Google Analytics 4(以下,GA4)とGoogleタグマネージャ(以下,GTM)を使って,Webサイトのページのスクロール率を計測し,それをGA4やLooker Studioどのように表示するかを紹介します(以前紹介した方法とは異なる設定を紹介します).特に,Looker Studioでは,ファネルグラフを使ってそのスクロール率を可視化します.
この記事では,GA4とGTMの基本的な設定や使い方などは割愛します.そのような情報に関してはすでに良いサイトがあるので,そちらを参考にしてください.例えば,GA4に関しては,小川卓氏の「Google Analytics 4ガイド」はとても有益です.
目次
1.GA4とスクロール率
記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」で,デフォルトの90%のスクロール率以外に「15%,30%,45%,60%,75%」のスクロール率を追加で計測できる設定をGTMで加えて,それをGA4のレポートでどのように表示するかを紹介しました(GTMとGA4の設定を変更してスクロール率を計測する方法と探索でのレポートの作り方を紹介しました).
2023年7月18日頃に,そのスクロール率のレポートが表示されなくなる現象が起きました.具体的には,「このセグメント、値、フィルタ、期間の組み合わせのデータはありません。変数または設定を編集するか、削除してください。」というエラーメッセージが出てテーブルが表示されなくなりました.調べてみると,探索のレポートのテーブルにディメンション「percent_scrolled」を使っている(GTMでスクロール計測のために使っているイベントパラメータ「percent_scrolled」とその値を使う)とエラーメッセージが出ることがわかりました.
説明もなく仕様をGoogleが変えたのか?と思いました(経験上あり得ることなので).ですが,2023年7月20日頃にはスクロール率のレポートも元通り表示されるようになりました.どうやらGoogleが設定かなにかをミスっていてそれを直したようです.
おそらく今後も問題なく記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」で紹介したスクロール率のレポートは表示できるとは思いますが,もしかしたらまた表示できなくなることがあるかもと思いました.
そこで,テーブルにディメンション「percent_scrolled」を使わないで,スクロール率のレポートを作る方法を紹介したいと思います(今回の件でその方法を思いついたので,せっかくなので紹介しておくことにしました).
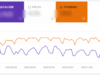
また,この計測方法ならば,2024年4月頃にLooker Studioに追加されたファネルグラフを使ってそのスクロール率を簡単に可視化できると思ったのでそれを行ってみました.GA4のページのスクロール率をLooker Studioのファネルグラフで下図のように表示する方法はBigQueryを使わないとできないと紹介している(事業会社のGA4を専門として扱っている)人を見かけましたが,そんなことはないと思います.実際,本記事で紹介する方法ではBigQueryは使っていません.スクロール率のデータの取り方次第で,GA4とLooker StudioのAPI接続だけでLooker Studioのファネルグラフを利用したGA4のページのスクロール率は可能です.
この記事で紹介している設定は,記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」の設定と併用して使うこができます.
2.GTMでの設定
変数から設定します(記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」の設定をしている方はこの変数設定はすでに終わっているので必要ありません).
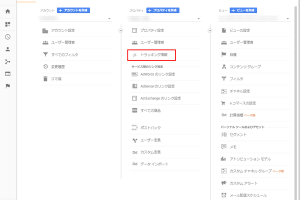
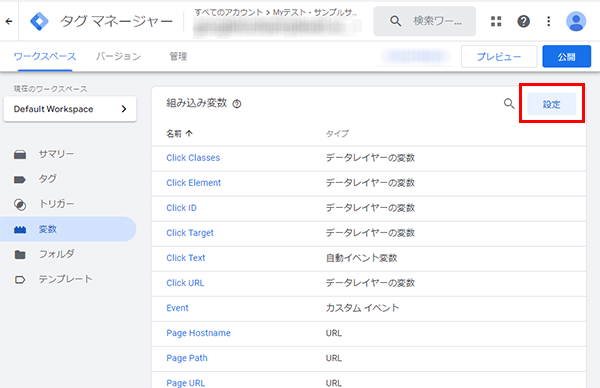
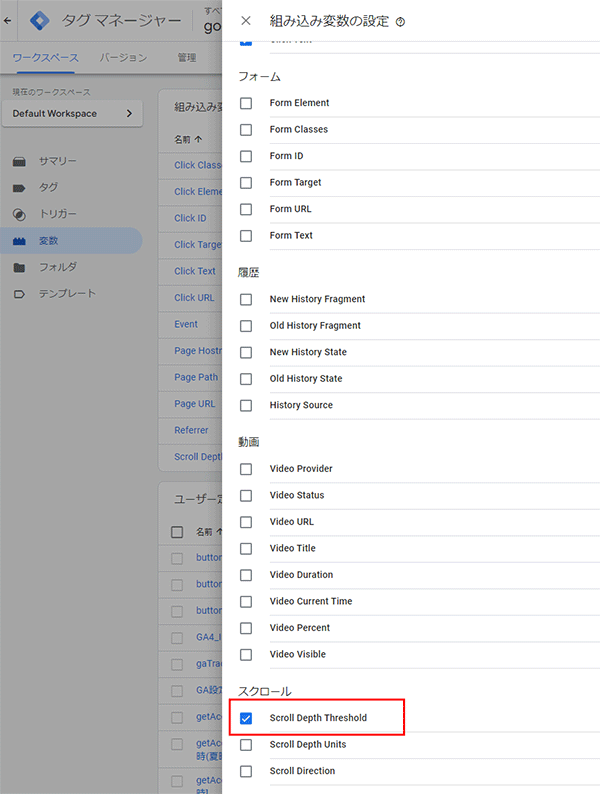
GTMのワークスペースの変数の項目を選ぶと図1のような画面になるので,「組み込み変数」内の「設定」のボタン(図1の赤枠内参照)を押します.そして図2のように,組み込み変数の設定でスクロールの「Scroll Depth Threshold」にチェックを入れます.

