Googleタグマネージャ(以下,GTM)を使って,Google Analytics 4(以下,GA4)でWebサイトのページのスクロール率を追加計測し,その結果をGA4の探索にて見る方法を紹介します.
ただしこの記事では,GA4とGTMの基本的な設定や使い方などは割愛します.そのような情報に関してはすでに良いサイトがあるので,そちらを参考にしてください.例えば,GA4に関しては,小川卓氏の「Google Analytics 4ガイド」はとても有益です.
目次
1.GA4とスクロール率
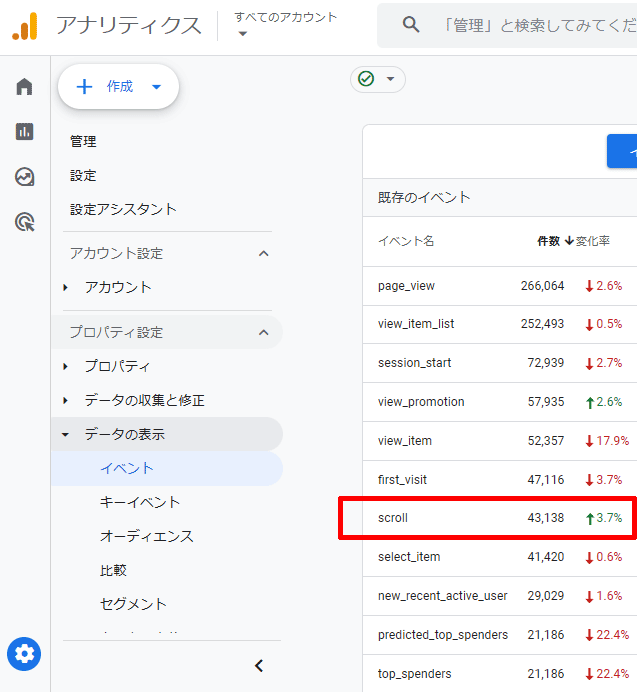
GA4では,デフォルトでスクロール率が計測されています.ページのトップから下に90%の割合の位置が表示されたとき,90%スクロールされたとしてイベントが計測されます.図1は,Googleが提供しているGA4のデモアカウントで「管理」の画面で 「データ表示 > イベント」を選んだ状態です.図1の赤枠内のイベント名「scroll」が,その90%のスクロールされたイベントに該当します.

