目次
1.はじめに
記事「GA(gtag.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」では,IPアドレスやアクセス時間をPHPファイルを使って取得していましたが,IPアドレスを必要としないのであれば,アクセス時間はJavaScriptでも取得できます.ただし,この場合はの時間はアクセスしてきた端末の時間になります.
今回は,記事「GA(analytics.js版)でクライアントID・アクセス時間等を取得する(JavaScriptのみ版)」で紹介したユニバーサルアナリティクス(analytics.js)での方法を,グローバルサイトタグ(gtag.js)に置き換えた方法を紹介します.
注意(2021年5月追加):本サイトの記事の多くで書かれているグローバルサイトタグ「gtag.js」のGoogle Analytics(例えば,「GA(gtag.js版)」など)とは,トラッキングコードがgtag.jsで計測環境はユニバーサルアナリティクスであることに注意してください(Google Analytics 4に関係する内容では,「Google Analytics 4」や「GA4」と書きます).詳しくは記事「Google Analyticsで取得したIPアドレスのデータを見てみる」の最後の「analytics.jsとgtag.jsのGoogle Analyticsに関する補足説明」の節を参照してください.
2.トラッキングコードのカスタマイズ
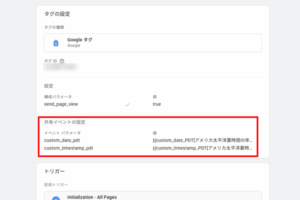
クライアントID,アクセス時間,パス,ユーザーエージェントを取得するためのグローバルサイト(gtag.js)のカスタマイズしたトラッキングコードは以下のようになります.トラッキングIDは「UA-12345678-X」と架空の値になってます.追加した部分を赤字にしています.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-X"></script> <script> var now = new Date(); var year = now.getFullYear(); var month = now.getMonth()+1; var date = now.getDate(); var hour = now.getHours(); var minute = now.getMinutes(); var second = now.getSeconds(); var at_js = year+"/"+('0' + month).slice(-2)+"/"+('0' + date).slice(-2)+" "+('0' + hour).slice(-2)+":"+('0' + minute).slice(-2)+":"+('0' + second).slice(-2); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-12345678-X', { 'custom_map': { 'dimension1': 'clientId', 'dimension2': 'access_time', 'dimension3': 'ua', 'dimension4': 'uri_js' }, 'access_time': at_js, 'ua': navigator.userAgent, 'uri_js': location.pathname }); </script>
3.コードの説明
内容的にはほとんど記事「GA(gtag.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」と同じですので,アクセス時間の箇所だけ説明します.
var now = new Date(); var year = now.getFullYear(); var month = now.getMonth()+1; var date = now.getDate(); var hour = now.getHours(); var minute = now.getMinutes(); var second = now.getSeconds(); var at_js = year+"/"+('0' + month).slice(-2)+"/"+('0' + date).slice(-2)+" "+('0' + hour).slice(-2)+":"+('0' + minute).slice(-2)+":"+('0' + second).slice(-2);
にてJavaScriptで使ってアクセス時間を取得しています.この取得したデータをGoogle Analyticsに送るためのコードが
'access_time': at_js,なので,これより前にアクセス時間を取得するコードを置いています.
4.注意
ここも記事「GA(analytics.js版)でIPアドレス・クライアントID等を取得する(PHPファイル使用版)」と同じですので省略しますが,カスタマイズは自己責任でお願いしますとは述べておきます.
補足
その他のGoogleアナリティクスのカスタマイズ関連の記事はカテゴリー「GAのカスタマイズ」を参照していください.例えば,下記のような記事があります.
GA(analytics.js版)でクライアントID・アクセス時間等を取得する(JavaScriptのみ版)
ひとつのページで複数のGoogle Analytics(analytics.js版)のトラッキングコードを使う方法(カスタムディメンションを用いた場合も対応)
設定関係で以下のような記事もあります.
Google Analytics(analytics.js版)でURLが変わらないサイトを仮想ページで計測する
Google Analytics(analytics.js版)でのファイルダウンロードを計測するための設定
<この記事は「デジマのあれこれ」にて2017年11月頃公開された記事を一部改良して移植したものです>