図1.GTMの組み込み変数の設定

図2.GTMで組み込み変数の設定で「Scroll Depth Threshold」にチェック
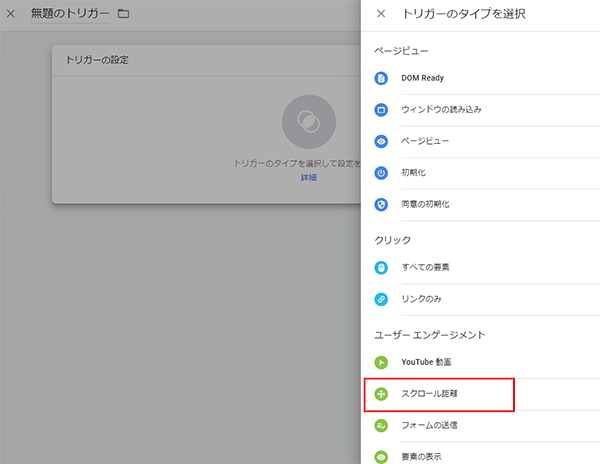
次に新しいトリガーを追加します.スクロール率計測用の専用トリガーは準備されていますので,「トリガータイプの選択」で「ユーザーエンゲージメント」の「スクロール距離」を選択します(図3の赤色枠内参照).

図3.GTMのスクロール距離のトリガー
最もスタンダードなページの縦方向のスクロール率を割合で計測することにします.今回は「15%,30%,45%,60%,75%,90%」のスクロール率を計測するためのトリガーを個別に作ります.90%のスクロール率はデフォルトで計測されていますが,GA4の探索のレポートで結果を見やすくするために,デフォルトとは別に作ります.
スクロール率計測用の専用トリガーは準備されていますので,GTMの該当するワークスペースにてワークスペースの「トリガー」の項目から右上の「新規」のボタンを押して「トリガーの設定」を開き,「トリガーのタイプを選択」で「ユーザーエンゲージメント」の「スクロール距離」を選択します(図2の赤色枠内参照).
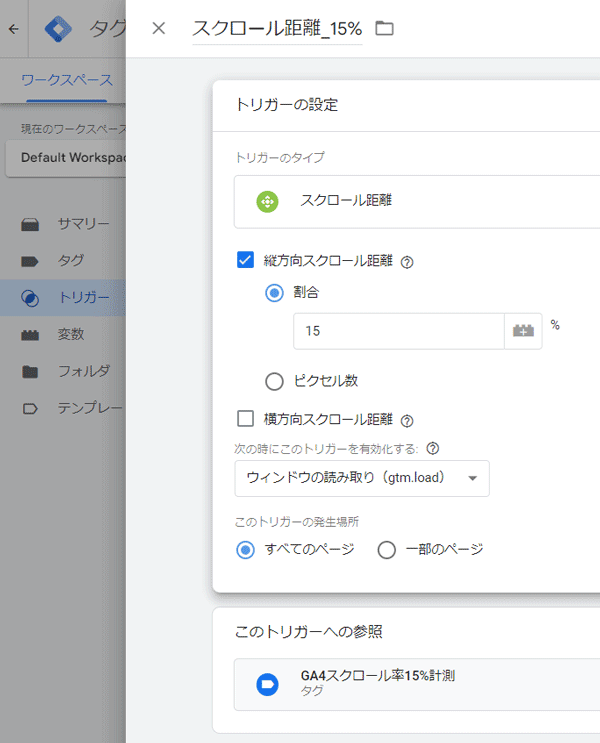
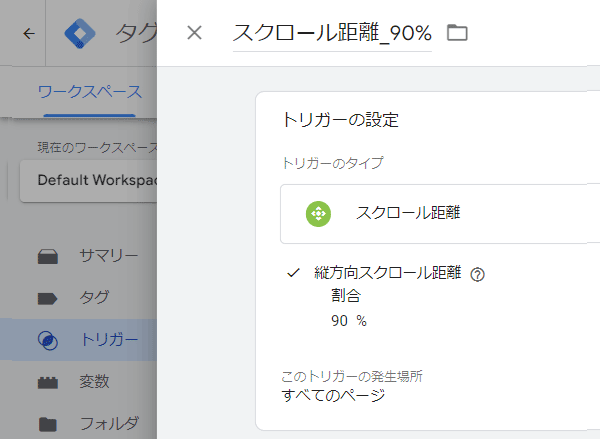
最初に15%のスクロール率計測用のトリガーを図4のような設定で作ります.つまり,「割合」に「15」だけを入力し,「このトリガーの発生場所」を「すべてのページ」として,名前を「スクロール距離_15%」として保存します.もちろん名前は自由に付けてかまいませんし,特定のページだけでスクロール率を計測したいなら「このトリガーの発生場所」で「一部のページ」を選んで設定します(詳しくは記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」を参照).
図4の一番下に「このトリガーへの参照」としてタグ「GA4スクロール率15%計測」がありますが,これはこの後に作るタグがこのトリガーを参照している状態なので,このような表示になっています.