図1.デフォルトで計測されている90%のスクロール率
本サイトのように記事・コラムを公開しているサイトや広告用のランディングページでは,既読率としてページのスクロール率を計測することは重要だと思います.できればスクロール率のも90%よりももっと細かい情報を知りたい場合があります.そこでこの記事では,「15%,30%,45%,60%,75%」のスクロール率を追加で計測できる設定をGTMに加えて,それら計測したスクロール率をGA4のレポートでどのように表示するかを紹介します(GTMとGA4の設定を変更してスクロール率を計測する方法を紹介します).
追加するスクロール率を「15%,30%,45%,60%,75%」としたのは,デフォルトで90%は測定しているのだからそれも利用して効率よく計測しようと考えたからです.なお,下記でも説明していますが,新たな「90%」の計測を追加する場合は,GA4がデフォルトで計測しているイベント「scroll」を止めないと設定の仕方によっては重複計測する可能性があるので注意してください.
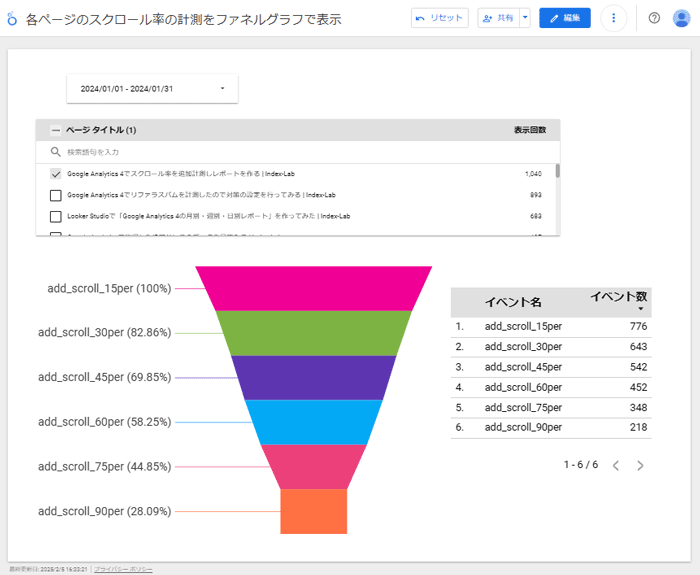
なお,本記事とは異なる設定でスクロール率を計測し,左図のようなLooker Studioのファネルグラフでスクロール率を可視化する方法を
【別設定】Google Analytics 4でスクロール率を追加計測しレポートを作(ファネルグラフで可視化する)
にて紹介してします.
2.GTMでの設定
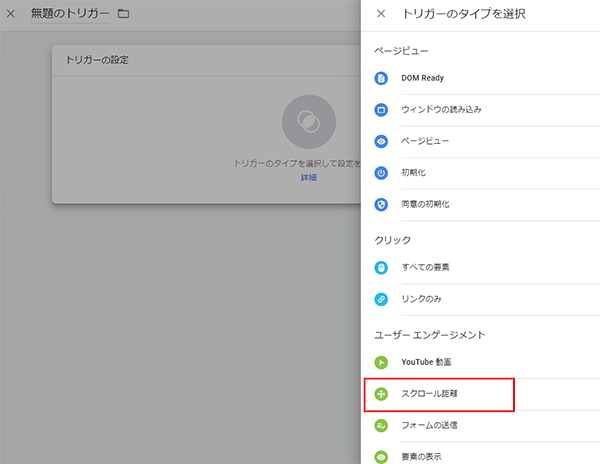
スクロール率を計測するために,まずGTMの該当するワークスペースにて,新しいトリガーを追加します.スクロール率計測用の専用トリガーは準備されていますので,ワークスペースの「トリガー」の項目から右上の「新規」のボタンを押して「トリガーの設定」を開き,「トリガーのタイプを選択」で「ユーザーエンゲージメント」の「スクロール距離」を選択します(図2の赤色枠内参照).

図2.GTMのスクロール距離のトリガー
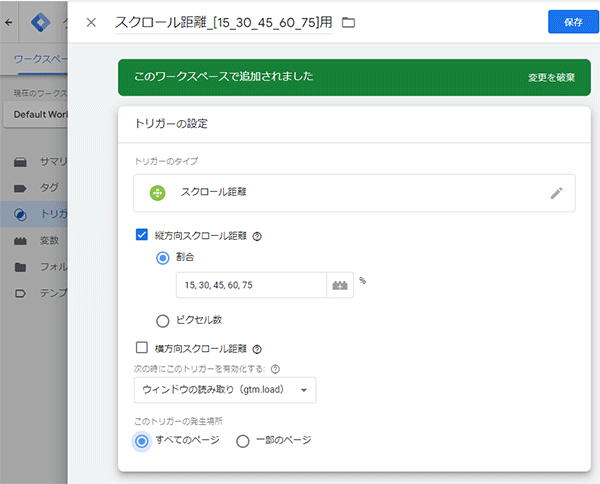
最もスタンダードなページの縦方向のスクロール率を割合で計測することにします.図3では,「縦方向スクロール距離」にチェックを入れ,「割合」を選びその下の枠に「15, 30, 45, 60, 75」と入力し,「このトリガーの発生場所」を「すべてのページ」とした状態です.トリガーの内容がわかりやすいように,例えば図3のように「スクロール距離_[15_30_45_60_75]用」と名前を付けて保存しています.割合の「15, 30, 45, 60, 75」がスクロール率「15%,30%,45%,60%,75%」を測るための数値に該当します.したがって,このトリガーを使って「90%」の場合も同時に計測したいならば,「15, 30, 45, 60, 75, 90」と入力します.

