Googleのサービスの「Looker Studio(旧データポータル)」を使って,Google Analytics 4のデータを使った曜日別と時間別と曜日×時間とユーザー属性とテクノロジーのレポート(ダッシュボード)を作ってみました.
目次
1.はじめに
Google Analytics(ユニバーサルアナリティクス)が2023年6月末でサービスが終了しました.記事「データポータルで「Google Analytics 月・曜日・日・時間軸レポート」を作ってみた」や記事「データポータルで「Google Analytics曜日×時間レポート(ヒートマップ付き)」を作ってみた」で紹介したレポートはユニバーサルアナリティクスのデータを使ったものだったので,今回はGoogle Analytics 4(GA4)のデータを使って同様の曜日別と時間別と曜日×時間のレポートを作ってみました.ついでに,ユーザー属性とテクノロジー系のレポートも作りました.
使用するデータはGoogleが提供しているデモアカウント「GA4 – Google Merch Shop」のものです.詳しくは以下の公式ヘルプを参照してください.
これまでのユニバーサルアナリティクスのレポートと同じくすべてのページの上段には,フィルタ(コントロールボタン関連)が設置されていて,期間をデフォルト以外に変更したり,地域を絞れたり,チャネルやデバイスなどを絞れたりします.ある特定の流入(特定の広告からの流入)のデータをすぐ確認したいというレポートというのではなく,全体を確認して,さらに気になるところを見つけたり確認したりするためのレポートという想定です(例えば,ある種の広告からの流入をすぐに確認したいなら,それに対応したフィルタをはじめからしたレポートを別に作ればよいというスタンスです).
また,プリントアウトが必要な場面は少ないかもしれませんがA3サイズに印刷することを想定して,レポートの縦と横のサイズ比はA版用紙とあわせています.
月別や週別や日別のレポートは記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」を,流入・ユーザー獲得やランディングページなどのレポートは記事「Looker Studioで「Google Analytics 4の流入・獲得レポート」を作ってみた」を見てください参照してください.
2.曜日と時間と曜日×時間とユーザー属性とテクノロジーのレポート
作ったレポートは
[閲覧用] Google Analytics 4:曜日と時間と属性などのレポート (GA4 – Google Merch Shop)
で閲覧できます.レポートは全部で6ページあります.
