ないかもしれませんがA3サイズに印刷することを想定して,レポートの縦と横のサイズ比はA版用紙とあわせています.
なお,このレポートには含まれていない時の関係を軸にした「週別(週次)レポート」に関しては,記事「データポータルで「Google Analytics 週別(週次)レポート」を作ってみた」にあります.
3.月別レポート
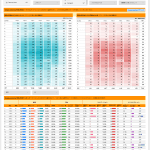
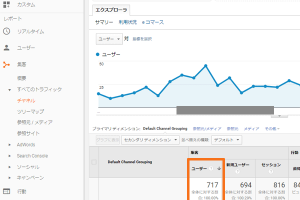
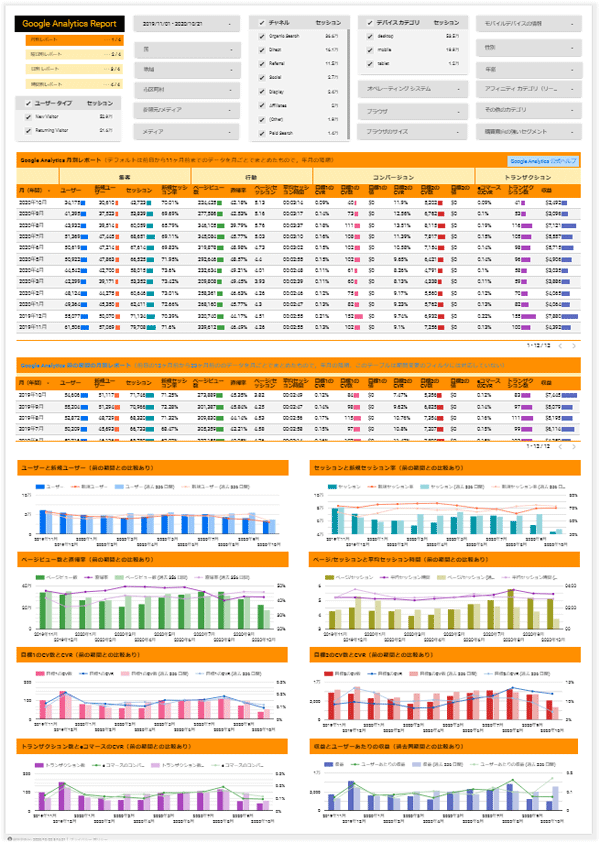
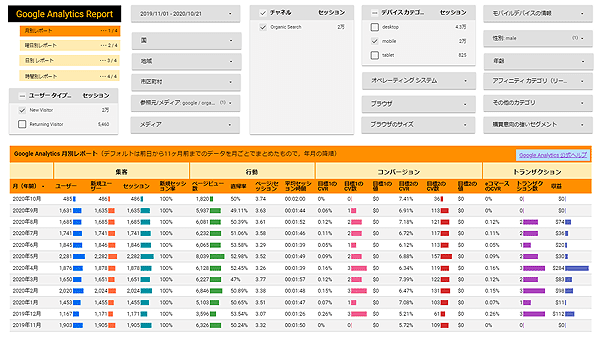
まず,デフォルトの期間が前日を含む月から12ヶ月前までの月別のテーブルがあります.コンバージョンに関しては,該当ビューの目標1と目標2を選んでみました(共に目標値は設定されてないので値はありませんでしたが,テーブルの列には加えておきました).また,トランザクション関係のデータもあるのでそれもテーブルに加えました.
その下には,前の期間の12ヶ月の月別のテーブルがあります.サイズの問題で全ては見えませんが,スクロールして確認出来ます.業種にもよると思いますが,前年のデータと比べたい要求があると思いこのテーブルを入れました.注意書きをしていますが,このテーブルは上部にある期間のフィルタの影響を受けないので,フィルタでデータ期間を変更しても変動しません.
テーブルの下には,横軸が「月」の各指標のグラフがあります.指標を2つ組合せてかつ前年同月のデータも比較として入れているので,見やすいように棒グラフ・折れ線の混合グラウを用いました.上記のテーブル内にも棒グラフを入れているので内容的にかぶるところもあるのですが,グラフのみあったほうがより視覚的にわかりやすいだろうと思っています.