図3.トリガー設定(すべてのページ)
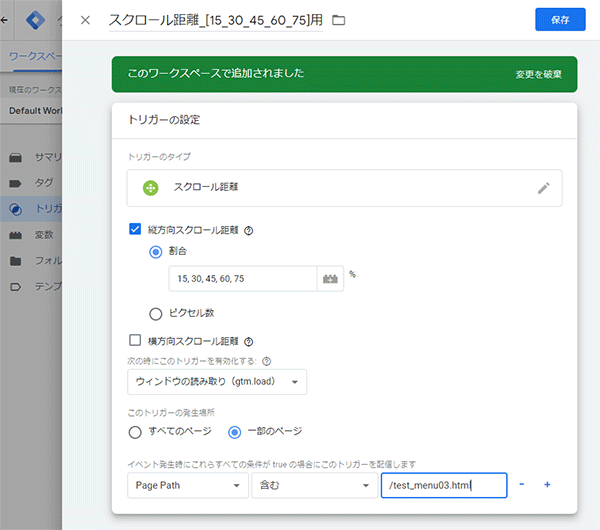
もしも特定のページだけスクロール率を測りたい場合は,「このトリガーの発生場所」で「一部のページ」を選び,条件を入れます.例えば,図4の場合だとPage Pathが「/test_menu03.html」を含む場合だけこのトリガーが有効になるので,パスが「/test_menu03.html」のページだけで「15%,30%,45%,60%,75%」のスクロール率が計測されるようにできます.

図4.トリガー設定(一部のページの例)
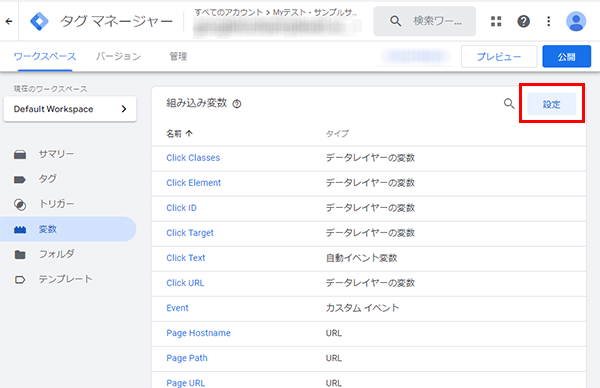
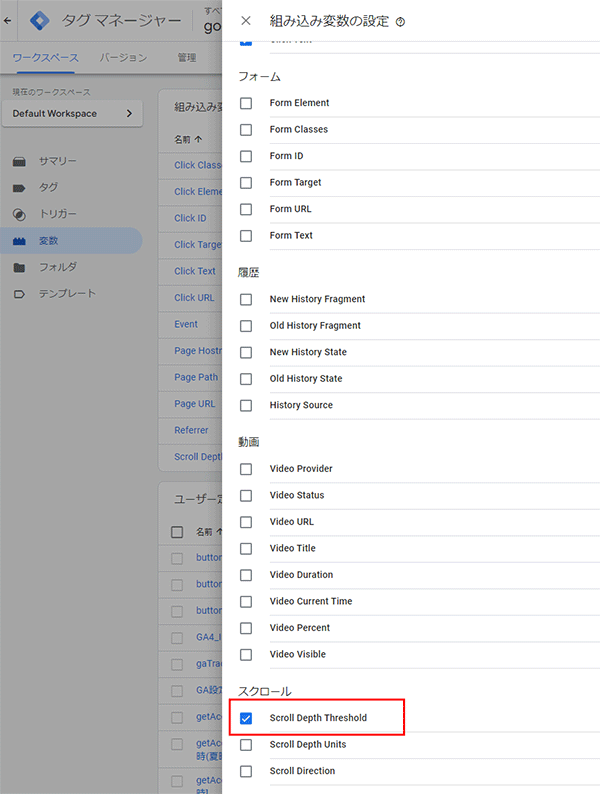
次に変数を設定します. GTMのワークスペースの変数の項目を選ぶと図5のような画面になるので,「組み込み変数」内の「設定」のボタン(図5の赤枠内参照)を押します.そして図6のように右から現れた組み込み変数の設定のタブで,スクロールにある「Scroll Depth Threshold」にチェックを入れます.