図4.15%のスクロール率計測用のトリガーの設定
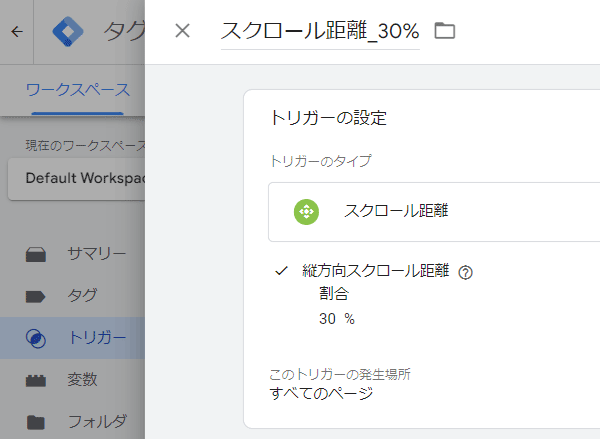
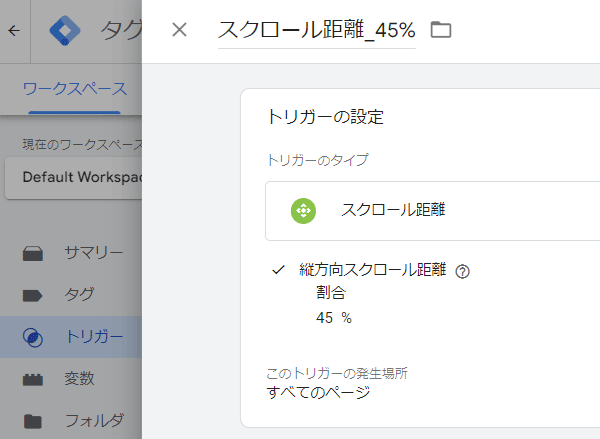
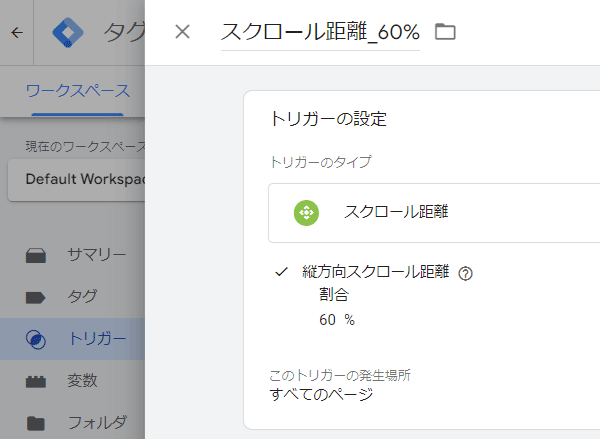
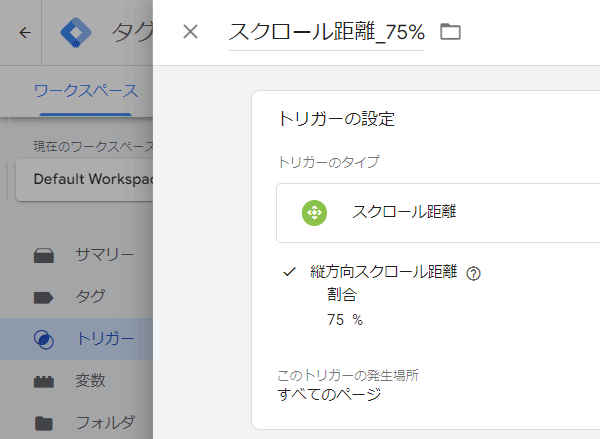
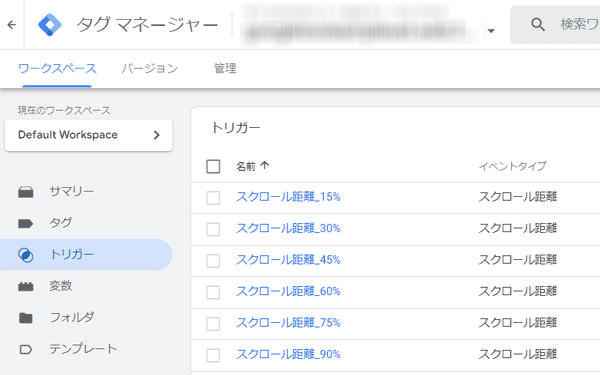
同様にして,各割合の値を使って,30%のスクロール率計測用のトリガー(図5),45%のスクロール率計測用のトリガー(図6),60%のスクロール率計測用のトリガー(図7),75%のスクロール率計測用のトリガー(図8),90%のスクロール率計測用のトリガー(図9)を作ります.したがって,トリガーのワークスペースには,図10のようにこれらのスクロール率を計測するトリガーが並びます.