図1.月別レポート
4.曜日別レポート
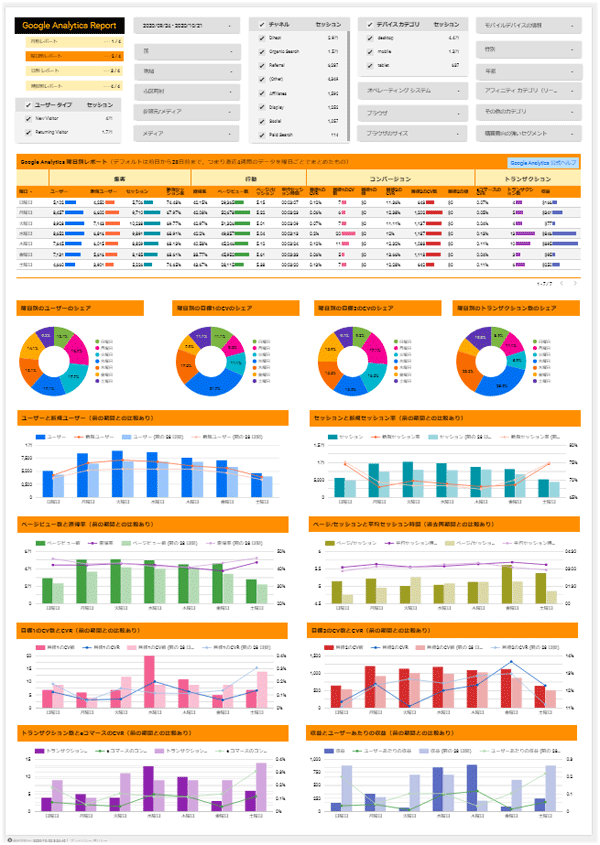
デフォルトの期間が前日から28日前の直近4週間の曜日毎にまとめたテーブルがあります.テーブルの指標は,1ページ目と同じです.
その下には,曜日別のユーザー・目標1のCV数・目標2のCV数・トランザクション数のシェアが確認出来る円グラフがあります.
さらにその下には,横軸が「曜日」の1ページ目と同じ各指標の棒グラフ・折れ線の混合グラウがあます.曜日別には前の期間(デフォルトだと「前の28日間」)のテーブルはないですが,このグラフで前の期間と比較・確認することになります(グラフ内のマウスのカーソルを合わせれば数値が確認できるので,曜日別の前の期間のテーブルは省略することにしました).
期間を上部のフィルタで変更出来ますが,各曜日の総数が同じになるようにしないと曜日別の意味がなくなる(うすれる)ので注意してください.

図2.曜日別レポート
5.日別レポート
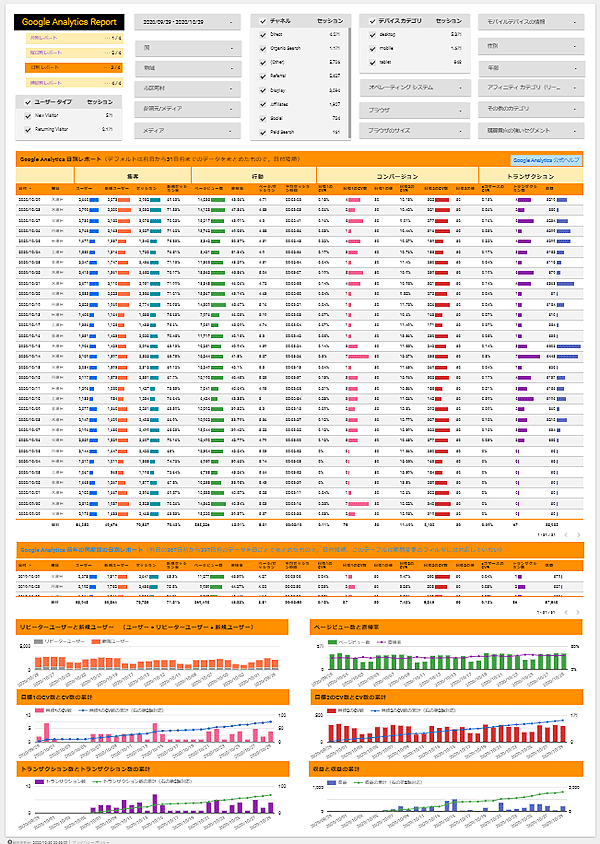
デフォルトの期間が前日から31日前の日別データのテーブルがあります.テーブルの指標は,1ページ目と同じです.期間を変更して月単位(月初から月末)まで見たい場合があると考え,31日間のデータがすべて見られるようなテーブルとしました.
さらにその下には,前年の同時期の日別データのテーブルがあります.画面表示は,2日分ですがスクロールで31日分見ることができます.なお注意書きをしていますが,このテーブルは上部にある期間のフィルタの影響を受けないので,フィルタでデータ期間を変更しても変動しません.月別のときも書きましたが,前年のデータと比べたい要求があると思いこのテーブルを入れました.
その下には,横軸が「日」の各指標のグラフがあります.ただし,1ページと2ページ目とは異なって前の期間等の比較がありません.これは,「日」のデータは単純に前の期間や前年の同じ時期のデータと比較しても曜日などのズレであまり意味がないと考えたからです(デフォルトの期間を「31日間」ではなく「28日間」にすれば,曜日のズレでの影響は調整できそうですが,そもそもフィルタで期間を自由に変更できるのでグラフに比較を入れると余計な混乱が起きそうだと考えました).またグラフもスペースの関係などで,一部省略・内容を変更しています.