図5.GTMの組み込み変数の設定

図6.GTMで組み込み変数の設定で「Scroll Depth Threshold」にチェック
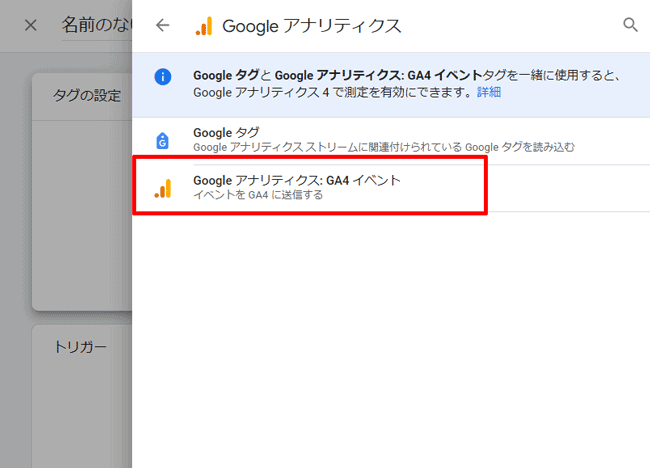
最後に,スクロール計測のイベント用のGA4のイベントタグを作ります.GTMのワークスペースにて,タグの項目を選び右上の「新規」のボタンを押して,タグの設定を開きます.すると,右にタグタイプのタブが表示されるので「Google アナリティクス」の項目を選びます.その結果として表示されたGoogleアナリティクスに関係するタグから「Googleアナリティクス:GA4 イベント」のタグを選択します(図7の赤色枠内参照).

図7.GTMでGA4のイベントタグを選択
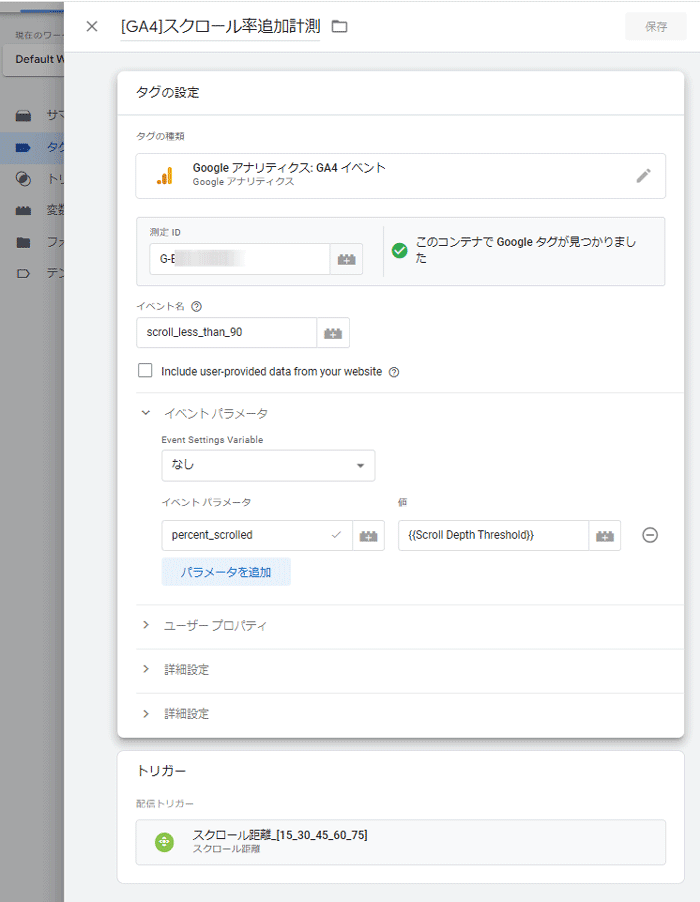
開かれたGA4のイベントタグの設定において,計測IDの欄にGA4の計測IDを入力します.

