目次
1.はじめに
日本でもインターネットへアクセス端末の種類が,PCよりもスマホのほうが多くなったというニュースをだいぶ前に聞きました.たしか日本国内のスマホの台数が一人あたり1.5台ということなので,アクセス端末としてスマホがPCを上回るのも当然と思います.このような状況を考えると,例えばチラシやポスターなどを使った宣伝や告知などを考えた場合,そこにはアクセスして欲しいインターネットのサイトのアドレスと共に,そのアドレスのQRコード(2次元バーコード)を印刷するのがより効果的だと思います.なぜならば,スマホのカメラでQRコードを読み込ませることでサイトにアクセスしてもらえるからです(もちろんスマホにQRコードを認識させるアプリが入れてあることが前提になりますが).
そこで,QRコードの作成の仕方と,そのQRコードからの流入をGoogle Analyticsで計測する方法を紹介したいと思います.
まずQRコードですが,インターネット上のサービスで無料で作成できます.検索サイトで「QRコード作成」などと検索すれば,いろいろなサイトが出てきます.今回は,
QRコード(二次元バーコード)作成【無料】 – cman.jp
にて作成してみます(図1参照).

図1.QRコード(二次元バーコード)作成【無料】 – cman.jp
2.計測用のコードの作成
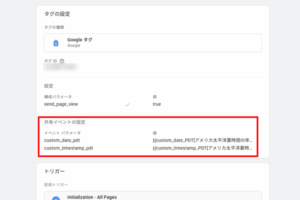
ターゲットとするアドレスはこのサイトの「https://index-lab.jp/category/marketing/」を用います.このアドレスにGoogle Analytics計測用の手動タグをつけることで,Google AnalyticsでQRコードからの流入を計測します.手動タグ関しては「Google Analyticsの広告流入を計測するための手動タグ」の記事を参照してください.今回はチラシに掲載するQRコードを想定し,手動タグのルールに則り,メディアと参照元とキャンペーンを表1のようにします.
表1.手動タグのパラメータ
| パラメータ | 表示 ディメンション | 使用する記号 |
| utm_source | 参照元 | qrcode |
| utm_medium | メディア | flier |
| utm_campaign | キャンペーン | QRtest201704 |
参照元の情報を「qrcode」として,QRコードをを参照してきたということをわかるようにします.
次にメディアの情報を今回はチラシとしたので「flier」としました.ポスターならば「poster」,パンフレットならば「pamphlet」などとしてもよいでしょう.ただ,あまりいろいろなものを使うとGoogle Analyticsのデータが煩雑になったりするので注意すべきかもしれません.
キャンペーンの情報は「QRtest201704」としてみましたが,例えばチラシならば何年の何月にどこに配布したものかなどの情報が判断できるようなものをつけるとよいと思います.
ここで手動タグの注意事項を述べておきますと,参照元とメディアのパラメータは必ず使わなければいけません.キャンペーンのパラメータは使わなくても大丈夫だったはずなのですが,最近のGoogle Analyticsのヘルプなどではキャンペーンのパラメータも必須,つまり必ず使うようにとされています.情報を正確に把握するためにも参照元・メディア・キャンペーンのパラメータは必ず使ったほうがよいと思います.
表1の内容で,手動タグをつけたアドレスを表記すると以下のようになります.
https://index-lab.jp/category/marketing/?utm_source=qrcode&utm_medium=flier&utm_campaign=QRtest201704
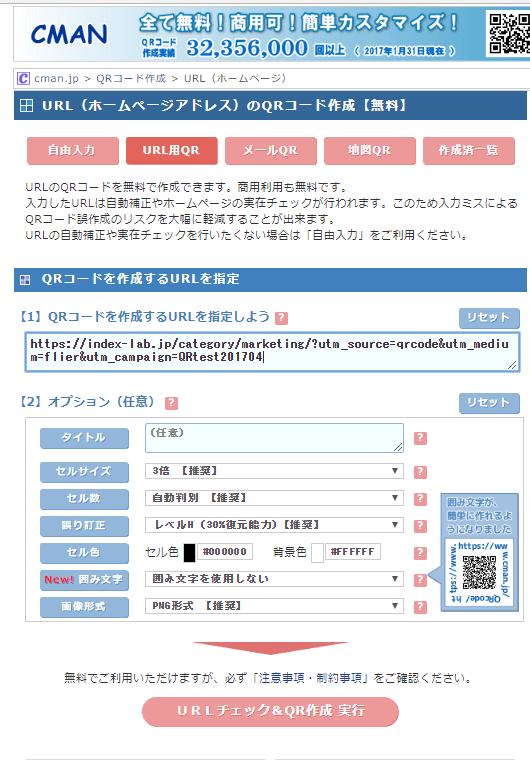
このアドレス(テキスト)を使ってQRコードを作成します(図2参照).