図3.日別レポート
6.時間別レポート
デフォルトの期間が前日から28日前の直近4週間の時間毎にまとめたテーブルがあります.テーブルの指標は,1ページ目と同じです.
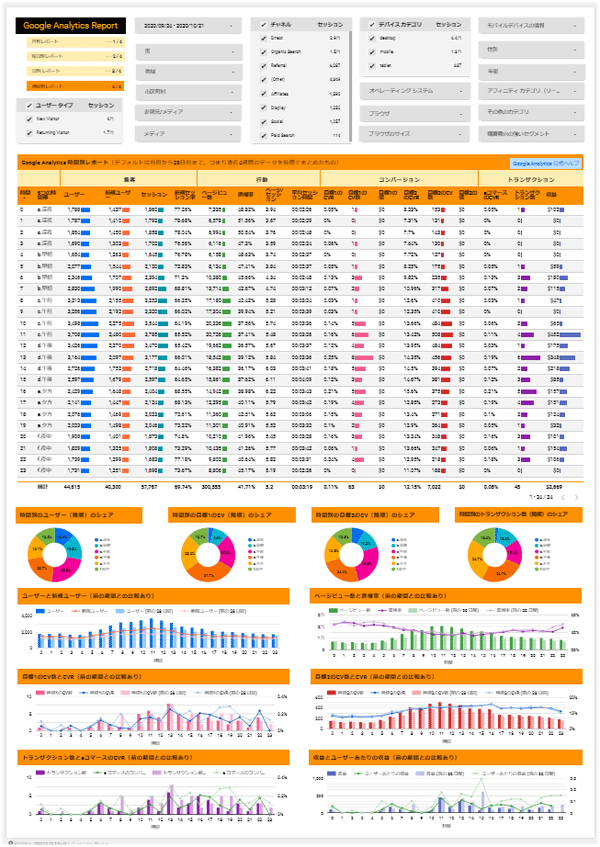
その下には,時間を「深夜,早朝,午前,午後,夕方,夜中」の6つの時間帯に分けて,その時間帯毎のユーザー・目標1のCV数・目標2のCV数・トランザクション数のシェアが確認出来る円グラフがあります.なお,「a.午前」の「a」などアルファベットは,円グラフで時間帯を思ったように並べるために付けた記号なので無視してください.
その下には,横軸が「時間」の1ページ目と同様の各指標の棒グラフ・折れ線の混合グラウがあます.ただしスペースの関係で一部のグラフは省略しています.前の期間(デフォルトだと「前の28日間」)のテーブルはないので,このグラフで確認することになります(グラフ内のマウスのカーソルを合わせれば数値が確認できるので,時間別の前の期間のテーブルは省略することにしました).

図4.時間別レポート
7.おわりに
閲覧での表示は思ったよりも軽いと感じました(もちろん時間帯やネット環境にも影響されると思いますが).ただ作成(編集)においては,長時間やっていると操作性が鈍くなったりしました.
テーブルやグラフなどの配置の調整にオートなどがあるのですが,微調整がうまくいかない・できない現象が多々ありイラッとしました(笑).そこまで見た目を気にしなくて良いのかもしれませんが(位置やサイズをピクセルの数値を直接入力して調整できない?).
あと,ブラウザによって閲覧(ビュー)表示がちょっと異なるのも気になりました.例えば,テーブルがChromeでは全行表示されるが,Firefoxではわずかに下の行が見切れて右にスクロースバーが表示されてしまうなどはありました.
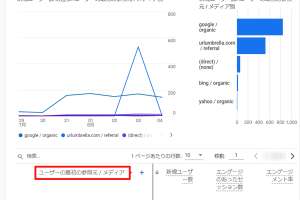
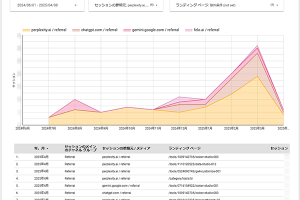
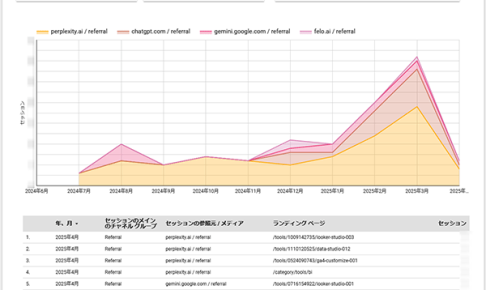
これを作成して感じたのが,フィルタをこのレポートのように追加できるので,画面上でどんどん条件を追加して絞れる(例えば,ユーザータイプ「New Visitor(新規ユーザー)」で絞った後,デバイス「mobile(モバイル)」で絞って,さらにチャネル「Organic Search」で絞り,さらに参照/メディアで「google / organic」で絞り,性別「male」で絞り・・・と図5のように次々に条件を追加できる)のが便利だなと思いました.絞りたい条件が決まっているなら,最初からそのセグメントを用意すればいいですがそれがはっきりしていないときはデータポータルのこの操作性は便利かなと思いました.Google Analyticsだとカスタムセグメントを何度も編集し直してとかすることになると思うので.

図5.フィルタで条件を次々と絞り込んだ状態
参照
Googleデータポータルでよく使う関数まとめ【コピペ利用可】