図8.GTMのGA4のイベントタグの設定
図8では,イベント名に「scroll_less_than_90」を入れています.イベント名は半角英数字で入れたほうが良いです(BigQueryを使う場合に半角英数字でないと問題がおきるようです).また,デフォルトで用意されているイベント名と異なる名称にしています(イベント名の長さの上限は40文字です).スクロール率だから「scroll」とすると,デフォルトで計測されている90%のスクロール率と一緒のイベントとして計測されてしまいます.トリガーの設定で「90」を入れていなければ,重複のようなことは起きないと思うので大きな問題は生じないと思われますが,やはりデフォルトの設定はそのままに違うイベントとして計測したほうが安全です.したがって,90%より少ないスクロール率の計測として,この例ではイベント名を「scroll_less_than_90」としました.
イベントパラメータは図8のように,パラメータ名を「percent_scrolled」,値を「{{Scroll Depth Threshold}}」とします.
そしてトリガーは上記で作った「スクロール距離_[15_30_45_60_75]用」を選び,このタグに名前を付けて保存します.
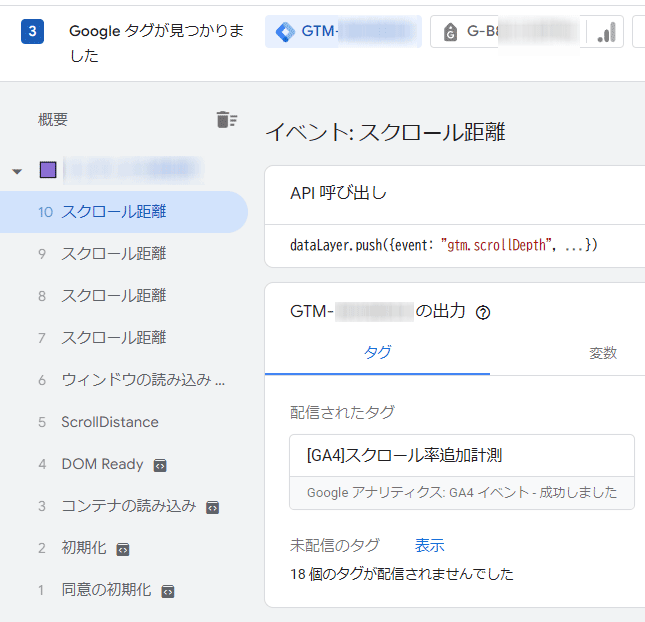
GTMでの設定は以上で終わりです.あとはプレビューで,実際にスクロールタグが動いているかを図9のように確認して,問題が無ければ公開します.

図9.GTMのプレビューで動作を確認
3.GA4でのカスタムディメンション設定
GA4へのデータ反映は1日ぐらいかかります.そして,レポートでスクロール率(つまり,「15, 30, 45, 60, 75, 90」の値)を表示するために,GA4でカスタムディメンションを作っておく必要があります(作った後からしかデータが対応しないのでGTMでの設定と同時に作っておきましょう).
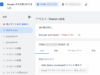
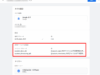
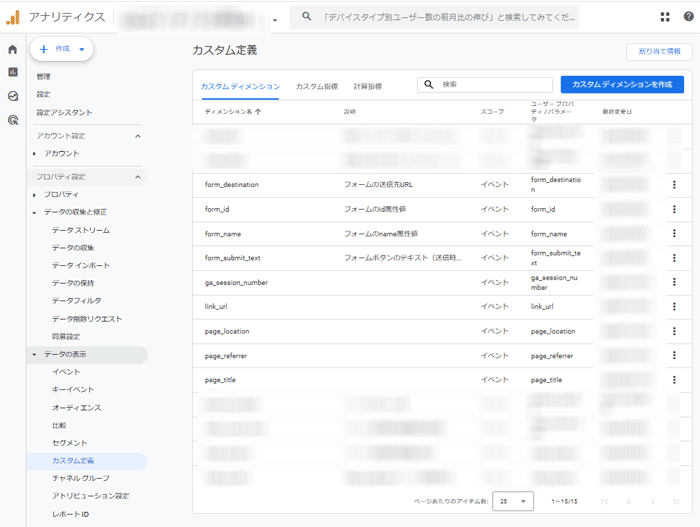
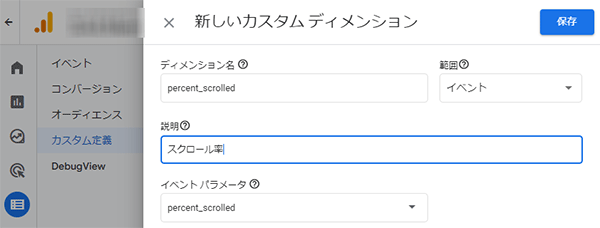
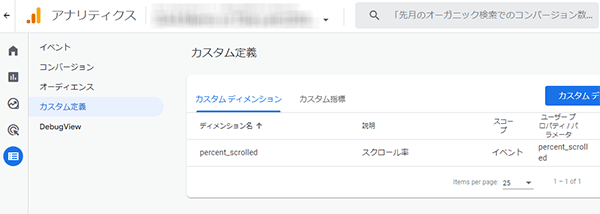
GA4の管理の「データ表示 > カスタム定義」を開き(図10参照),右上の「カスタムディメンションを作成」の青いボタンをクリックします.図11のようにディメンション名として「percent_scrolled」,説明を「スクロール率」と入力し,範囲を「イベント」,イベントパラメータとして「percent_scrolled」を選択して,右上の青い「保存」ボタンを押して,カスタムディメンションを作成します(図12参照.注:図11と12は古い管理画面なので画像の左側が現状と異なります).
これで,準備は整いました.あとは,データが貯まるのを待ちます.