記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」で紹介しているレポートよりは表示する速度がマシですが,自分のサイトのデータを使った同じレポートよりは表示に時間がかかるように感じます.また,
にあるように,Looker StudioとGA4を接続するAPI制限が昔より厳しくなったので,このような誰でもアクセスできる環境にすると上記のリンクを閲覧してもエラーでまともに見ることができない可能性があります.そこで上記のレポートをpdfで出力したものも用意しました.
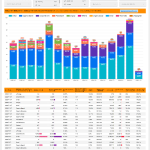
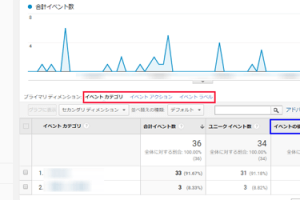
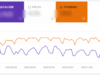
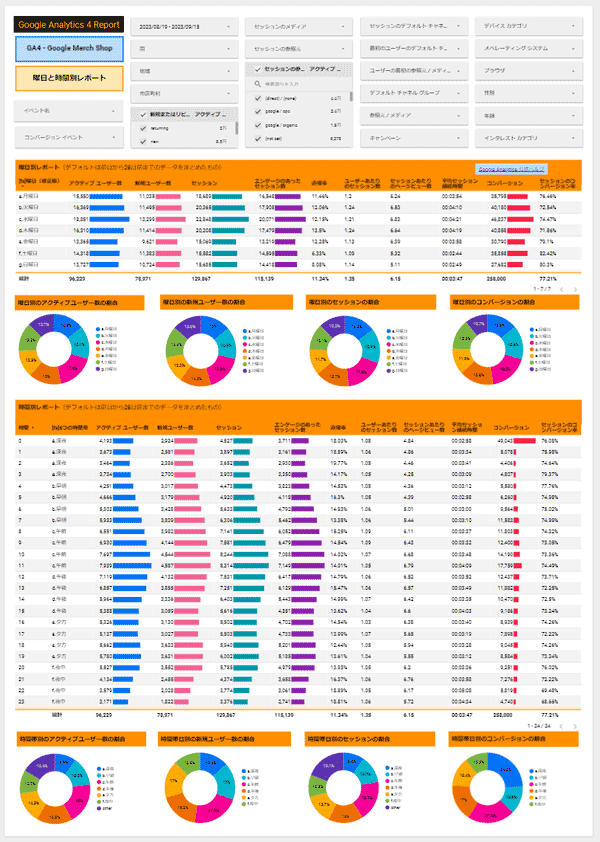
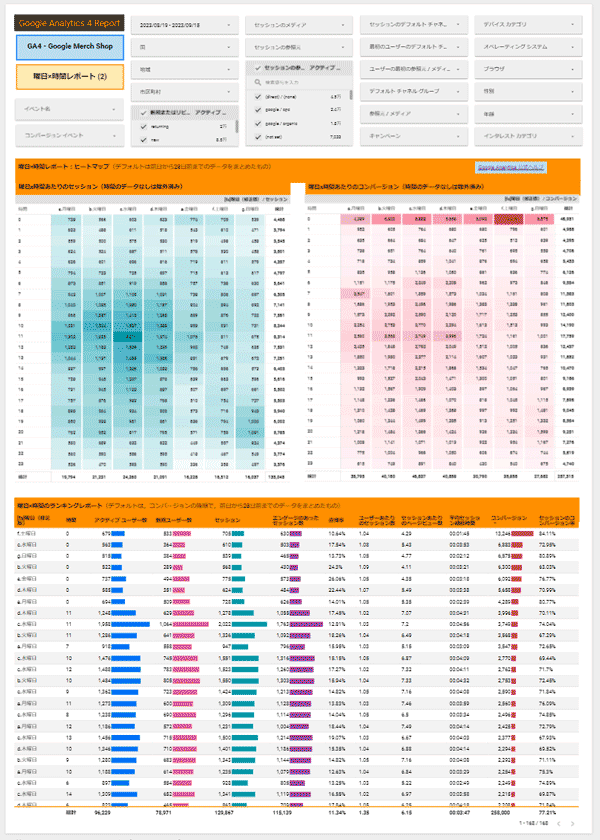
1ページ目は曜日と時間別レポートです.上部は曜日別のレポート(テーブルと円グラフ)があり,下部には時間別のレポート(テーブルと円グラフ)があります.

図1.曜日と時間別レポート
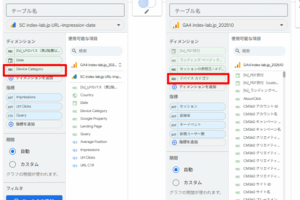
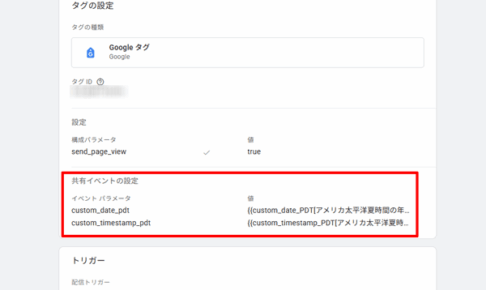
記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」の4節で説明しましたが,現在(2023年9月16日)Looker StudioではGA4でのディメンション「曜日」の内容と表示がおかしいです.テーブルや円グラフでの並びを曜日の順「月,火,水,木,金,土,日」にするにはディメンション「曜日の名前」ではできません(UAの経験だとディメンション「曜日」だとおそらく可能).そこで,フィールド機能を使って,修正した曜日の情報のディメンション「[fx]曜日(修正版)」を図2のように作りました.
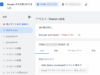
![図2.フィールド機能で作った修正した曜日の情報のディメンション「[fx]曜日(修正版)」](https://index-lab.jp/wp-content/uploads/2023/09/20230916GA4LKS-09.png)
図2.フィールド機能で作った修正した曜日の情報のディメンション「[fx]曜日(修正版)」
ディメンション「[fx]曜日(修正版)」のコードのテキストは以下のようになります.