図2.パラメーターをつけたURLを代入
3.計測コードをQRコードに変換
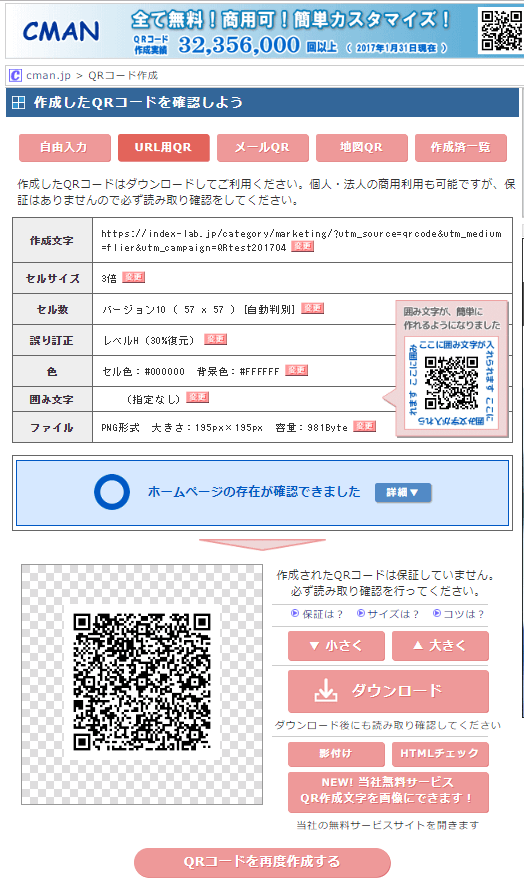
QRコードの作成時におけるオプションの設定などは,作成サイトで確認してください.上記で紹介したCMANのサイトでは,URL用QR作成を選択できたのでそれを使って作成します(作成時に実在するサイトのリンクとなっているかを確認してくれます).図3が作成結果の画面です.