図10.GA4のカスタム定義

図11.GA4でカスタムディメンションを作成する

図12.カスタムディメンション「percent_scrolled」
4.GA4のスクロール率のレポート作成
レポートを作成するために,GA4のデータ探索で「自由形式」を選択します(図13の赤色枠内参照).

図13.GA4のデータ探索
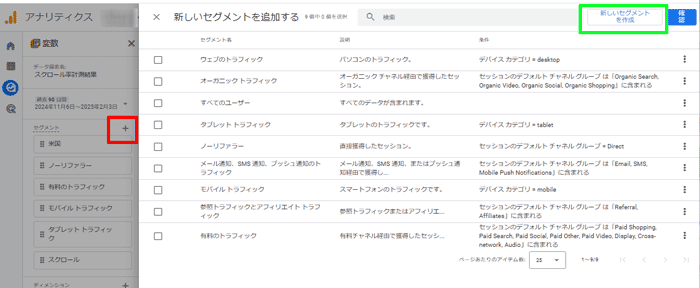
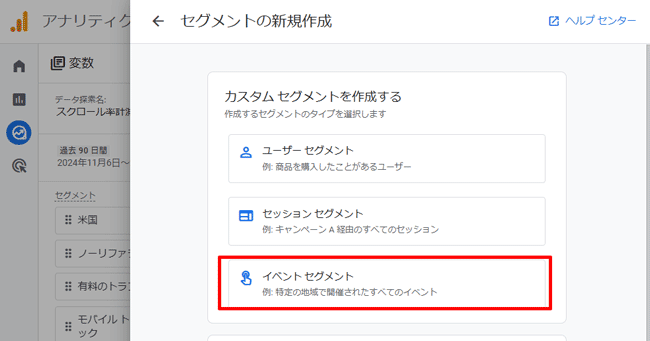
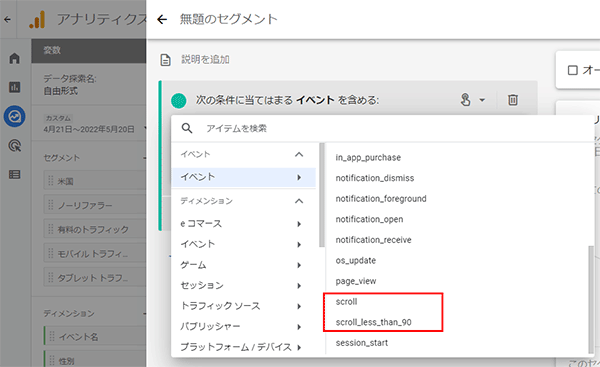
最初にスクロールのイベントを集めるセグメントを作ります.左タブにあるセグメントの欄の「+」(図14の赤枠内参照)をクリックすると,図14のような「セグメントを追加する」画面が表示されるので,右上の青いボタン「確認」の左横にある「新しいセグメントを追加」(図14の緑枠内参照)をクリックします.すると,セグメントの新規作成が開かれるので,カスタムセグメントを追加するで「イベントセグメント」(図15の赤枠内参照)をクリックします.図16のような「次の条件に当てはまるイベントを含める」という表示で,イベントとして存在する「scroll」と「scroll_less_than_90」を,図17のように「または(OR)」で追加して,「スクロール」と名前をつけて保存します.