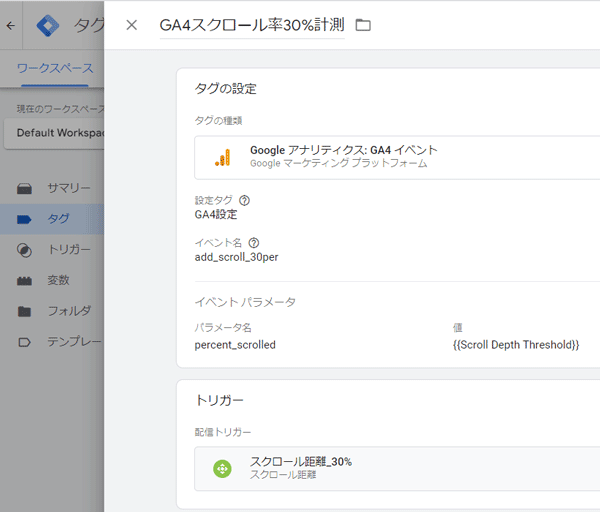
図5.30%のスクロール率計測用のトリガーの設定

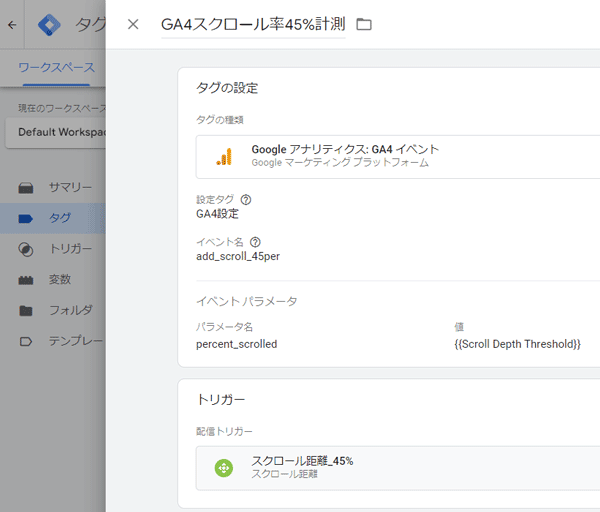
図6.45%のスクロール率計測用のトリガーの設定

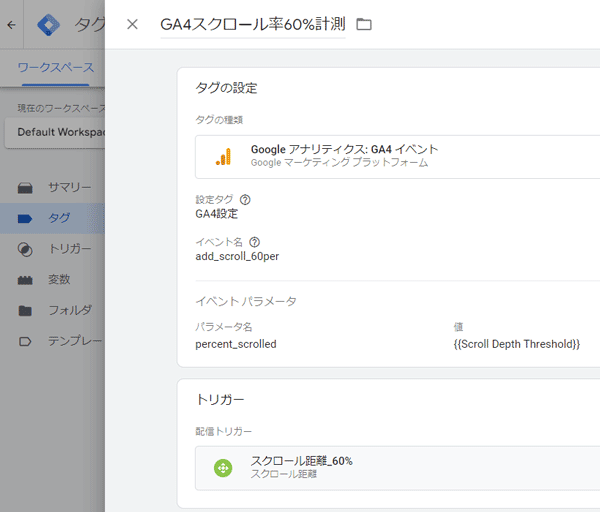
図7.60%のスクロール率計測用のトリガーの設定

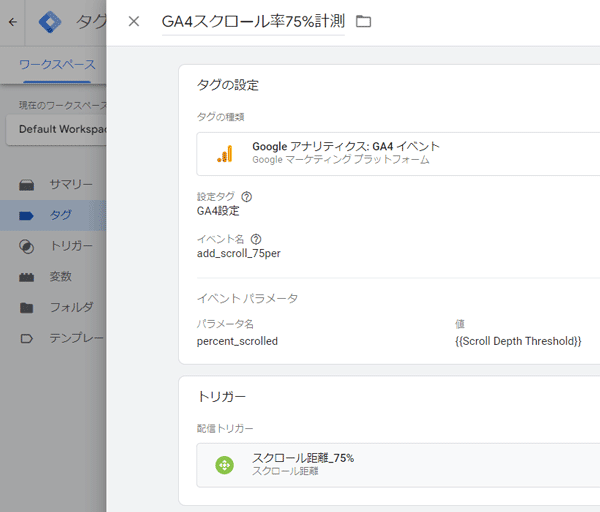
図8.75%のスクロール率計測用のトリガーの設定

図9.90%のスクロール率計測用のトリガーの設定

図10.トリガーのワークスペース
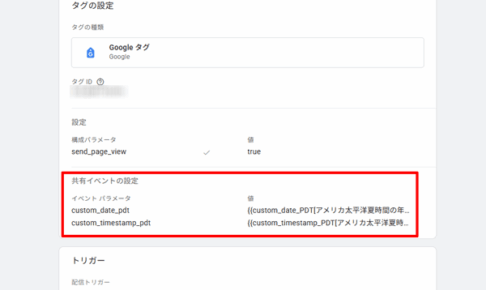
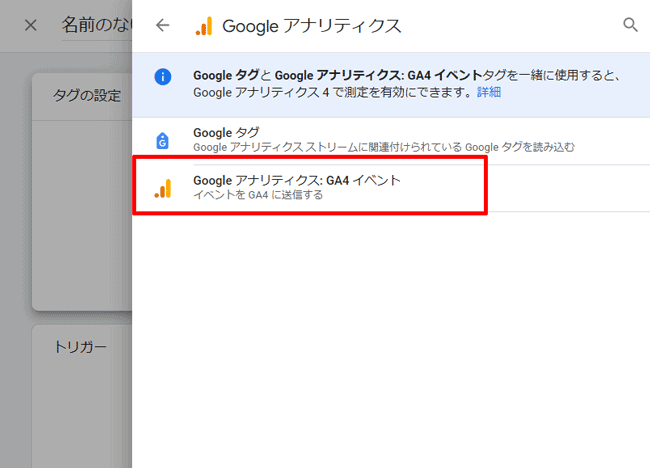
最後に,スクロール計測のイベント用のGA4のイベントタグを作ります.GTMのワークスペースにて,タグの項目を選び右上の「新規」のボタンを押して,タグの設定を開きます.すると,右にタグタイプのタブが表示されるので「Google アナリティクス」の項目を選びます.その結果として表示されたGoogleアナリティクスに関係するタグから「Googleアナリティクス:GA4 イベント」のタグを選択します(図11の赤色枠内参照).

図11.GTMでGA4のイベントタグを選択
上記で作った各トリガーに対応するタグをそれぞれ作ります.したがって,タグのワークスペースには,図12のように各スクロール率を計測するタグが並ぶことになります.

図12.タグのワークスペース
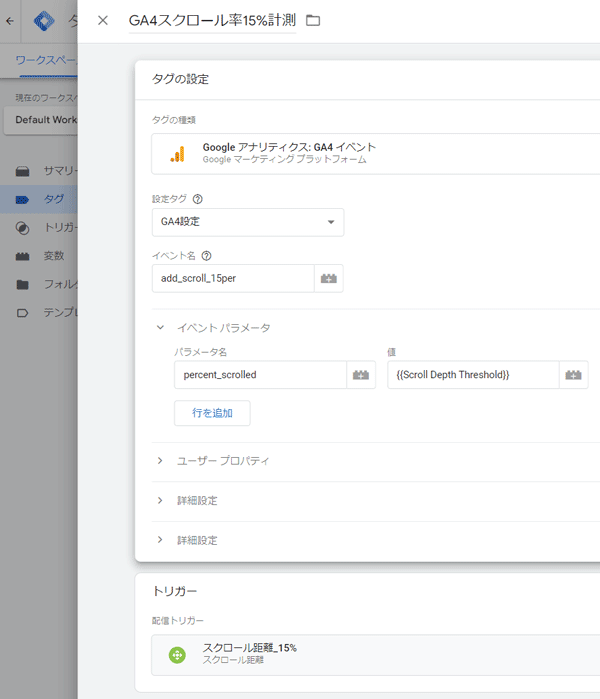
まずは,15%のスクロール率計測用のタグを図13のような設定で作ります.なお,図13~18は古いGoogleアナリティクスのイベントタグなので「設定タグ」という項目がありますが,現在そこは測定IDを入力する欄になっているので,そこに対象となるGA4の測定IDを入力してください.今回は図13に示すように,「イベント名」を「add_scroll_15per」としました.イベント名は半角英数字で入れたほうが良いです(BigQueryを使う場合に半角英数字でないと問題がおきるようです).また,デフォルトで用意されているイベント名と異なる名称にしています(イベント名の長さの上限は40文字です).そして,「パラメータ名」を「percent_scrolled」,「値」を「{{Scroll Depth Threshold}}」とします.
トリガーの「配信トリガー」を上記で作った「スクロール距離_15%」を選び,図13のように「GA4スクロール率15%計測」と名前をつけて保存します.