図3.QRコードを作成
今回作成したQRコードは,

図4
こんな感じです.これは通常サイズで,最小だと

図5
このような感じになります.
大きさやファイルの種類はCMANのサイトで選択できるので,そちらで調整してください.図のサイズは,サイト上で必要な大きさを選択してそれを実寸で使った方が良いと思います(例えば,小さな画像で作ってチラシ上に配置したときそれを拡大するなどしないで,出力したファイルの実寸を使います).
CMANのサイトでも述べていますが,作成されたQRコードは保証していないので,実際に読み取りをしてみてちゃんと機能するかを確かめましょう.
4.Google Analyticsでの計測
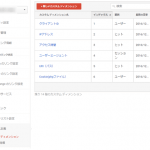
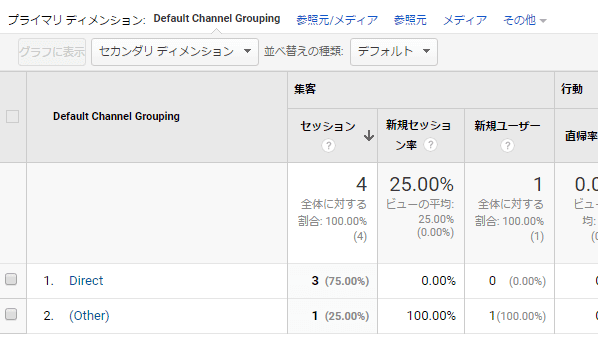
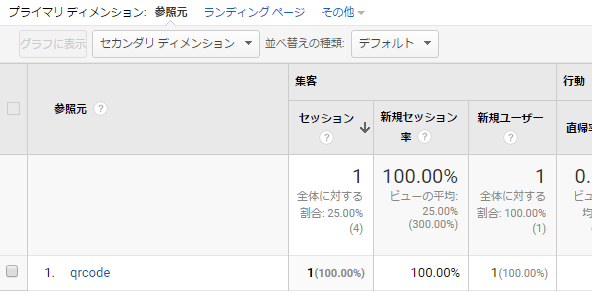
では実際にGoogle Analyticsでちゃんと計測されたかを確かめてみます.「集客 > すべてのトラフィック > チャネル」を見ると「Default Channel Grouping」に「(Other)」があります(日付をアクセスした日が入るように調整してください.デフォルトでは当日のデータは除外されているので注意してください).参照元の情報として作った「qrcode」はデフォルトのチャネルの定義には入っていないので,計測された場合はチャネル「(Other)」に分類されます(図6参照).この「(Other)」をクリックすると具体的な参照元の情報が見ることができ,「qrcode」と確認出来ました(図7参照).

図6.Google Analyticsのチャネルレポート

図7.参照元情報
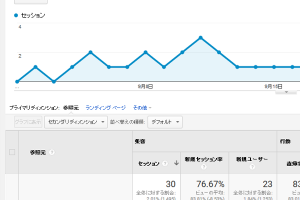
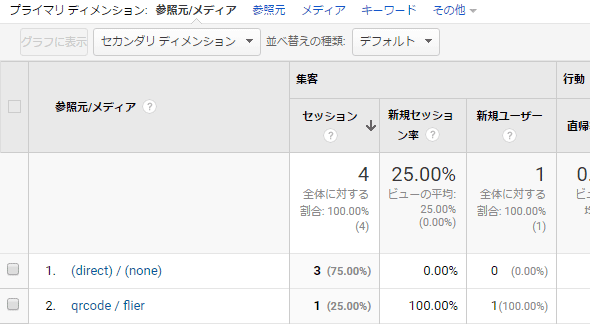
「集客 > すべてのトラフィック > 参照元/メディア」を見ると,参照元とメディアの情報も確認出来ます.手動タグで設定したように「qrcode / flier」となっています(図8参照).

図8.参照元/メディアのレポート
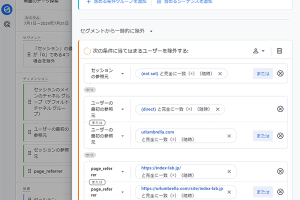
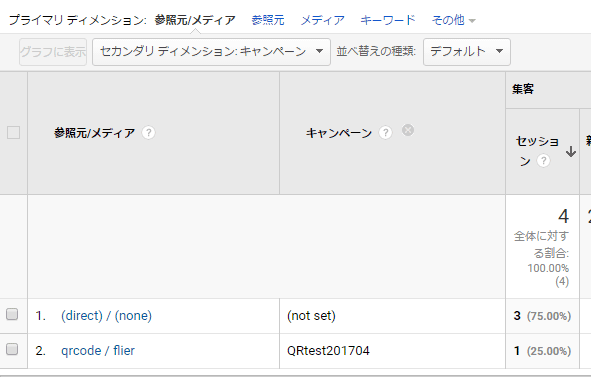
さらにセカンダリディメンションでキャンペーンを選択すると,ちゃんとキャンペーンの情報も取得できているのが確認出来ます(図9参照).

図9.キャンペーン情報確認
<この記事は「デジマのあれこれ」にて2017年4月頃公開された記事を一部改良して移植したものです>