図14.セグメントの追加

図15.セグメントの新規作成のイベントセグメント

図16.「次の条件に当てはまるイベントを含める」という表示

図17.セグメント「スクロール」作成
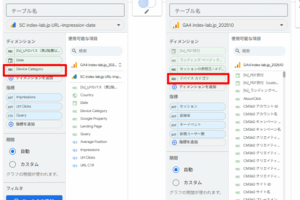
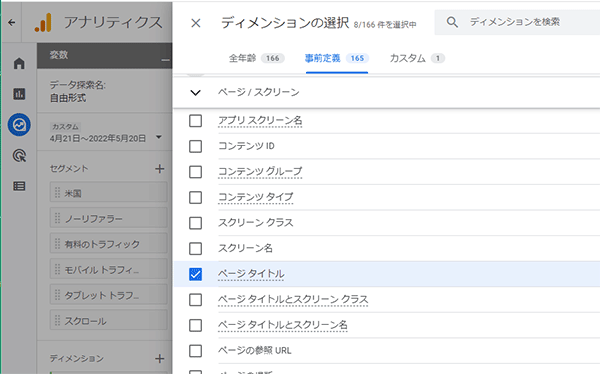
さらにGA4のデータ探索のディメンションで「+」をクリックして,「ページタイトル(図18参照)」と「percent_scrolled(図19参照)」を一覧に追加します.

図18.ディメンション「ページタイトル」を追加

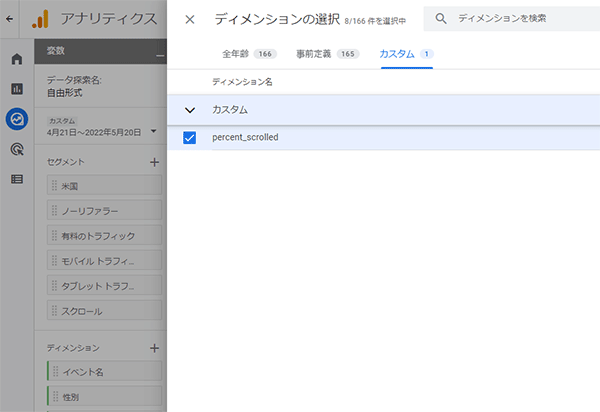
図19.ディメンション「percent_scrolled」を追加
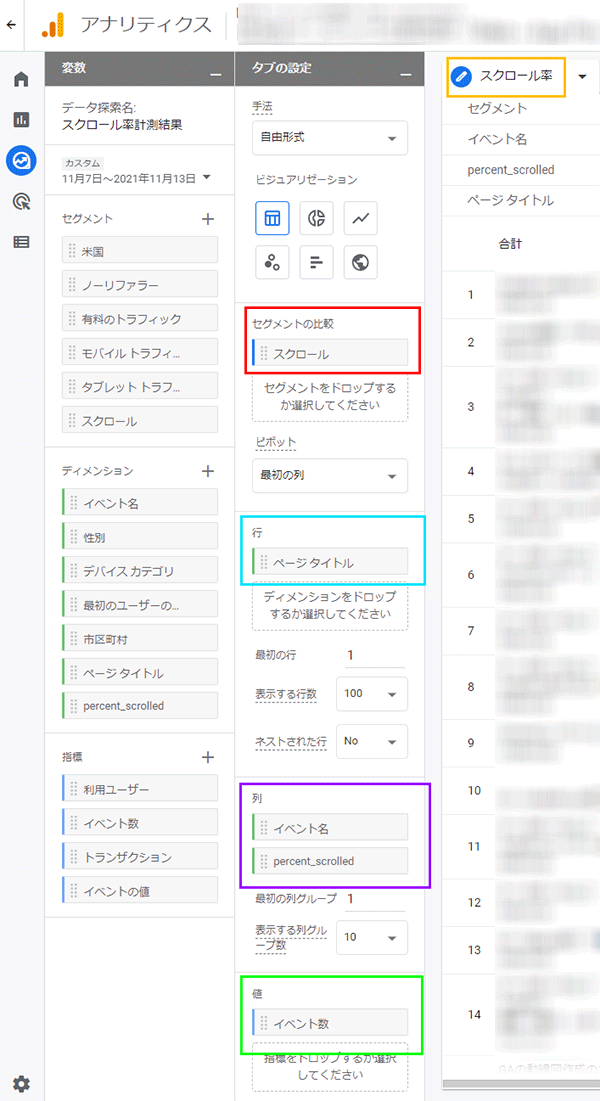
準備は整ったので,後は図20のようにセグメントの比較を「スクロール」(図20の赤色枠内参照),行を「ページタイトル」(図20の水色枠内参照.下にある「表示する行数」はデフォルトだと「10」なので必要に応じて変更してください),列を「イベント名」と「percent_scrolled」(図20の紫色枠内参照.下にある「表示する列グループ数」がデフォルトだと「5」なので「10」にします),値を「イベント数」(図20の緑色枠内参照)という選択で組み合わせます.あと,レポートのタイトル(図20の橙色枠内参照)も「スクロール率」と変えておきましょう.