図13.15%のスクロール率計測用のタグの設定
同様にして,各割合で専用のイベント名をつけ,該当する配信トリガーを選び,30%のスクロール率計測用のタグ(図14),45%のスクロール率計測用のタグ(図15),60%のスクロール率計測用のタグ(図16),75%のスクロール率計測用のタグ(図17),90%のスクロール率計測用のタグ(図18)を作ります.
各タグのイベント名は上記で示したルールなどを守れば自由に付けられますが,レポートを作るときその並び順がレポート上で調整ができないので,このタグでの名称で調整するようにしてください.つまり,15%のスクロール率のイベント名を「add_scroll_15per」としたので,30%のスクロール率は「add_scroll_30pe」,45%のスクロール率は「add_scroll_45pe」・・・とすることで,イベントを名前順(昇降順)に並べたときスクロール率が15%, 30%, ・・・,90%と並ぶようにしています.

図14.30%のスクロール率計測用のタグの設定

図15.45%のスクロール率計測用のタグの設定

図16.60%のスクロール率計測用のタグの設定

図17.75%のスクロール率計測用のタグの設定

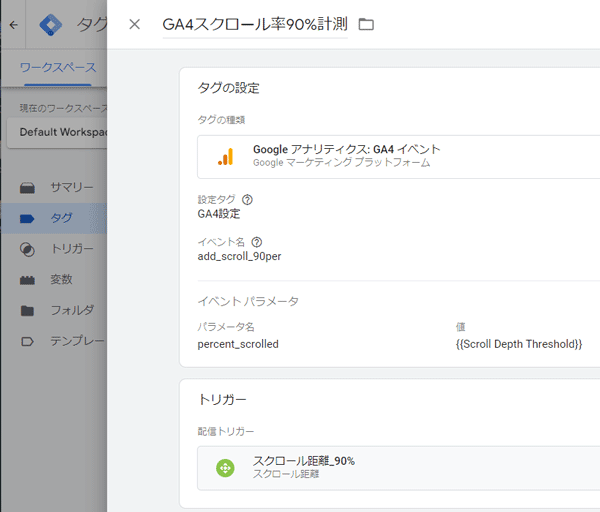
図18.90%のスクロール率計測用のタグの設定
GTMでの設定は以上で終わりです.あとはプレビューで,実際にスクロールタグが動いているかを確認して,問題が無ければ公開します.
3.GA4でのカスタムディメンション設定(必要無い)
記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」で書いたカスタムディメンションの設定ですが,本記事の設定での計測ではこのカスタムディメンションを設定する必要はありません.
4.GA4のスクロール率のレポート作成
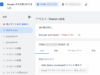
レポートを作成するために,GA4のデータ探索で「自由形式」を選択します(図19の赤色枠内参照).

図22.GA4のデータ探索
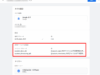
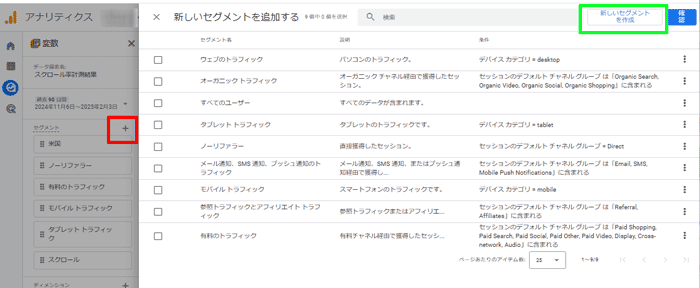
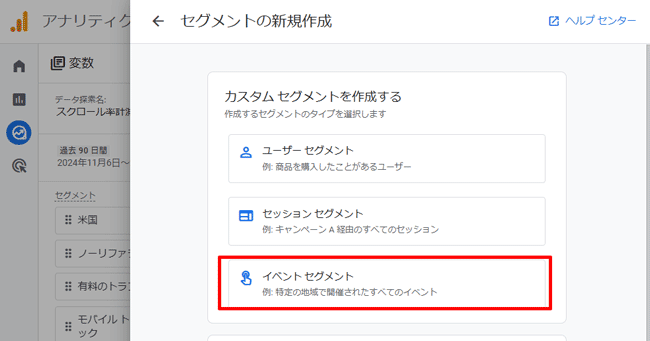
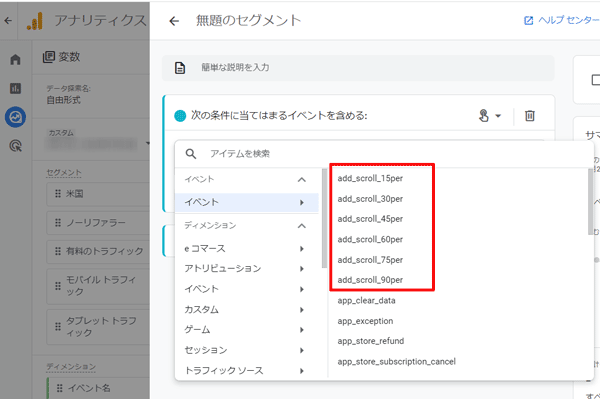
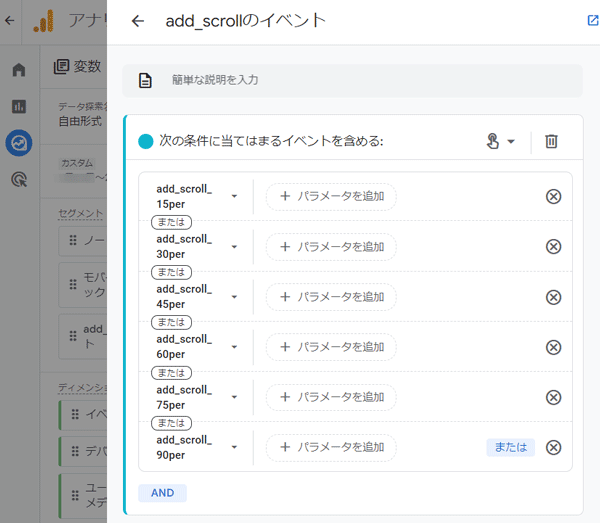
最初にスクロールのイベントを集めるセグメントを作ります.左タブにあるセグメントの欄の「+」(図20の赤枠内参照)をクリックすると,図20のような「セグメントを追加する」画面が表示されるので,右上の青いボタン「確認」の左横にある「新しいセグメントを追加」(図20の緑枠内参照)をクリックします.すると,セグメントの新規作成が開かれるので,カスタムセグメントを追加するで「イベントセグメント」(図21の赤枠内参照)をクリックします. 図22のような「次の条件に当てはまるイベントを含める」という表示で,イベントとして存在する「add_scroll_15per」と「add_scroll_30per」と「add_scroll_45per」と「add_scroll_60per」と「add_scroll_75per」と「add_scroll_90per」を,図23のように「または」で追加して,「add_scrollのイベント」と名前をつけて保存します.