CASE WHEN 曜日の名前 = "Monday" THEN "a.月曜日" WHEN 曜日の名前 = "Tuesday" THEN "b.火曜日" WHEN 曜日の名前 = "Wednesday" THEN "c.水曜日" WHEN 曜日の名前 = "Thursday" THEN "d.木曜日" WHEN 曜日の名前 = "Friday" THEN "e.金曜日" WHEN 曜日の名前 = "Saturday" THEN "f.土曜日" WHEN 曜日の名前 = "Sunday" THEN "g.日曜日" ELSE 'other' END
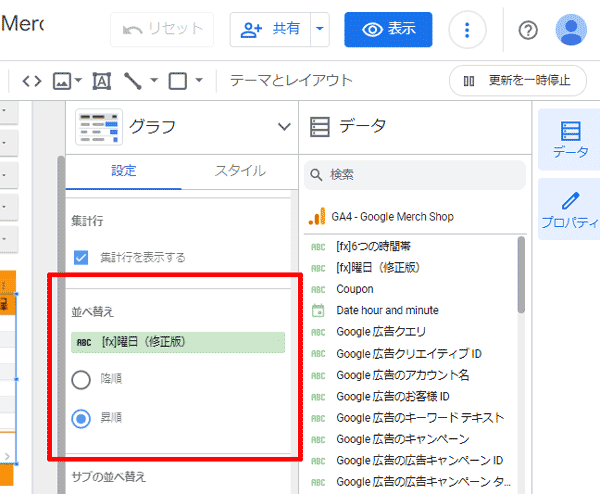
「a.月曜日」,「b.火曜日」と頭に小文字のアルファベットを振ることで,テーブルやグラフでの並び順をこのディメンションの昇順にして曜日の順番で並ぶようにしています.

図3.テーブルやグラフでの並び順の設定
また時間に関係するレポートでも,フィールド機能を使って新しいディメンション「[fx]6つの時間帯」を作成し(図4参照),レポート内でそれを使っています.
![図4.フィールド機能で作ったディメンション「[fx]6つの時間帯」](https://index-lab.jp/wp-content/uploads/2023/09/20230916GA4LKS-08.png)
図4.フィールド機能で作ったディメンション「[fx]6つの時間帯」
ディメンション「[fx]6つの時間帯」のコードは以下のようになります.
CASE WHEN 時間 = 0 THEN "a.深夜" WHEN 時間 = 1 THEN 'a.深夜' WHEN 時間 = 2 THEN 'a.深夜' WHEN 時間 = 3 THEN 'a.深夜' WHEN 時間 = 4 THEN 'b.早朝' WHEN 時間 = 5 THEN 'b.早朝' WHEN 時間 = 6 THEN 'b.早朝' WHEN 時間 = 7 THEN 'b.早朝' WHEN 時間 = 8 THEN 'c.午前' WHEN 時間 = 9 THEN 'c.午前' WHEN 時間 = 10 THEN 'c.午前' WHEN 時間 = 11 THEN 'c.