図20.GA4のデータ探索の自由形式レポートのタブ設定
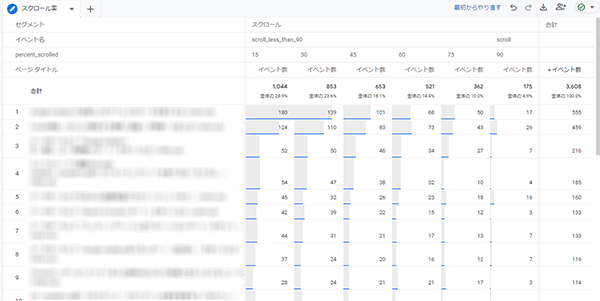
以上で,図21のようなページタイトルをディメンションとしたスクロール率のテーブルが完成します.

図21.GA4のページタイトルごとのスクロール率のレポート
追記
情報を頂き,2023年7月19日に下記の図20の方法で探索レポートを作ると,テーブルは表示されず「このセグメント、値、フィルタ、期間の組み合わせのデータはありません。変数または設定を編集するか、削除してください。」と表示されるということを確認しました.原因は不明です(Googleが仕様を変更した?).図20で「列」の項目から「percent_scrolled」を削除するとテーブルは表示されるようになりますが,15%~75%の各イベント数がわからなく,「scroll_less_than_90」としてそれらイベントの合計値のみの内容で表示されます(ディメンション「percent_scrolled」が無くなったので当然と言えば当然ですが).
2023年7月20日にスクロール率のレポートを確認したところ,図21のように表示できるようになっているのを確認しました.ここ数日の「このセグメント、値、フィルタ、期間の組み合わせのデータはありません。変数または設定を編集するか、削除してください。」とかいうエラー表示は,Googleがなにか設定をミスしていた可能性が高い気がします.そのミスに気付いて直したので,再び表示できるようになったのではと思っています.なお,ディメンション「percent_scrolled」をレポートで使わないスクロール率のレポートの作成方法も考えました.それが気になる方は下記の記事を見てください.
【別設定】Google Analytics 4でスクロール率を追加計測しレポートを作(ファネルグラフで可視化する)
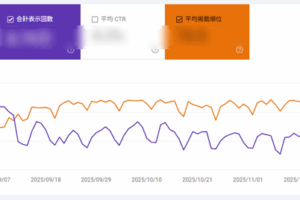
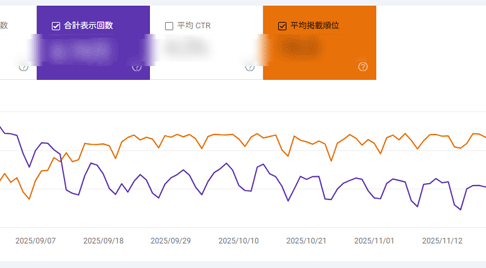
この別設定の計測を使って,Looker Studioのファネルグラフでページのスクロール率を可視化したことも紹介しています(下図参照).このページで紹介した設定と併用して使うことも可能です.ファネルグラフの表示に興味がある人は試してみてください.
GA4のページのスクロール率をLooker Studioのファネルグラフで下図のように表示する方法はBigQueryを使わないとできないと紹介している(事業会社のGA4を専門として扱っている)人を見かけましたが,そんなことはないと思います.実際,下図の表示はBigQueryは使っていません.スクロール率のデータの取り方次第で,GA4とLooker StudioのAPI接続だけで下図のような表示を行っています.
5.おわりに
スクロール率を細かく刻んで,すべてのページで取得すると,計測されるイベント数が一気に増えます.計測対象サイトのデータ量を考慮して,計測するならどのような設定にすべきかを必ず検討しましょう.