図20.セグメントの追加

図21.セグメントの新規作成のイベントセグメント

図22.「次の条件に当てはまるイベントを含める」という表示

図23.セグメント「add_scrollのイベント」作成
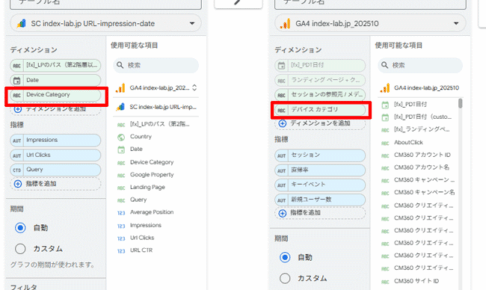
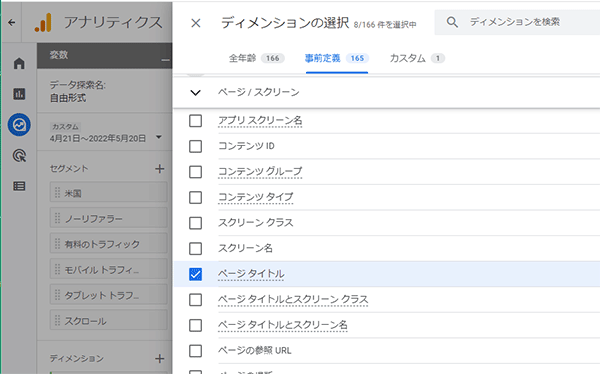
さらにGA4のデータ探索のディメンションで「+」をクリックして,「ページタイトル(図24参照)」を一覧に追加します.

図24.ディメンション「ページタイトル」を追加
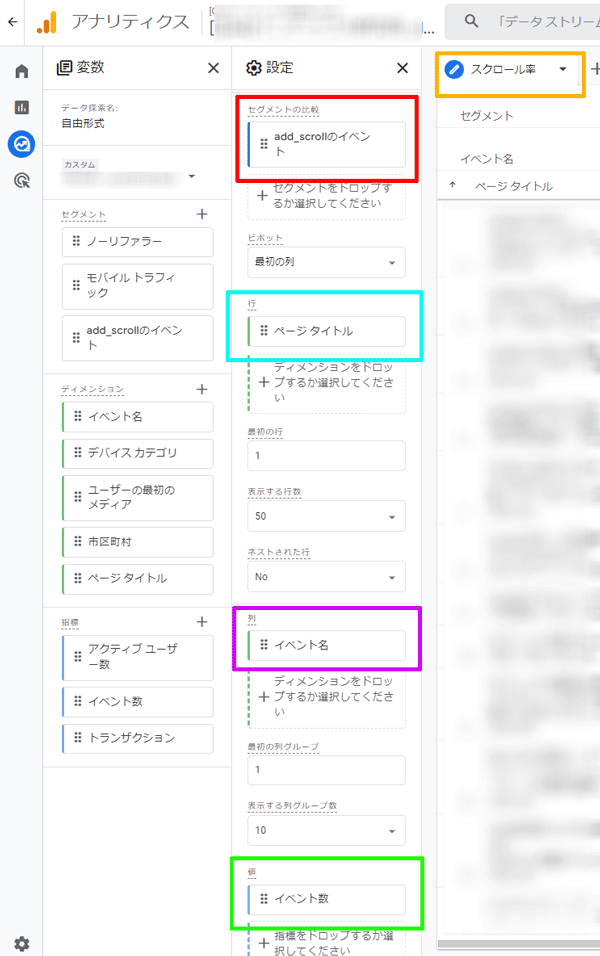
準備は整ったので,後は図25のようにセグメントの比較を「add_scrollのイベント」(図25の赤色枠内参照),行を「ページタイトル」(図25の水色枠内参照.下にある「表示する行数」はデフォルトだと「10」なので必要に応じて変更してください),列を「イベント名」(図25の紫色枠内参照.下にある「表示する列グループ数」がデフォルトだと「5」なので「10」にします),値を「イベント数」(図25の緑色枠内参照)という選択で組み合わせます.あと,レポートのタイトルも「スクロール率」(図25の橙色枠内参照)と変えておきましょう.

図25.GA4のデータ探索の自由形式レポートのタブ設定
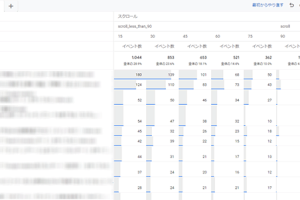
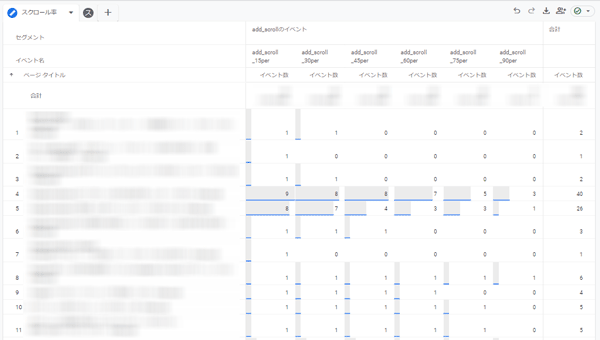
以上で,図26のようなページタイトルをディメンションとしたスクロール率のテーブルが完成します.