午前' WHEN 時間 = 12 THEN 'd.午後' WHEN 時間 = 13 THEN 'd.午後' WHEN 時間 = 14 THEN 'd.午後' WHEN 時間 = 15 THEN 'd.午後' WHEN 時間 = 16 THEN 'e.夕方' WHEN 時間 = 17 THEN 'e.夕方' WHEN 時間 = 18 THEN 'e.夕方' WHEN 時間 = 19 THEN 'e.夕方' WHEN 時間 = 20 THEN 'f.夜中' WHEN 時間 = 21 THEN 'f.夜中' WHEN 時間 = 22 THEN 'f.夜中' WHEN 時間 = 23 THEN 'f.夜中' ELSE 'other' END
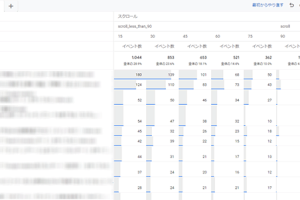
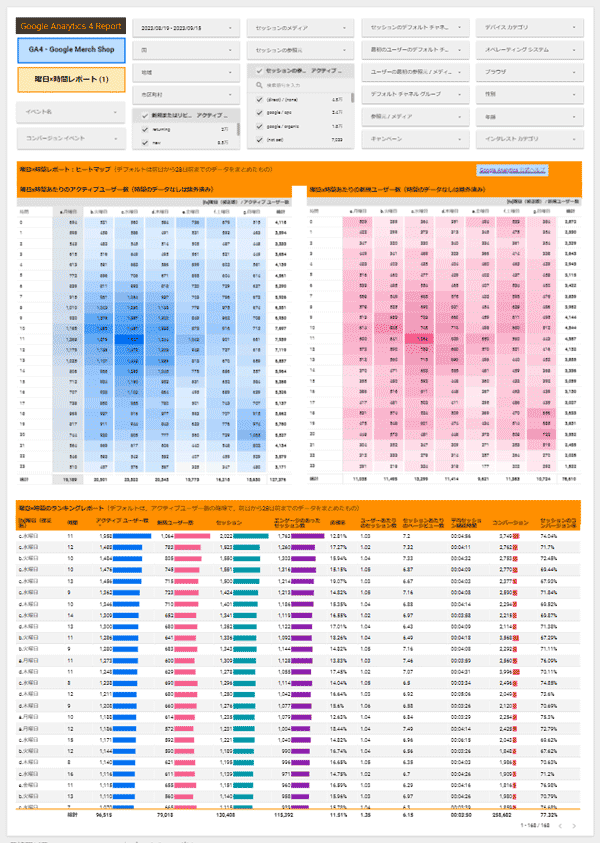
2ページ目と3ページ目は,記事「データポータルで「Google Analytics曜日×時間レポート(ヒートマップ付き)」を作ってみた」でのレポートと同じモノです.上段は,行のディメンションに「時間(0時~23時の1時間幅)」,列のディメンションにフィールドで作ったディメンション「[fx]曜日(修正版)」を使って,指標データ(アクティブユーザー数や新規ユーザー数やセッションやコンバージョン)が多いところほど色が濃くなるような「曜日×時間」のヒートマップ形式のレポートとなっています(2023年10月ごろから,ヒートマップは指標が「アクティブユーザー数」以外は「データセットの設定エラー Looker Studioではデータセットに接続できません。基になるデータセットからデータを取得できませんでした エラー ID: 999f7a97」と表示され,まともに表示できなくなっているようです).下段は,「曜日(ディメンション[fx]曜日(修正版)」)」と「時間」を掛け合わせたディメンションのランキング形式のテーブルです.
2ページ目のレポートは指標の「アクティブユーザー数」と「新規ユーザー数」を軸につくってあり,3ページ目のレポートは指標の「セッション」と「コンバージョン」を軸につくっています.