図26.GA4のページタイトルごとのスクロール率のレポート
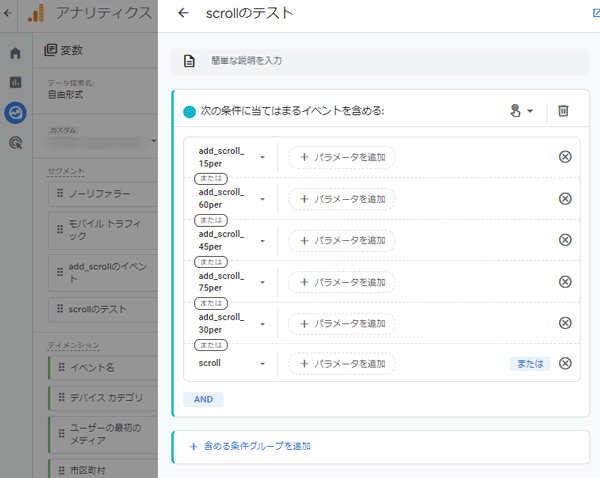
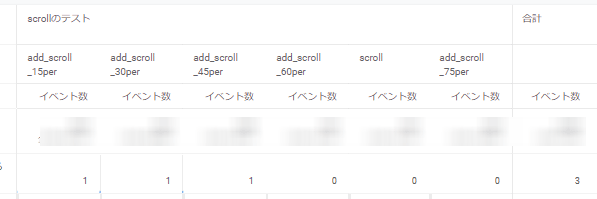
ここで,レポートで使うセグメントを図27のようにしてみます.つまり,「add_scroll_15per」と「add_scroll_30per」と「add_scroll_45per」と「add_scroll_60per」と「add_scroll_75per」の登録順番をバラバラに,さらにデフォルトの90%のスクロール率を計測しているイベント「scroll」を「または」でつないで,「scrollのテスト」と名前をつけたセグメントを作ります.これを使って,レポートを表示するとテーブルの列が図28のようになりました.
つまり,テーブルの列は「add_scroll_15per」と「add_scroll_30per」と「add_scroll_45per」と「add_scroll_60per」と「add_scroll_75per」の間は名前順で自動的に並びかわり,なぜか「scroll」が「add_scroll_60per」と「add_scroll_75per」の間にあります.「scroll」の列がちゃんと「add_scroll_75per」の後になるときもあります(期間などいじると)が,図28のようなことも生じます.テーブルの列の項目の並びは探索のレポートで調整することができません(現在のところ).したがって,レポートの列の項目を見やすくするために,デフォルトの「scroll」を使わず,GTMで「add_scroll_90per」を作ることにしました.

図27.セグメント「scrollのテスト」作成

図28.テーブルの列の項目の並び順
5.Looker Studioのファネルグラフを使った可視化
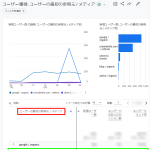
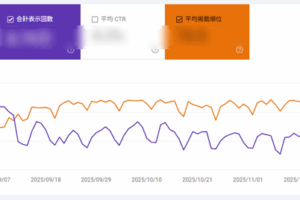
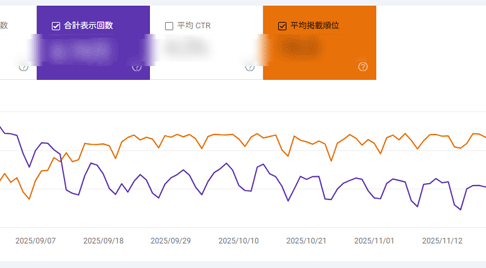
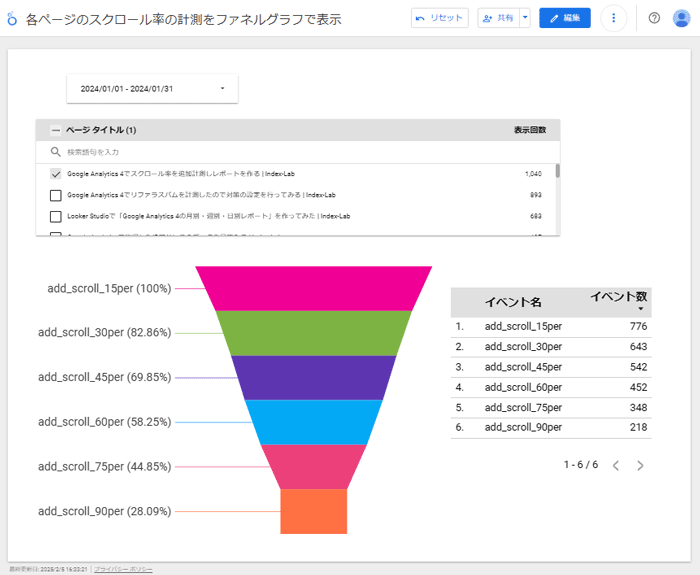
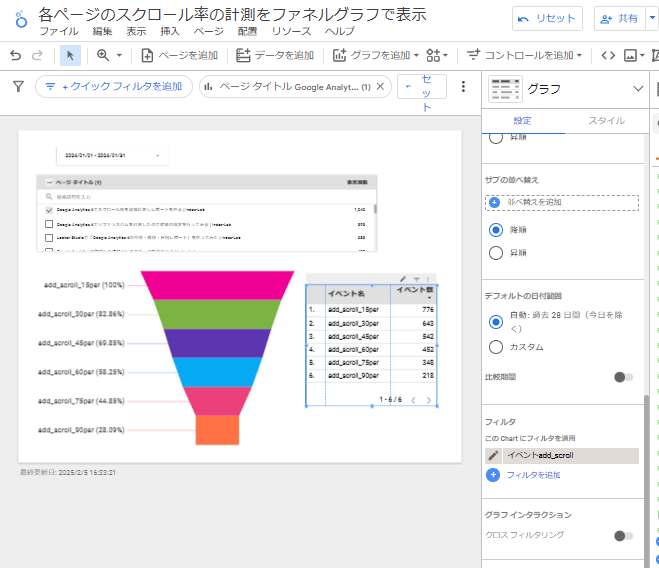
このページの設定で計測したスクロール率は,2024年4月にLooker Studioに追加されたファネルグラフとの相性が良いのではないかと感じていました.そこで,実際にLooker Studioのファネルグラフを使った可視化レポートを作ってみました.図29がそのレポートです.