図5.曜日×時間のレポート(「アクティブユーザー」と「新規ユーザー」)

図6.曜日×時間のレポート(「セッション」と「コンバージョン」)
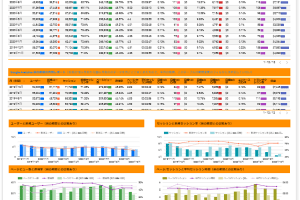
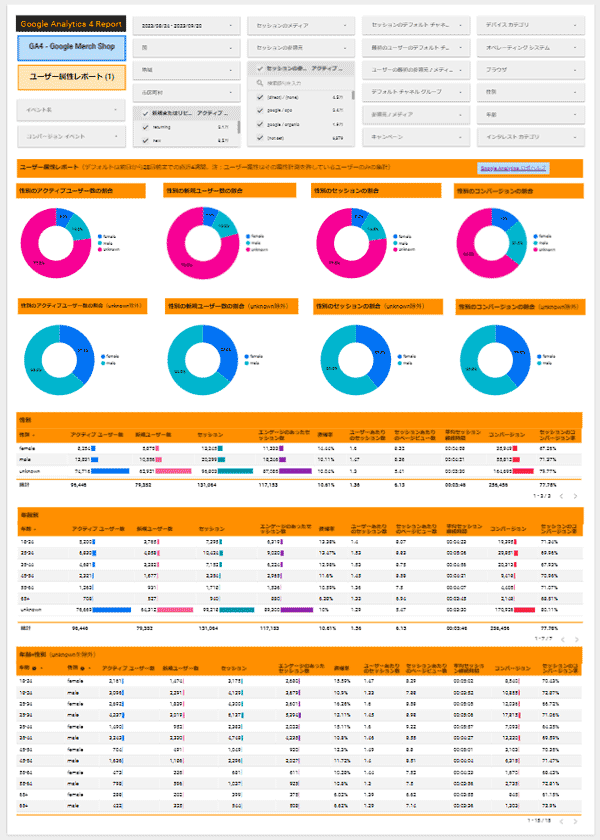
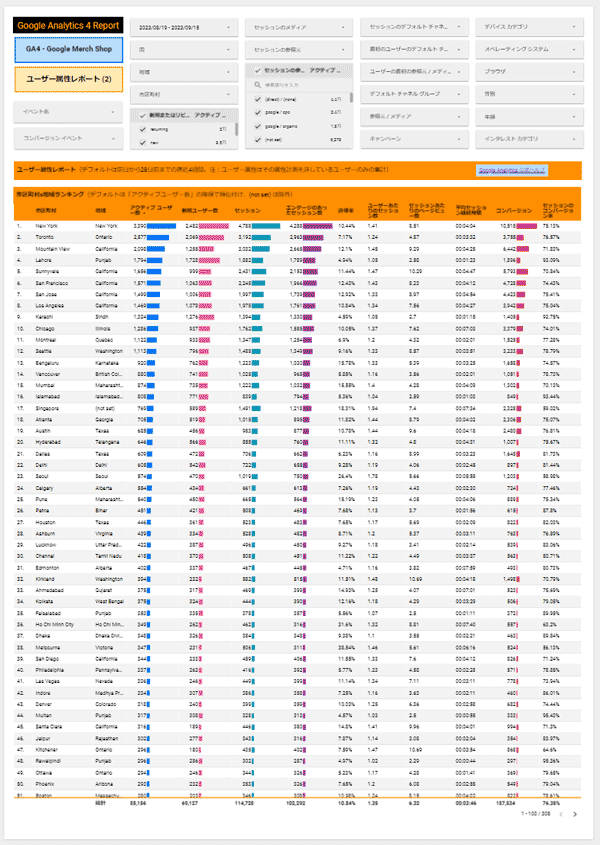
4ページ目と5ページ目は,ユーザー属性のレポートです.4ページ目は性別と年齢を軸にした内容(2023年9月21日に内容を改訂しました)で,5ページ目は地域を軸にした内容です.なお,ユーザー属性はデータを共有することに同意したユーザーのみがレポートに含まれます.詳しくは以下のGoogleヘルプなどを参照してください.
[GA4] ユーザー属性の詳細レポート

図7.ユーザー属性レポート(「性別」と「年齢」)

図8.ユーザー属性レポート(「地域」)
6ページ目は,テクノロジーレポートです.デバイスの種類やOSやブラウザ別のレポート(テーブルなど)となっています.

図9.テクノロジーレポート
各レポート内のテーブルの指標は,記事「Looker Studioで「Google Analytics 4の月別・週別・日別レポート」を作ってみた」と同じく以下のものを使っています.
アクティブユーザー数, 新規ユーザー数, セッション, エンゲージメントのあったセッション数, 直帰率, ユーザーあたりのセッション数, セッションあたりのページビュー数, 平均セッション継続時間, コンバージョン, セッションのコンバージョン率,
3.おわりに
作ったレポートを直接見てもらうためにGA4のデモアカウントのデータを使いましたが,表示は非常に不安定です.これは,GA4になってからLooker Studioとの接続がかなり制限された影響だと思います.上記のレポートへリンクを使ってアクセスしたときうまく表示されない場合は,時間をずらして試してみたらと思います.