図29.GA4で計測したページのスクロール率をLooker Studioのファネルグラフを使って可視化する例.
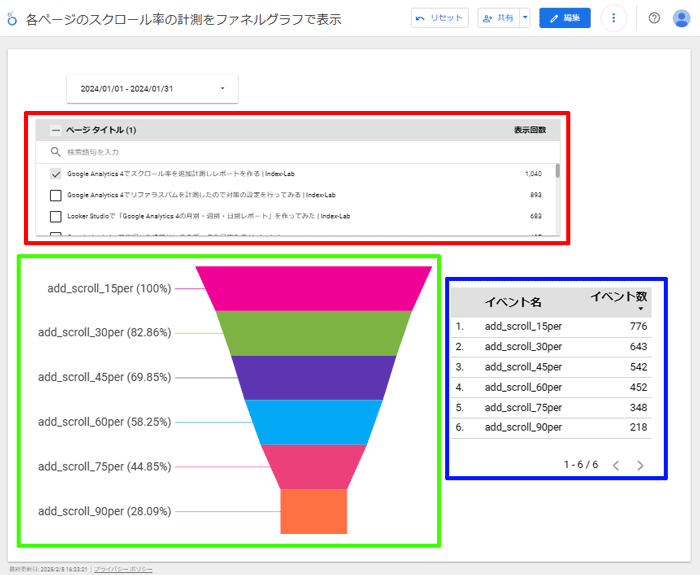
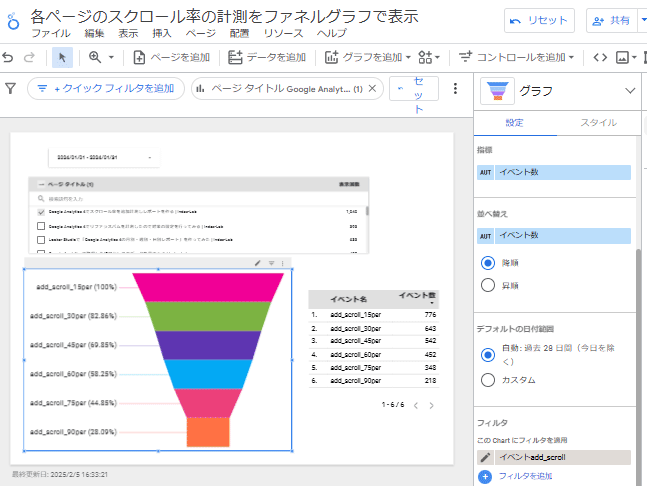
このレポートには「期間設定」のボタンと,コントロールフィールド「ページタイトル」で指標「表示回数」を組み合わせた「固定サイズのリスト」のボタン(図30の赤枠内参照)と,ディメンション「イベント名」と指標「イベント数」のテーブル(図30の青枠内参照)と,スクロール率の平滑バーのファネルグラフ(図30の緑色枠内参照)で出来ています.

図30.GA4で計測したページのスクロール率をLooker Studioのファネルグラフを使って可視化したレポート機能の説明図.
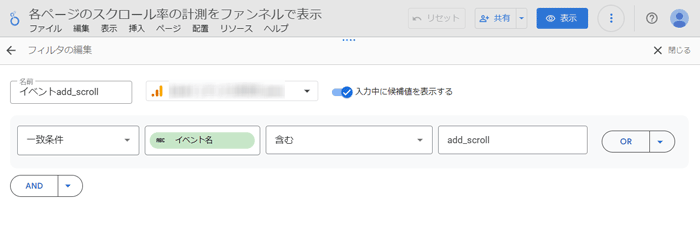
図31のようなイベント名「add_scroll」を含む一致条件のフィルタを作って,イベント名とイベント数のテーブル(図30の青枠内参照)とファネルグラフ(図30の緑色枠内参照)にそのフィルタを適用しています(図32と33を参照).これで,イベント「add_scroll_15per」と「add_scroll_30per」と「add_scroll_45per」と「add_scroll_60per」と「add_scroll_75per」のみを集めたデータになります.

図31.イベント名「add_scroll」を含む一致条件のフィルタ.

図32.イベント名とイベント数のテーブルにイベント名「add_scroll」を含む一致条件のフィルタを適用.[

図33.ファネルグラフにイベント名「add_scroll」を含む一致条件のフィルタを適用.
ファネルグラフの表示はパーセント(割合)なので,その横にスクロール率の各イベントのイベント数を表示するグラフを作りました.
ファネルグラフの上にあるページタイトルと表示回数を組み合わせた「固定サイズのリスト」のボタン(図33の赤枠内参照)は,チェックを操作することで特定のページを選ぶことができるので,それを使うことで各ページのスクロール率に関するファネルグラフとテーブルが表示することができます(下の動画を参照).
6.おわりに
この記事のスクロール率の計測方法は,GTMの設定が増えて,GA4で既存のイベントで表示される項目も増えてしまいます.スクロール率を計測する場合は,記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」の方法がお薦めだと思います.
ですが,Googleの気まぐれで仕様が変わって記事「Google Analytics 4でスクロール率を追加計測しレポートを作る」の方法では探索のレポートで表示できなくなった場合に,この記事の設定が使えるかもしれません.
また,Looker Studioのファネルグラフを使った可視化は,GA4の探索のテーブルでの表示より格段に良いのでは感じました.